css美化表格和表單樣式
Css美化表格和表單樣式
表格建立預設是沒有邊框的,我們要用boder屬性去設定表格的邊框
表格基本樣式
表格邊框合併boder-collapse
在顯示錶格時,通常來說表格都是有邊框的,邊框的作用:主要用來界定不同的資料。當表格的border屬性的值大於0的時候,邊框才顯示。當小於等於0,邊框不會出現。當邊框出現以後,我們可以採用border屬性,以及border-collapse尾性對邊框進行修飾。border-collapse屬性的作用:主要用來設定表格的邊框是否合併為一個單一的邊框.(預設不合並)
語法:
{border-collapse
separate預設值。邊框會被分開。不會忽略 border-spacing 和 empty-cells 屬性。
collapse如果可能,邊框會合併為一個單一的邊框。會忽略 border-spacing 和 empty-cells 屬性。
inherit規定應該從父元素繼承 border-collapse 屬性的值。
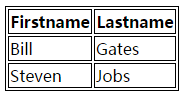
1)加了border-collapse:separate;的效果,沒有合併邊框,加不加這句都一樣,預設表格就是由外邊框和內邊框兩層框構成的。

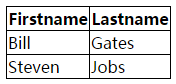
2)加了border-collapse

表格邊框寬度boder-width
雖然有的時候,我們可以使用border直接設定表格邊框的寬度,但是我們還有一種其他的方式border-width單獨設定,例外,它還有一些衍生屬性,比如:border-bottom-width、border-left-width等等。
border-width 簡寫屬性為元素的所有邊框設定寬度,或者單獨地為各邊邊框設定寬度。
只有當邊框樣式不是 none 時才起作用。如果邊框樣式是 none,邊框寬度實際上會重置為 0。不允許指定負長度值。
語法:
{boder-width:顏色}
屬性值:
| 值 |
描述 |
| thin |
定義細的邊框。 |
| medium |
預設。定義中等的邊框。 |
| thick |
定義粗的邊框。 |
| length |
允許您自定義邊框的寬度。 |
| inherit |
規定應該從父元素繼承邊框寬度。 |
表格邊框顏色border-color
如果我們在設計表格時,需要針對表格邊框進行顏色修飾,那麼我們就需要使用到 border-color該屬性。
語法:
{boder-color:顏色}
如:
border-color: red;
設定表格的邊框顏色,設定的值可以是系統定義的,也可以用rgb格式的,也可以用#16進位制的方式來定義。
如果要要對錶格和某個單元個設定顏色,用background-color設定
設定邊框樣式border-style
border-style 屬性用於設定元素所有邊框的樣式,或者單獨地為各邊設定邊框樣式。單獨設定各邊邊框用它的衍生屬性boder-top-style、boder-left-style等等。
只有當這個值不是 none 時邊框才可能出現。
注:只要是有邊框的元素都可以使用該屬性
語法:{border-style: 屬性值;}
如:
border-style: solid;
屬性值:
| 值 |
描述 |
| none |
定義無邊框。 |
| hidden |
與 "none" 相同。不過應用於表時除外,對於表,hidden 用於解決邊框衝突。 |
| dotted |
定義點狀邊框。在大多數瀏覽器中呈現為實線。 |
| dashed |
定義虛線。在大多數瀏覽器中呈現為實線。 |
| solid |
定義實線。 |
| double |
定義雙線。雙線的寬度等於 border-width 的值。 |
| groove |
定義 3D 凹槽邊框。其效果取決於 border-color 的值。 |
| ridge |
定義 3D 壟狀邊框。其效果取決於 border-color 的值。 |
| inset |
定義 3D inset 邊框。其效果取決於 border-color 的值。 |
| outset |
定義 3D outset 邊框。其效果取決於 border-color 的值。 |
| inherit |
規定應該從父元素繼承邊框樣式。 |
最不可預測的邊框樣式是 double。它定義為兩條線的寬度再加上這兩條線之間的空間等於 border-width 值。不過,CSS 規範並沒有說其中一條線是否比另一條粗或者兩條線是否應該是一樣的粗,也沒有指出線之間的空間是否應當比線粗。所有這些都有使用者代理決定,創作人員對這個決定沒有任何影響。
表單樣式
表單是一種所有網頁中,能夠跟後臺進行資料通訊的主要手段。但是表單中元素標記 ,又是非常多的,每一種表單標記都有它自己的一些預設樣式。那麼為了網頁的整體感官,那麼我就需要對錶單元素進行相應的樣式設定。
文字背景background-color
語法:
{background-color:顏色}
a)第一種手段:修飾文字background-color屬性,並不是只能修飾表單標籤,甚至div 、 p .、hr.....這些也同樣可以。
b)美化提交按鈕
按鈕在表單中是非常重要的一個元素,有的時候表單其他元素設計的再好,但是按鈕常差,也會影響到整個表單的感官。所以我們也需要對按鈕進行設定。
