vue整合百度UEditor富文字編輯器使用教程
在前端開發的專案中,難免會遇到需要在頁面上整合一個富文字編輯器。那麼,如果你有這個需求,希望可以幫助到你。
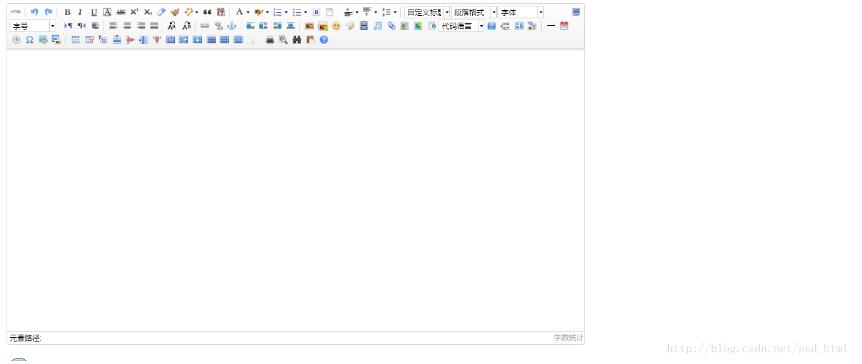
vue是前端開發者所追捧的框架,簡單易上手,但是基於vue的富文字編輯器大多數太過於精簡。於是我將百度富文字編輯器放到vue專案中使用。效果圖如下
前端精品教程:百度網盤下載
廢話不多說。
1、使用vue-cli構建一個vue專案。然後下載UEditor原始碼,地址
把專案複製到vue專案的static檔案下。目的是讓服務可以訪問到裡面的檔案,開啟UEditor目錄檔案。這裡下載的是jsp版本的。檔名字沒有更改過。開啟裡面的ueditor.config.js檔案找到serverUrl把這行程式碼註釋了。這個程式碼是用來上傳圖片的後臺地址。如果不註釋了會請求報錯。編輯器跑起來再做服務配置修改地址。
2、在.vue檔案中引入主要js檔案
前端精品教程:百度網盤下載
?| 1 2 3 |
import ‘../../static/utf8-jsp/ueditor.config
'
import ‘../../static/utf8-jsp/ueditor.all';
import ‘../../static/utf8-jsp/lang/zh-cn/zh-cn';
|
3、在data中申明一個變數儲存UEditor的例項方便在vue的其他地方使用,然後申明一個變數儲存手動獲取的編輯器裡面的內容,再什麼一個變數儲存初始化時要寫入編輯器的內容。三個變數。如果操作得當。可以減少變數的時候。這是笨辦法
4、在vue的mounted鉤子函式中呼叫編輯器的方法生成例項儲存到剛剛申明的變數中,在例項中傳入引數。第一個是id,id是生成編輯器的div的id。第二個引數是一個物件。物件內容是對編輯器的配置。如資源訪問路徑,toolbars內容配置。
5、在html部分寫一個div標籤
<div id="editor" type="text/plain" style="width:1024px;height:500px;"></div>
6、然後配置資源路徑。在例項化的時候傳入的引數裡。第二個引數是一個物件。內容包括路徑。
前端精品教程:百度網盤下載
?| 1 2 3 4 |
this
.ue = UE.getEditor(
'editor'
,{
BaseUrl:
''
,
UEDITOR_HOME_URL:
'static/utf8-jsp/'
,
});
|
這個UEDITOR_HOME_URL就是配置編輯器自己訪問自己所需要的依賴的路徑。設定到存放的檔案下utf8-jsp是編輯器檔案的更目錄。目錄不一樣可自行更改
7、然後儲存。就可以在介面上顯示一個完整的富文字編輯器
8、如果要獲取內容則使用在data裡面申明的編輯器例項在vue中this.例項呼叫方法getContent()可以獲取到內容
9如果要設定內容則呼叫:setContent('歡迎使用ueditor');
更多方法參考官方文件。
10、文件內容屬於個人踩坑的心得。如有錯誤。請留言指出。謝謝
11、需要注意的是資源路徑容易搞錯。使用相對路徑即可
12、貼出程式碼
前端精品教程:百度網盤下載
html
?| 1 2 3 4 5 6 7 |
<
template
>
<
div
class
=
"hello"
>
<
div
id
=
"editor"
type
=
"text/plain"
style
=
"width:1024px;height:500px;"
></
div
>
<
button
@
click
=
"submits"
>儲存</
button
>
<
button
@
click
=
"xieru"
>寫入</
button
>
</
div
>
</
template
>
|
js
?| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<script>
import
'../../static/utf8-jsp/ueditor.config'
import
'../../static/utf8-jsp/ueditor.all';
import
'../../static/utf8-jsp/lang/zh-cn/zh-cn';
export default {
name:
'hello',
data () {
return {
ue:
'',
uedata: [],
xierudata: []
}
},
mounted() {
this.ue = UE.getEditor(
'editor',{
BaseUrl:
'',
UEDITOR_HOME_URL:
'static/utf8-jsp/',
// toolbars:[]
});
},
methods: {
submits(){
this.uedata.push(UE.getEditor(
'editor').getContent());
console.log(this.uedata.join(
"\n"
));
},
xieru(){
UE.getEditor(
'editor').setContent('歡迎使用ueditor');
}
}
}
</script>
|