列表表格及表單美化
阿新 • • 發佈:2018-12-20
列表,表格與表單
有序列表
<ol>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
</ol>
//1.ol應用場景:當一個列表是按順序排列的就用有序列表
//2.ol屬性:type:A(A~Z)
// 1(按數字排序)
//開發中最好不要用type
無序列表
//1.<ul>標籤定義無序列表,當一組列表沒有按順序進行排序的時候,用無序列表 //2.無序列表屬性:type: circle(空心圓點) //disc(實心圓點) //square(實心正方形) //ul、ol中只能放li標籤,不能放其他標籤
列表樣式
list-style-type:定義列表前符號 list-style:none;去掉li的預設樣式 List-style-image:url(…)在列表前插入自定義的圖示 List-style-position:定義圖示位置
自定義列表
<dl>
<dt></dt>
<dd></dd>
</dl>
//dl中只能巢狀dt、dd
//dd中的內容是對dt中的內容做一個解釋說明
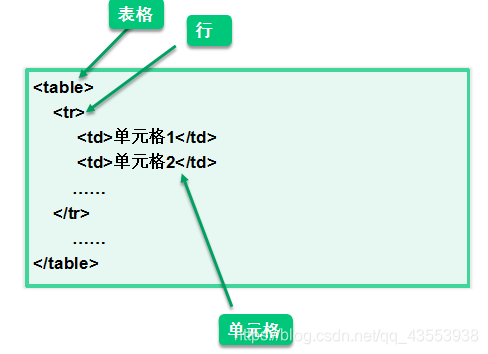
表格

table屬性
align=“center” 不建議使用 ,建議使用外部樣式 border=‘1’ 1px的邊框 width="…" 表格的寬度100px/100% 根據父級的寬度自適應 tr 行 th 標題單元格 td 內容單元格 單元格會根據內容去自適應寬度 border-collapse; 規定是否合併表格邊框
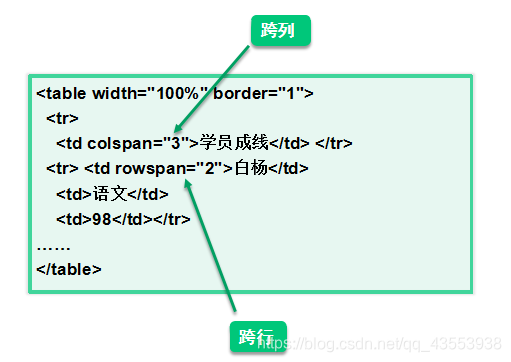
表格的合併
colspan:number 橫向合併單元格 跨列
rowspan:number 縱向合併單元格 跨行
合併完成後去掉多餘的單元格

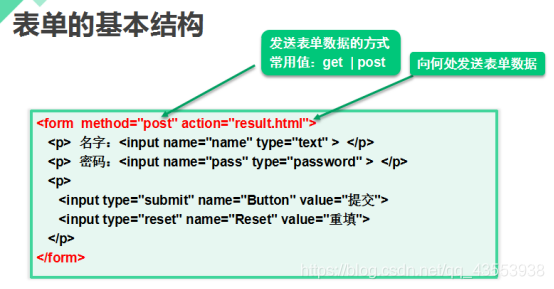
表單的基本結構

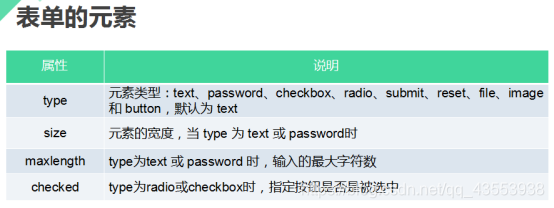
表單的元素


表單的作用
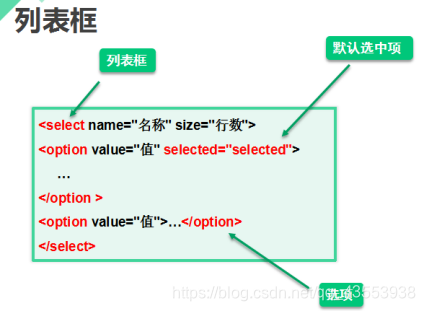
登入、註冊、採集使用者資訊 表單的基本結構 form action="test.html" ——提交的地址 當前頁面資料提交的地址 method="get" ——提交方式 get/post js的時候在講區別(安全) 表單的基本型別 (表單元素都是行內塊元素) input type="text" 定義了當前input的型別 text單行文字框 value="" 預設值、儲存值 name="username" 相當於class、id,後臺會根據name名稱獲取當前的輸入的值 type="text" text單行文字框 type="password"密碼框 type="submit"提交按鈕 type="checkbox"多選框 type="radio"單選 *name名稱要一致* type="file"上傳 type="image" 不常用 按鈕(插入圖片) src="圖片地址" type="reset" 不常用 按鈕(清空表單資料) type="button" 按鈕(沒有功能) type="submit" 按鈕(提交功能) input屬性 maxlength="10" 規定了表單輸入的字元長度, 當前長度是10 只能應用在型別是:text、password checked="checked" 設定預設選中項 readonly="readonly" 只讀 不能寫 disabled="disabled" 禁用 type="hidden" 隱藏域 儲存的資料不想讓使用者看到 ------------------------------------------------ select 下拉列表 <select anme="name" size="行數" > size="行數" 規定下拉列表中可見選項的數目 *不常用* <option value="北京" >北京</option> ..... </select> <option selected="selected" value="廣州">杭州</option> selected="selected" 設定當前預設值 ----------------------------------------------------- textarea 文字域 /*瞭解不推薦使用*/ cols="number" 規定文字區內的可見寬度。 rows="number" 規定文字區內的可見行數。 fieldset元素可將表單內的相關元素分組 <legend> 標籤為 fieldset 元素定義標題。 <label> 標籤為 input 元素定義標註(標記)。 label 元素不會向用戶呈現任何特殊效果。不過,它為滑鼠使用者改進了可用性。如果您在 label 元素內點選文字,就會觸發此控制元件。就是說,當用戶選擇該標籤時,瀏覽器就會自動將焦點轉到和標籤相關的表單控制元件上。 <label> 標籤的 for 屬性應當與相關元素的 id 屬性相同
