解決跨域請求的問題
阿新 • • 發佈:2018-11-10
在上一篇中,我們遇到了跨域請求的問題,但是我們在跨域載入jquery.min.js的時候確實可以的
<script type="text/javascript" src="http://linfeng.taotao.com/js/jquery-easyui-1.4.1/jquery.min.js"></script>結論:script標籤的src可以跨域請求資源,但是ajax請求不可以跨域請求。
疑問:能否藉助script標籤的src進行載入資料? -- 可以的。
<script type="text/javascript" src="http://linfeng.taotao.com/json.jsp"></script>
藉助script標籤中的src中的載入資料,但是這樣還不行,我們知道在script載入到的資源都是當做js去解析的,但是我們現在返回的json格式,就會解析出錯,下面我們將資料改為js的格式
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String a=request.getParameter("callback"); if(a!=null || !"".equals(a)){ out.print(a+"({\"abc\":123})"); }else{ out.print("{\"abc\":123}"); } %>
在請求方準備回撥函式來湖區傳入的資料
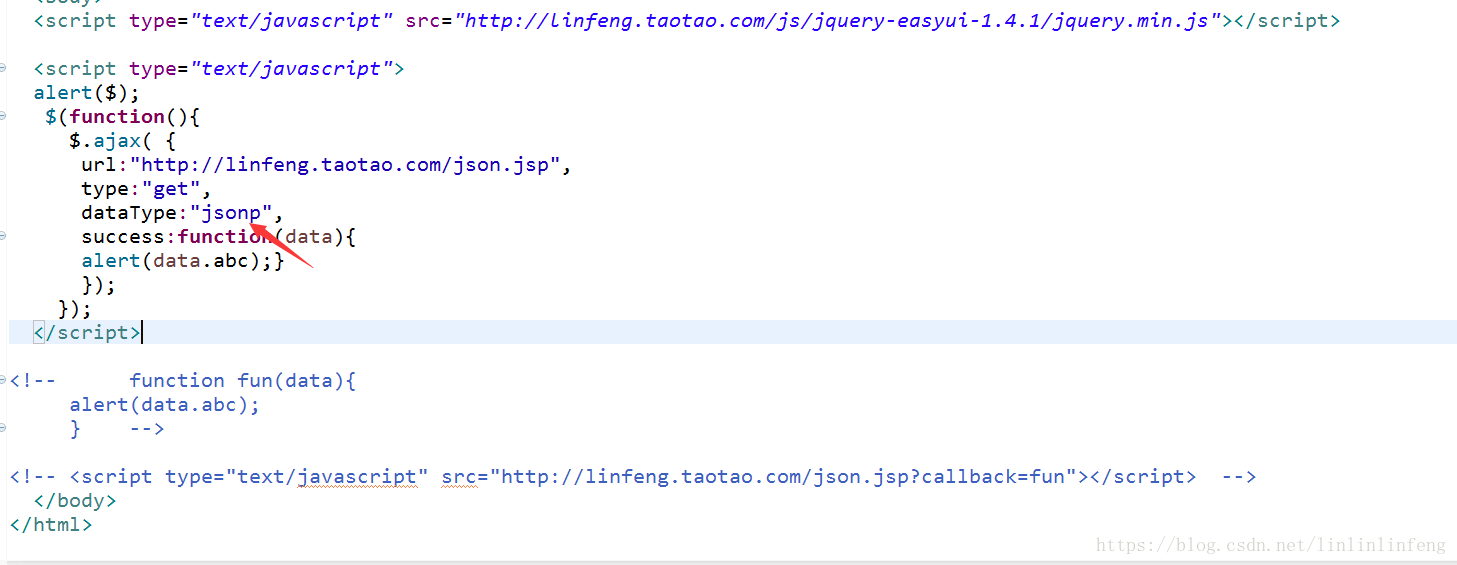
<body> <script type="text/javascript" src="http://linfeng.taotao.com/js/jquery-easyui-1.4.1/jquery.min.js"></script> <script type="text/javascript"> alert($); $(function(){ $.ajax( { url:"http://linfeng.taotao.com/json.jsp", type:"get", dataType:"json", success:function(data){ alert(data.abc);} }); }); function fun(data){ alert(data.abc); } </script> <script type="text/javascript" src="http://linfeng.taotao.com/json.jsp?callback=fun"></script> </body>
這樣就解決了跨域問題
Jsonp的原理:
- jsonp通過script標籤的src可以跨域請求的特性,載入資源
- 將載入的資源(通過一個方法名將資料進行包裹)當做是js指令碼解析
- 定義一個回撥函式,獲取傳入的資料
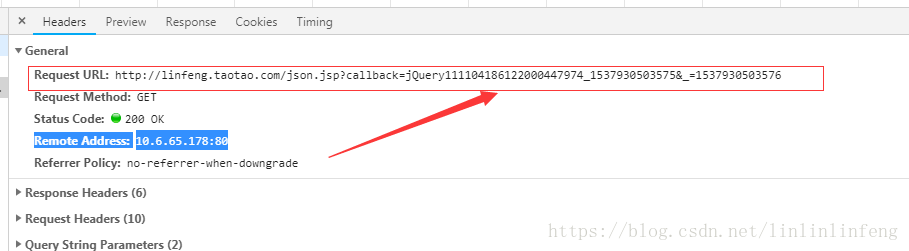
這是jsonp的解決跨域原理,瞭解原理在ajax跨域中只要dataType改成jsonp即可
那麼實際上實現的原理就是上面說的