Springboot整合百度Ueditor富文字編輯器[Eclipse 版]
阿新 • • 發佈:2018-12-27
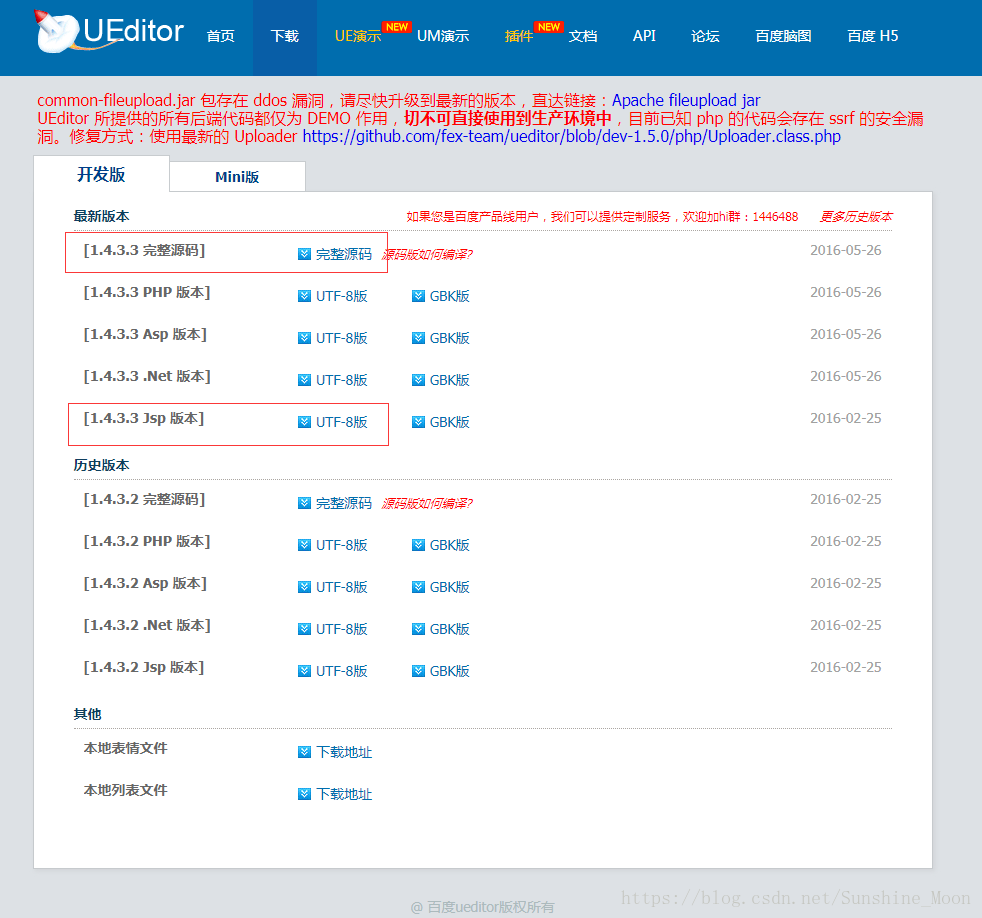
Part 1:下載富文字編輯器原始碼及JSP程式碼
下載版本如圖所示:
Part 2:搭建執行環境
將原始碼資料夾中這個資料夾放入\src\main\java\com\下
將jsp檔案下這些東西放入\src\main\resources\static下
配置資原始檔路徑[1.5版本springboot可以不配]
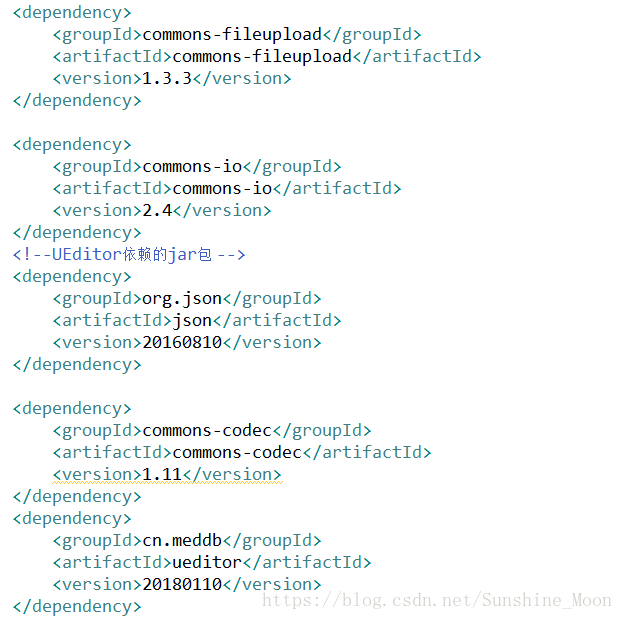
@Configuration public class WebMvcAdapterConfig extends WebMvcConfigurationSupport{ @Override protected void addResourceHandlers(ResourceHandlerRegistry registry) { // TODO Auto-generated method stub registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/"); registry.addResourceHandler("/path/**").addResourceLocations("file:/C:/upload/img/"); super.addResourceHandlers(registry); } @Overridepublic void addViewControllers(ViewControllerRegistry registry) { // TODO Auto-generated method stub registry.addViewController("/index.html").setViewName("index"); super.addViewControllers(registry); } }新增依賴包
修改index.html js引用路徑,根據4中配置決定
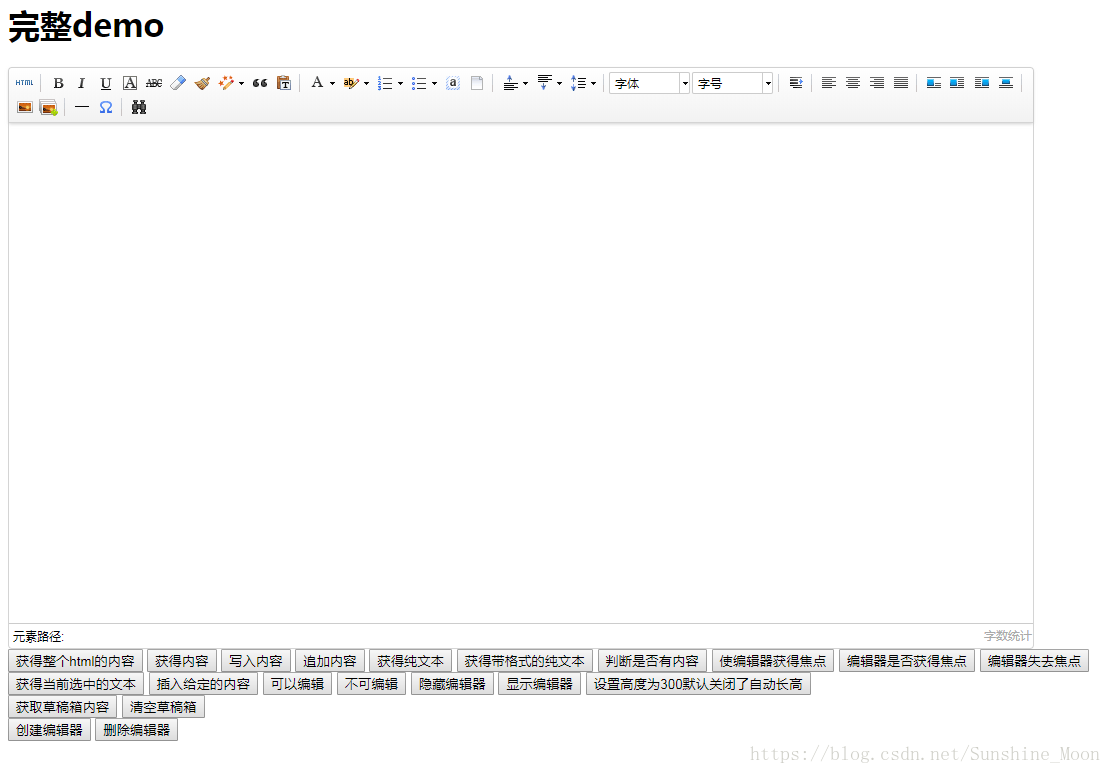
啟動專案,如果訪問頁面看到下圖,代表配置初步成功,已經可以使用基本功能[我的工具欄自定義過,所以會比正常的少一些控制元件]
