使用html+css+js實現簡易計算器
阿新 • • 發佈:2018-12-16
使用html+css+js實現簡易計算器,
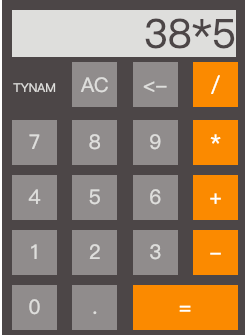
效果圖如下:

html程式碼如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>calculator</title> 8 <link rel="stylesheet" type="text/css" href="style.css"> 9 <script type="text/javascript" src="contain.js"></script> 10 <title>Document</title> 11 </head> 12 <body> 13 <div class="calculator"> 14 <form name="calculator"> 15 <input type="text" id="display" value=""> 16 <br> 17 <input type="button" class="btn number txt" value="TYNAM"> 18 <input type="button" id="clear" class="btn number" value="AC" onclick="cleardisplay();"> 19 <input type="button" class="btn number" value="<-" onclick="del();"> 20 <input type="button" class="btn operator" value="/" onclick="get(this.value);"> 21 <br> 22 <input type="button" class="btn number" value="7" onclick="get(this.value);"> 23 <input type="button" class="btn number" value="8" onclick="get(this.value);"> 24 <input type="button" class="btn number" value="9" onclick="get(this.value);"> 25 <input type="button" class="btn operator" value="*" onclick="get(this.value);"> 26 <br> 27 <input type="button" class="btn number" value="4" onclick="get(this.value);"> 28 <input type="button" class="btn number" value="5" onclick="get(this.value);"> 29 <input type="button" class="btn number" value="6" onclick="get(this.value);"> 30 <input type="button" class="btn operator" value="+" onclick="get(this.value);"> 31 <br> 32 <input type="button" class="btn number" value="1" onclick="get(this.value);"> 33 <input type="button" class="btn number" value="2" onclick="get(this.value);"> 34 <input type="button" class="btn number" value="3" onclick="get(this.value);"> 35 <input type="button" class="btn operator" value="-" onclick="get(this.value);"> 36 <br> 37 <input type="button" class="btn number" value="0" onclick="get(this.value);"> 38 <input type="button" class="btn number" value="." onclick="get(this.value);"> 39 <input type="button" class="btn operator equal" value="=" onclick="calculates();"> 40 </form> 41 </div> 42 </body> 43 </html>
CSS程式碼如下:
1 * { 2 border: none; 3 font-family: 'Open Sans', sans-serif; 4 margin: 0; 5 padding: 0; 6 } 7 8 .calculator { 9 background-color: #fff; 10 height: 600px; 11 margin: 50px auto; 12 width: 600px; 13 } 14 15 form { 16 background-color: rgb(75, 70, 71); 17 padding: 5px 1px auto; 18 width: 245px; 19 } 20 .btn { 21 outline: none; 22 cursor: pointer; 23 font-size: 20px; 24 height: 45px; 25 margin: 5px 0 5px 10px; 26 width: 45px; 27 28 } 29 .btn:first-child { 30 margin: 5px 0 5px 10px; 31 } 32 33 #display { 34 outline: none; 35 background-color: #dededc; 36 color: rgb(75, 70, 71); 37 font-size: 40px; 38 height: 47px; 39 text-align: right; 40 width: 224px; 41 margin: 10px 10px auto; 42 } 43 .number { 44 background-color: rgb(143, 140, 140); 45 color: #dededc; 46 } 47 48 .operator { 49 background-color: rgb(239, 141, 49); 50 color: #ffffff; 51 } 52 53 .equal{ 54 width: 105px; 55 } 56 57 .txt{ 58 font-size:12px; 59 background: none; 60 }
JS程式碼如下:
/* display clear */ function cleardisplay() { document.getElementById("display").value = ""; } /* del */ function del() { var numb = ""; numb = document.getElementById("display").value; for(i=0;i<numb.length;i++) { document.getElementById("display").value = numb.substring(0,numb.length-1); if(numb == '') { document.getElementById("display").value = ''; } } } /* recebe os valores */ function get(value) { document.getElementById("display").value += value; } /* calcula */ function calculates() { var result = 0; result = document.getElementById("display").value; document.getElementById("display").value = ""; document.getElementById("display").value = eval(result); };
