css編輯檢視之css選擇器
CSS的選擇器
選擇器( selector )也被稱之為選擇符,所有的HTML標籤在CSS中都需要使用選擇器來進行控制,選擇器不僅僅只是HTML的標籤,還可以是ID選擇器,類選擇器(請與 JAVA中的類分開) ,或者元素的某些狀態( a:ink, a:hover....),根據CSS標籤,常見的選擇器:標記選擇器、類選擇器、id選擇器、元素選擇器、屬性選擇器、偽類選擇器等等。
標記選擇器
HTML頁面,通常來說是通過不同的標記組合在一起的,而CSS選擇器的作用是給那些標記去宣告,它們應該去採用什麼的樣式風格。
標記選擇器的語法:
tagName{property:value;property:value;property:value......}
tagName代表是HTML頁面中的標記,h1,p,div......
例如:
<style>
body {
background-color: aqua;
font-size: 20px;
color: chartreuse;
}
</style>
這裡是指body中所有元素都是設定為一樣的樣式
類選擇器
標記選擇器功能非常強大,但是它是針對頁面中所有的標記來進行效果渲染,那麼假設現在相同的標籤中,存在分組效果渲染的情況,它就不適用了,此時我們選擇的應該選擇類選擇器(class)
語法:
.className{property:value;property:value;property:value......}
clssName代表標籤身上的class屬性,這些值都是自己定義的,記住加“.”才會生效
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.class01{
color: chartreuse;
}
.class02{
color: mediumblue;
}
.class03{
color: aqua;
}
</style>
</head>
<body>
<p class="class01">吃屎吧你</p>
<p class="class02">繼續吃屎吧</p>
<p class="class03">繼續吃屎吧</p>
</body>
</html>
ID選擇器
ID選擇器眼類選擇器類似,它們都是針對特定屬性的標記進行匹配,ID選擇定義的HTML中某一個特定的標記,通常來說:WEB標準要求我們在HTML頁面中,所有標記的ID屬性均不能重複,它是具有唯一性的。
語法:
#idName{property:value;property:value;property:value......}
idName代表標籤身上id屬性的值,這些值都是自己定義的,記住加“#”才會生效
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#id01 {
color: azure;
}
#id02 {
color: bisque;
}
#id03 {
color: chartreuse;
}
</style>
</head>
<body>
<p id="id01">吃屎吧你</p>
<p id="id02">繼續吃屎吧</p>
<p id="id03">繼續吃屎吧</p>
</body>
</html>
ID選擇器跟類選擇器比較:
1、類選擇器可以給任意數量的標記進行樣式設定,而ID選擇露只能給某一個標記進行樣式設定。
- ID選擇器的優先順序高於類選擇器的優先順序,也就是當ID選擇器跟類選擇器衝突的時候,優先選擇ID選擇器定義的樣式。
全域性選擇器
如果需要HTML頁面中,所有的HTML標記都使用同一種樣式,那麼此時你們就可以使用全域性選擇器。顧名思義全域性選擇器就是對所有的HTML標記都起作用。
語法:
*{property:value;property:value;property:value......}
*代表全域性域
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
color: azure;
}
</style>
</head>
<body>
<p>吃屎吧你</p>
<p>繼續吃屎吧</p>
<p>繼續吃屎吧</p>
</body>
</html>
組合選擇器
將多種不同型別的選擇器,組合起來使用,此時構成的選擇器就是組合選擇器。也就是說我們在定義標籤樣式的時候,我們可以將標記選擇器、類選擇器、I D選擇結合起來使用。
組合選擇器,實際上在CSS樣式渲染中,非常的常見,它的關係相當於and,逐次遞進,取範圍最小,也就是重合部分。通常是同一類標籤之中,這樣寫的好處是便於查詢理解,當標籤過多的時候,能夠幫助我們快速理解定位。組合是選擇器之間的關係。
語法:
tagName.className#idName{property:value;property:value;property:value......}
記住之間沒有空格
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p#id01 {
color: azure;
}
</style>
</head>
<body>
<p id="id01">吃屎吧你</p>
<p id="id02">繼續吃屎吧</p>
<p id="id03">繼續吃屎吧</p>
</body>
</html>
組合選擇器,一般用來重複出現並且樣式都相同的一些標記裡面,比如:li列表,td單元格,和dd自定義列表中......
