vsCode編輯Vue.js目錄結構分析
Vue.js 目錄結構

相關推薦
vsCode編輯Vue.js目錄結構分析
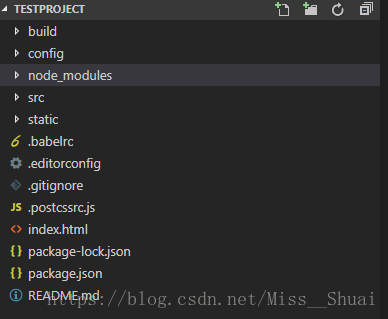
Vue.js 目錄結構 目錄解析 目錄/檔案 說明 build 專案構建(webpack)相關程式碼 config 配置目錄,包括埠號等。我們初學可以使用預設的。 node_modules npm 載入的專案依賴模組 src: 這裡是我們要開發的目錄,基本上要
04項目的目錄結構分析與資源引用
案例 字符 width 分析 字符串資源 source 普通 gre 資源 普通字符串資源: 布局資源: 案例: main.xml: <TextView android:id="@+id/textView1" android:l
vue2.* 目錄結構分析 數據綁定 循環渲染數據 數據渲染02
urn 綁定 靜態資源 asset 國際新聞 default pre 名稱 node 一、目錄 結構分析 node_modules:項目依賴文件(也可以說是模塊) src:開發時所用的資源 assets:靜態資源文件 App.vue:根組件(最基礎的公共頁面)
VUE專案目錄結構介紹
build目錄是一些webpack的檔案,配置引數什麼的,一般不用動 config是vue專案的基本配置檔案 node_modules是專案中安裝的依賴模組 src原始碼資料夾,基本上檔案都應該放在這裡。 —assets 資原始檔夾,裡面放一些靜態資源 —components這裡放的都是各個
vue-cli目錄結構介紹002
總體框架 一個vue-cli的專案結構如下,其中src資料夾是需要掌握的,所以本文也重點講解其中的檔案,至於其他相關檔案,瞭解一下即可。 檔案結構細分 1.build——[webpack配置] build檔案主要是webpack的配置,主要啟動檔案是dev-server.js,當我們輸
vue檔案目錄結構
使用node和npm環境,很容易搭建起一個vue環境。搭建完成以後,專案基本結構,如下圖所示: 1、build: bulid資料夾儲存的是一些webpack的初始化配置 2、config: config資料夾儲存一些專案初始化的配置 3、node_module: node_
用vscode開發vue.js專案
一、安裝node.js 首先需要安裝node環境,可以直接到中文官網http://nodejs.cn/下載安裝包。 安裝完成後,可以命令列工具中輸入node -v 和 npm -v,如果能顯示出版本號就安裝成功。 二、安裝vue-cli 安裝好node,我們可以直接
VsCode + node+ vue.js 開發環境搭建(一)
1.安裝最新的 vscode ,這個很容易安裝。 2.要在機器上開發 vue.js 有兩種模式,一種直接用 .js ,這種方式不用 安裝.node 環境,另一種用 webpack, 3.在機器安裝 node node-v10.8.0-x64.msi,在安裝過程中可能會出
vue-cli目錄結構介紹
原文地址:http://www.jianshu.com/p/7006a663fb9f 總體框架 一個vue-cli的專案結構如下,其中src資料夾是需要掌握的,所以本文也重點講解其中的檔案,至於其他相關檔案,瞭解一下即可。 檔案結構細分 1.build——[w
從零到實戰:React無人點餐收銀系統教程(2)React目錄結構分析
主要內容 1.React目錄結構分析 2.建立元件 3.JSX語法 4.繫結資料 繫結物件 5.React繫結屬性( 繫結class 繫結style 圖片) 刪除沒有用的檔案並新增assets目錄 如下圖:今天主要講解Home.js index.
WebRTC M64 原始碼目錄結構分析
WebRTC M64 原始碼目錄結構分析 WebRTC框架圖 目錄結構分析 api WebRTC 介面層。包括 DataChannel, MediaStream, SDP相關的介面。各瀏覽器都是通過該介面層呼叫的 WebRTC audio 存放音訊網路邏輯層
Android程式的目錄結構分析——manifests目錄、Java目錄、res目錄
manifests目錄 該目錄下的AndroidManifests.xml檔案是專案的系統配置檔案,又叫做清單檔案,每個專案都必須含有該檔案。它為Android系統提供了啟動執行專案時必須的基本資訊。 應用程式包名稱 應用程式申請的自身所需要的許可權 應用
vue-cli目錄結構詳解
原文地址:http://www.jianshu.com/p/7006a663fb9f 總體框架 一個vue-cli的專案結構如下,其中src資料夾是需要掌握的,所以本文也重點講解其中的檔案,至於其他相關檔案,瞭解一下即可。 檔案結構細分 1.build——[w
Android Studio目錄結構分析
Android studio 目錄結構 1. .gradle Gradle編譯系統,版本由wrapper指定 2. .idea Android Studio IDE所需要的檔案 3. app 3.1 app/build app模組編譯輸出的檔案 3.2
Android原始碼 目錄結構分析
Google提供的Android包含了原始android的目標機程式碼,主機編譯工具、模擬環境,下載的程式碼包經過解壓後(這裡是Android2.2的原始碼包),原始碼的第一層目錄結構如下: |– Makefile |– bionic
【Arch】Android 7 Nougat原始碼目錄結構分析
|- art // Android Runtime,一種App執行模式,區別於傳統的Dalvik虛擬機器,旨在提高Android系統的流暢性,包括以下幾個目錄。 |- benchmark // 程式測試基準。
Android 專案eclipse、Android Studio目錄結構分析
一、eclipse目錄結構 1. src目錄 這裡存放的是Java原始碼。. 2.gen目錄 裡面主要包含R.java 檔案,該檔案自動標識了資源的索引。 3.Android
node.js目錄結構
bin:啟動檔案的所在位置 node_modeles:node的依賴等 public:靜態資源 專案中的css,js等 routes:路由跳轉檔案 views:前端介面,html app.js:總的配置檔案 package.jso
微信小程式框架製作-第05課-小程式目錄結構分析
在上一章中,我們通過開發者工具快速建立了一個 QuickStart 專案。你可以留意到這個專案裡邊生成了不同型別的檔案: .json 字尾的 JSON 配置檔案 .wxml 字尾的 WXML 模板檔案 .wxss 字尾的 WXSS 樣式檔案 .js 字尾的 JS 指令碼
vue專案目錄結構說明
這是我建立的專案目錄,見下圖: 目錄/檔案 說明 build 專案構建(webpack)相關程式碼 config 配置
