vue檔案目錄結構
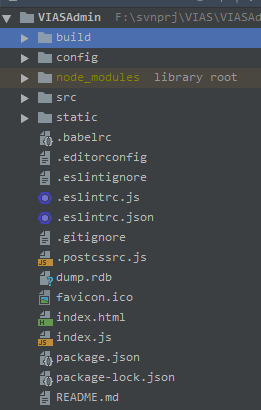
使用node和npm環境,很容易搭建起一個vue環境。搭建完成以後,專案基本結構,如下圖所示:
1、build:
bulid資料夾儲存的是一些webpack的初始化配置
2、config:
config資料夾儲存一些專案初始化的配置
3、node_module:
node_module儲存的是npm載入的專案的依賴模組
4、src:
src資料夾儲存的用於開發的目錄,包括assets(放置圖片)、store(vuex資訊)、components(元件檔案)、app.vue:(專案入口)、main.js(專案的核心檔案)
5、static:
static儲存的是專案的靜態資原始檔,webpack打包的時候不會打包該資料夾下的資源
6、index.html:
bulid資料夾儲存的是一些webpack的初始化配置
7、package.json
package.jsons是專案配置的檔案,一般和node_module的資源關聯

相關推薦
vue檔案目錄結構
使用node和npm環境,很容易搭建起一個vue環境。搭建完成以後,專案基本結構,如下圖所示: 1、build: bulid資料夾儲存的是一些webpack的初始化配置 2、config: config資料夾儲存一些專案初始化的配置 3、node_module: node_
解讀vue生成的檔案目錄結構
利用node和npm環境我們可以很快的搭建一個vue環境。具體步驟,請看上一篇部落格。搭建完成後,我們可以看到生成的資料夾中包括如下檔案: 1、build資料夾是儲存一些webpack的初始化配置。config資料夾儲存一些專案初始化的配置。 2、node_modules是npm載入的專案依賴的模組。
Vue 開發|檔案目錄結構部署
基於 vue-cli 腳手架生成專案模板基礎上做了些改動,加入了 vue-router ,vuex 等配套設施,本地 dev server 中加入了介面 mock 功能,還增加一個 build server 來預覽 build 結果頁面,前後端通過 spa 的方式實現分離,並相應做了分離後的聯調,部署方案。
VUE專案目錄結構介紹
build目錄是一些webpack的檔案,配置引數什麼的,一般不用動 config是vue專案的基本配置檔案 node_modules是專案中安裝的依賴模組 src原始碼資料夾,基本上檔案都應該放在這裡。 —assets 資原始檔夾,裡面放一些靜態資源 —components這裡放的都是各個
vue-cli目錄結構介紹002
總體框架 一個vue-cli的專案結構如下,其中src資料夾是需要掌握的,所以本文也重點講解其中的檔案,至於其他相關檔案,瞭解一下即可。 檔案結構細分 1.build——[webpack配置] build檔案主要是webpack的配置,主要啟動檔案是dev-server.js,當我們輸
檔案目錄結構:單級、兩級、多級(樹形)和無環圖目錄結構
檔案目錄結構:單級、兩級、多級(樹形)和無環圖目錄結構 與檔案管理系統和檔案集合相關聯的是檔案目錄,它包含有關檔案的資訊,包括屬性、 位置和所有權等,這些資訊主要是由作業系統進行管理。首先我們來看目錄管理的基本要求: 從使用者的角度看,目錄在使用者(應用程式)所需要的檔名和檔案之間提供
Linux檔案目錄結構詳解 (轉)
整理自《鳥哥的私房菜》 對於每一個Linux學習者來說,瞭解Linux檔案系統的目錄結構,是學好Linux的至關重要的一步.,深入瞭解linux檔案目錄結構的標準和每個目錄的詳細功
maven專案的檔案目錄結構以及相關檔案的作用
一、說到maven專案,我們首先要提及到的就是當中的pom檔案,相信這個對於大家來說一點都不陌生。這裡我也詳細介紹一下關於pom檔案的內容。每次我們通過eclipse或者idea生成一個maven專案時,專案的根目錄下都會生成一個pom.xml的maven配置檔案。 1、以下的配置檔案是
python基礎——Linux系統下的檔案目錄結構