Part 3:上傳圖片功能配置
完成Part 2配置後,點選圖片上傳功能,發現不可用,提示
將jsp資料夾下的config.json檔案放入\src\main\resources\下
依據原始碼裡的controller.jsp,寫一個對映路徑為config的控制層方法
/** * 百度富文字編輯器 * @param request * @param response */ @RequestMapping(value="/config") public void config(HttpServletRequest request, HttpServletResponse response) { response.setContentType("application/json"); String rootPath = request.getSession().getServletContext().getRealPath("/"); try { String exec = new ActionEnter(request, rootPath).exec(); PrintWriter writer = response.getWriter(); writer.write(exec); writer.flush(); writer.close(); } catch (JSONException e) { e.printStackTrace(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } }修改ConfigManage類的getConfigPath()方法
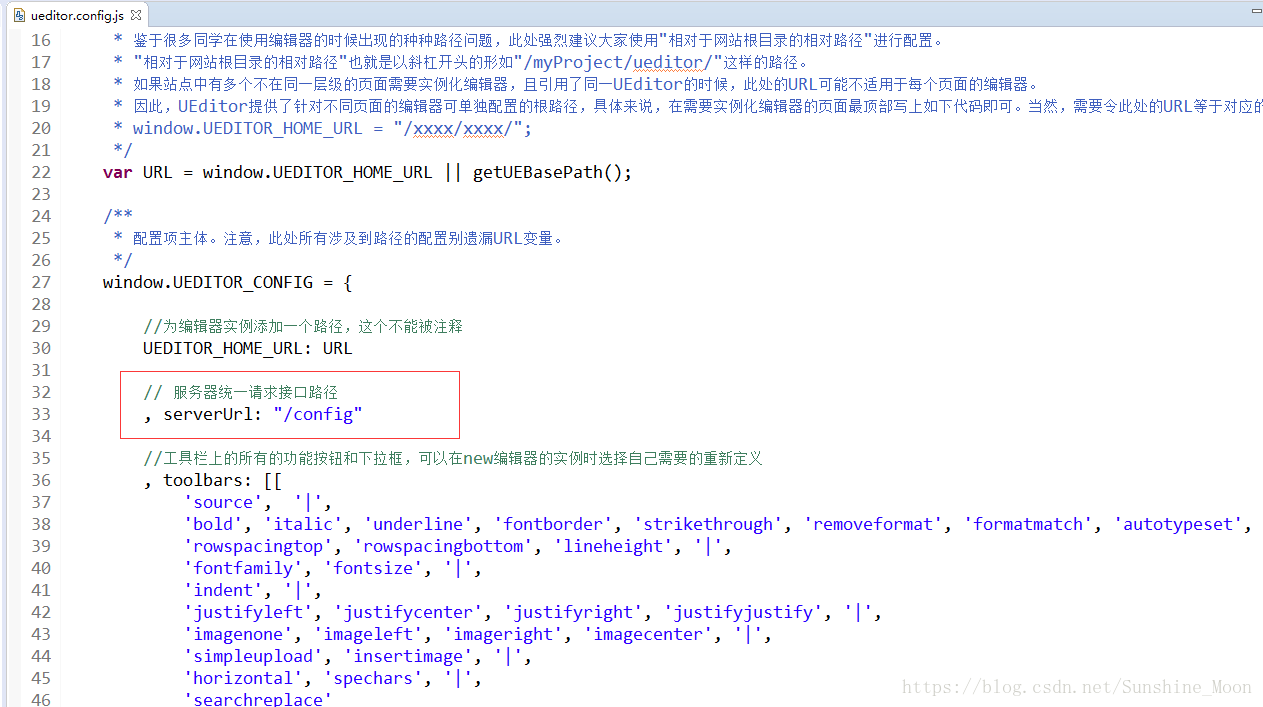
private String getConfigPath () { try{ //獲取classpath下的config.json路徑 return this.getClass().getClassLoader().getResource("config.json").toURI().getPath(); }catch (URISyntaxException e){ return null; } }配置ueditor.config.js
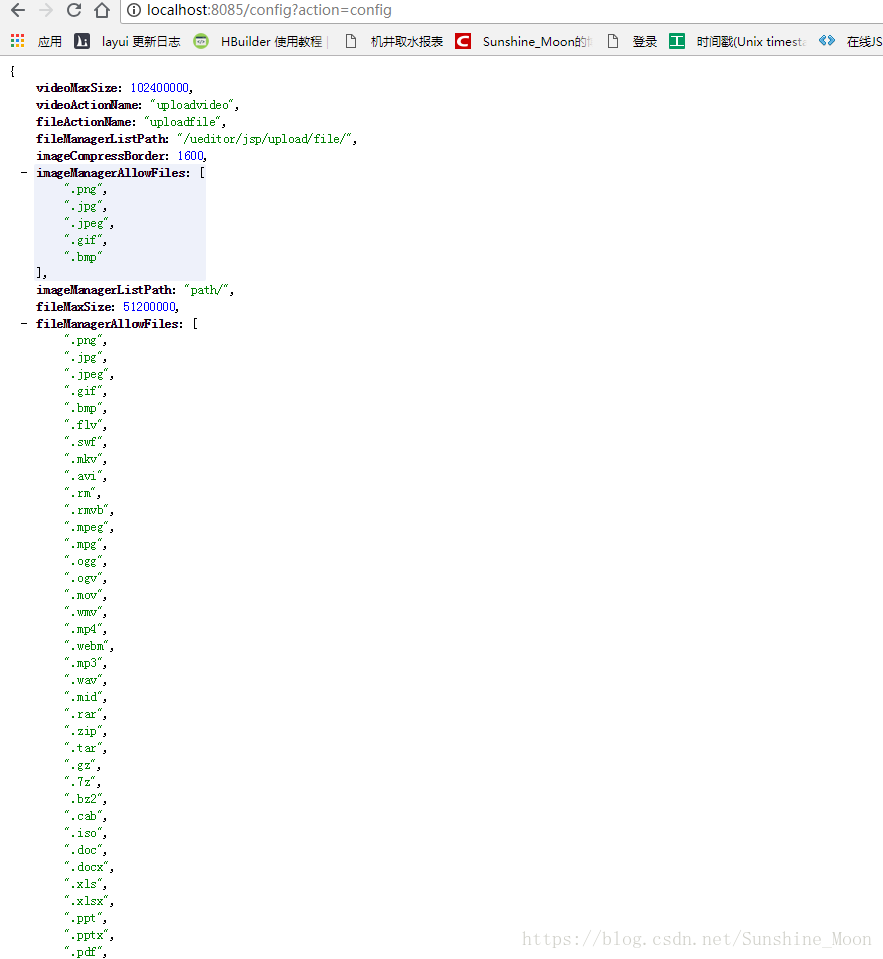