繼承選擇器
繼承選擇器的規則:子標記在沒有任何樣式宣告的情況,所有的樣式都來自於父標記的樣式。當子標記重新定義父標記已定義過的某些的屬性時,子標記會執行它自己定義的樣式,而沒有定義過的,依舊以父標已定義的為準。繼承是標記之間的關係。
繼承選擇器語法:
父選擇器 子選擇器{property:value;property:value;property:value......}
記住之間有空格
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#id1 {
font-size: 20px;
}
#id1 em {
color: blueviolet;
}
h1 em {
color: red;
}
</style>
</head>
<body>
<h1>你好
<em>世界</em>
</h1>
<p>你好
<em>世界</em>
</p>
<p id="id1">你好
<em>世界</em>
</p>
</body>
</html>
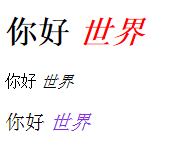
效果如圖:

1)可以看出我們對<h1>標籤中的<em>標籤中的內容設定成了紅色,這就是標籤之間存在的繼承關係,我們設定h1時,那麼h1中的所有元素都是一樣的效果,我們這樣對h1中的子標籤進行設定就會改變子標籤的效果,沒改變的屬性繼承h1的設定;
2)我們通過觀看p標籤,沒有設定的p標籤效果是第二行效果;
3)設定了p標籤,也就是設定了id="id1"那個p標籤裡的字型,設定為了20px,那麼第三行也就是id="id1"那行p標籤裡的所有元素字型都變成了20px,又設定了了裡面em標籤為紫色,那麼em裡面的字型變成了紫色,但是大小依舊是20px,這就是標籤裡的繼承關係。
子選擇器改寫父選擇器中的屬性,子標籤在執行時,以改寫後的標準來執行。沒改寫的,以父選擇定義的標準來執行。(大家可以想象一下,我們java中的重寫)
偽類選擇器
偽類也是選擇器中間的一種,偽類選擇器它不是作用在某一個標籤上面,而是作用某個標籤的狀態上面,但是偽類選擇器目前很多瀏覽器都不太支援,甚至也沒有一個統-的標準,所以很多的偽類選擇器都不會被經常使用到。偽類選擇器中,使用最多的還是針對於a標籤中所定義的。
比如:
alink未訪問超連結
a:visited已訪問過超連結
a:hover滑鼠停留在超連結上的狀態
a:active超連結處於啟用的狀態,即選中的連線,就是滑鼠單擊不鬆的情況
註釋:在 CSS 定義中,a:hover 必須位於 a:link 和 a:visited 之後,這樣才能生效!
註釋:在 CSS 定義中,a:active 必須位於 a:hover 之後,這樣才能生效!
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
a:link {
color: green
}
a:visited {
color: blue
}
a:hover {
color: blueviolet
}
a:active {
color: red
}
</style>
</head>
<body>
<p><b><a href="/index.html" target="_blank">這是一個連結。</a></b></p>
</body>
</html>
效果:
一開始沒有訪問時的顏色
![]()
滑鼠放上去顯示的顏色
![]()
滑鼠點選不放開時的顏色
![]()
滑鼠點選後進入了訪問頁面後該連結顯示的顏色
![]()
屬性選擇器
前面所講的選擇器,更多的都是針對標己,或是針對某些特殊的屬性的值來指向某個或者某些HTML標記,進一步做到HTML標記的樣式控制。但是還有一種選擇器,可以根據標記的某些屬性是否存在或者根據某些值來定位元素。這種選擇器,就被稱之為屬性選擇器。
語法:
[屬性=值]{property:value;property:value;property:value......}
通過定位到使用了這個屬性的標籤,然後可以去進行樣式設定
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[align="center"]{
color: mediumblue;
}
</style>
</head>
<body>
<p align="center">你好</p>
<p>你好啊1</p>
<p>你好啊2</p>
<div align="center">吃屎吧1</div>
<div>吃屎吧2</div>
</body>
</html>