單使用者作業系統和多使用者作業系統 單使用者作業系統:指一臺計算機在同一時間只能由一個使用者使用,一個使用者獨自享用系統的全部硬體和軟體資源。 多使用者作業系統:指一臺計算機在同一時間可以由多個使用者使用,多個使用者共同享用系統的全部硬體和軟體資源。 UNIX和Linux
Kubernetes探祕—配置檔案目錄結構
Kubernetes的配置目錄包括/etc/kubernetes、/home/supermap/.kube和/var/lib/kubelet目錄。 下面我們來看一看,這些目錄裡到底有些什麼檔案(作業系統使用Ubuntu 18.04LTS desktop)。 安裝tree命令: sudo apt ins
HDFS檔案目錄結構詳解
HDFS metadata以樹狀結構儲存整個HDFS上的檔案和目錄,以及相應的許可權、配額和副本因子(replication factor)等。本文基於Hadoop2.6版本介紹HDFS Namenode本地目錄的儲存結構和Datanode資料塊儲存目錄結構,也就是hdfs-site.xml中配置的
vsCode編輯Vue.js目錄結構分析
Vue.js 目錄結構 目錄解析 目錄/檔案 說明 build 專案構建(webpack)相關程式碼 config 配置目錄,包括埠號等。我們初學可以使用預設的。 node_modules npm 載入的專案依賴模組 src: 這裡是我們要開發的目錄,基本上要
vue-cli目錄結構介紹
原文地址:http://www.jianshu.com/p/7006a663fb9f 總體框架 一個vue-cli的專案結構如下,其中src資料夾是需要掌握的,所以本文也重點講解其中的檔案,至於其他相關檔案,瞭解一下即可。 檔案結構細分 1.build——[w
列出檔案目錄結構
以下程式碼可快速列出所有資料夾,子資料夾下檔案 用tree /f顯示為樹形結構 mypath = wsh.exec("cmd /c tree /f " & Chr(34) & mypath & Chr(34)).StdOut.Read
Linux基礎命令+檔案目錄結構
Linux命令 語法格式:命令 【選項】 【引數】 關閉Linux系統的命令:init 0 切換虛擬終端的方法:Ctrl+Alt+F[1~6] 普通使用者登入後系統的提示符:$ root使用者登入後系統的提示符:# 退出命令:ex
【Android】【系統】Android檔案目錄結構
system/app:存放系統軟體 system/data:存放系統軟體的資料 data/app:存放使用者安裝的軟體 data/data:存放使用者軟體的資料 storage/emulated/0:儲存卡 storage/sdcard:虛擬路徑,快捷方式,實際
vue-cli目錄結構詳解
原文地址:http://www.jianshu.com/p/7006a663fb9f 總體框架 一個vue-cli的專案結構如下,其中src資料夾是需要掌握的,所以本文也重點講解其中的檔案,至於其他相關檔案,瞭解一下即可。 檔案結構細分 1.build——[w
Swift: iOS底層基礎知識-檔案目錄結構
一:iOS沙盒知識 出於安全考慮,iOS系統把每個應用以及資料都放到一個沙盒(sandbox)裡面,應用只能訪問自己沙盒目錄裡面的檔案、網路資源等(也有例外,比如系統通訊錄、照相機、照片等能在使用者授權的情況下被第三方應用訪問) 1:MyApp.app
linux下檔案目錄結構和檔案操作命令
剛學linux,總結下。 檔案目錄結構 linux 是多使用者作業系統,多個使用者可以共享的全部硬體和軟體。 ubuntu沒有盤的概念,有且只有一個根目錄 / ,所有的檔案都在根目錄下面。 根目錄下有個home資料夾,是系統預設的使用者家目錄,新增使用者的家目錄都放在這裡。 其他資料
iOS/iPhone 程式檔案目錄結構以及啟動流程
要想清晰的理解IOS應用程式的啟動過程,毫無疑問需要深入瞭解一下ios應用程式的檔案系統。一個ios應用程式都有一個屬於自己沙盒(sandbox),應用沙盒就是檔案系統目錄,並且與檔案系統的其他部分隔離。應用必須待在自己的沙盒裡,應用既不能訪問其他應用的沙盒,其他應用也不能