執行專案路徑http://localhost:8080/config?action=config,如下圖顯示則表示可讀取到config.json檔案[我這是自動轉換json格式外掛,正常情況配置檔案內容輸出出來就可以了]
修改BinaryUploader 類,解決其無法獲得帶位元組流的request的問題
public class BinaryUploader { public static final State save(HttpServletRequest request, Map<String, Object> conf) { // FileItemStream fileStream = null; // boolean isAjaxUpload = request.getHeader( "X_Requested_With" ) != null; if (!ServletFileUpload.isMultipartContent(request)) { return new BaseState(false, AppInfo.NOT_MULTIPART_CONTENT); } // ServletFileUpload upload = new ServletFileUpload( // new DiskFileItemFactory()); // // if ( isAjaxUpload ) { // upload.setHeaderEncoding( "UTF-8" ); // } try { // FileItemIterator iterator = upload.getItemIterator(request); // // while (iterator.hasNext()) { // fileStream = iterator.next(); // // if (!fileStream.isFormField()) // break; // fileStream = null; // } // // if (fileStream == null) { // return new BaseState(false, AppInfo.NOTFOUND_UPLOAD_DATA); // } MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request; MultipartFile multipartFile = multipartRequest.getFile(conf.get("fieldName").toString()); if(multipartFile==null){ return new BaseState(false, AppInfo.NOTFOUND_UPLOAD_DATA); } String savePath = (String) conf.get("savePath"); //String originFileName = fileStream.getName(); String originFileName = multipartFile.getOriginalFilename(); String suffix = FileType.getSuffixByFilename(originFileName); originFileName = originFileName.substring(0, originFileName.length() - suffix.length()); savePath = savePath + suffix; long maxSize = ((Long) conf.get("maxSize")).longValue(); if (!validType(suffix, (String[]) conf.get("allowFiles"))) { return new BaseState(false, AppInfo.NOT_ALLOW_FILE_TYPE); } savePath = PathFormat.parse(savePath, originFileName); String physicalPath = (String) conf.get("rootPath") + savePath; //InputStream is = fileStream.openStream(); InputStream is = multipartFile.getInputStream(); State storageState = StorageManager.saveFileByInputStream(is, physicalPath, maxSize); is.close(); if (storageState.isSuccess()) { storageState.putInfo("url", PathFormat.format(savePath)); storageState.putInfo("type", suffix); storageState.putInfo("original", originFileName + suffix); } return storageState; // } catch (FileUploadException e) { // return new BaseState(false, AppInfo.PARSE_REQUEST_ERROR); } catch (IOException e) { } return new BaseState(false, AppInfo.IO_ERROR); } private static boolean validType(String type, String[] allowTypes) { List<String> list = Arrays.asList(allowTypes); return list.contains(type); } }
Part 4:配置圖片上傳路徑
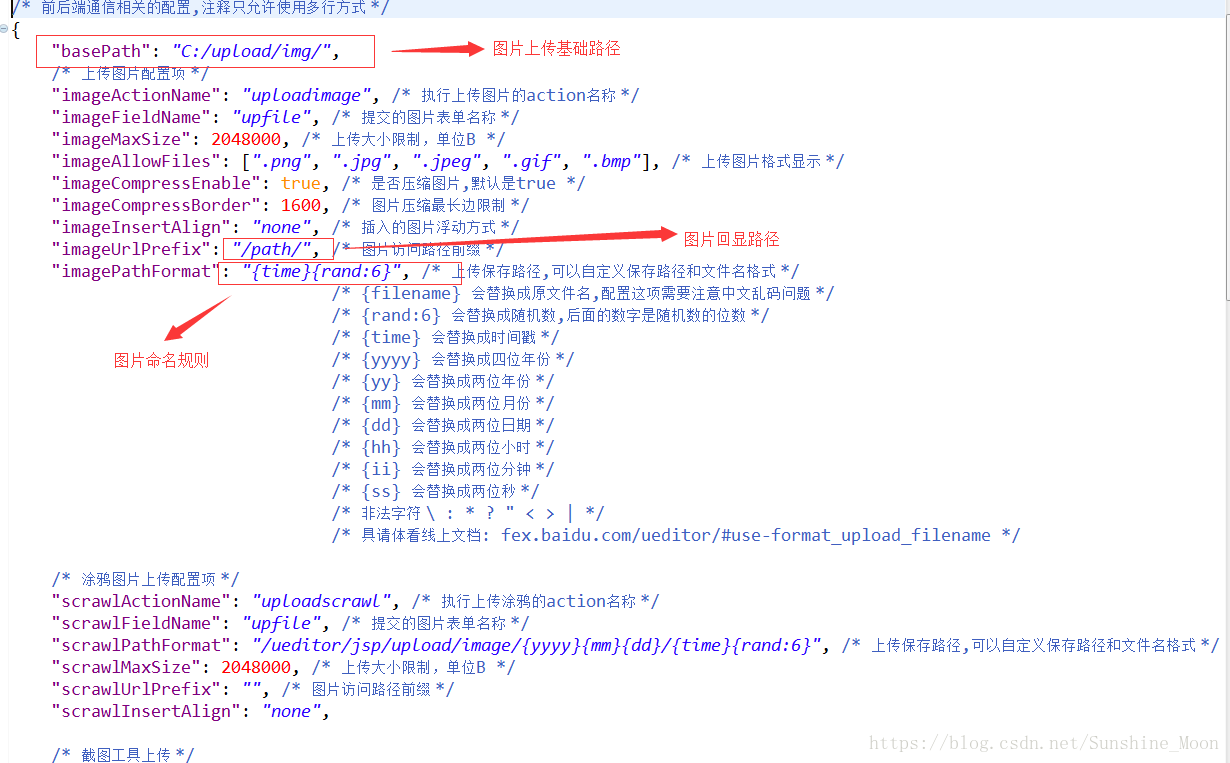
開啟config.json檔案配置上傳路徑[圖片回顯路徑是對映圖片上傳路徑的,一般在Part 2 第3步實現]
開啟ConfigManager.java,在getConfig方法中修改
conf.put( "basePath", this.jsonConfig.getString("basePath") ); conf.put( "savePath", savePath ); conf.put( "rootPath", this.rootPath );開啟BinaryUploader.java,在save方法中修改
String basePath=(String) conf.get("basePath"); String physicalPath = basePath + savePath;開啟application.properties新增
web.upload-path=C:/ spring.mvc.static-path-pattern=/** spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,file:${web.upload-path}