Flask 解決跨域請求情況下PUT及DELETE請求變成OPTIONS請求的問題
阿新 • • 發佈:2019-01-08
可以在後端響應頭上加上Allow-origin解決跨域問題,但是PUT和DELETE請求會變成OPTIONS請求,這時候如果後端不做處理的話,瀏覽器是不會再發送後續請求的
如下:
// 前端程式碼
$('.todos').on('click', '.cell-control', function(event) {
log('yes');
var cell = $(event.target).closest('.todo-cell');
var delId = $(cell).data('id');
log('delId', delId);
$.ajax({
type: 'DELETE' # 後端程式碼
@app.route('/api/v1/todo', methods=['DELETE'])
def deleteTodo():
headers = {
'Content-Type': 'application/json',
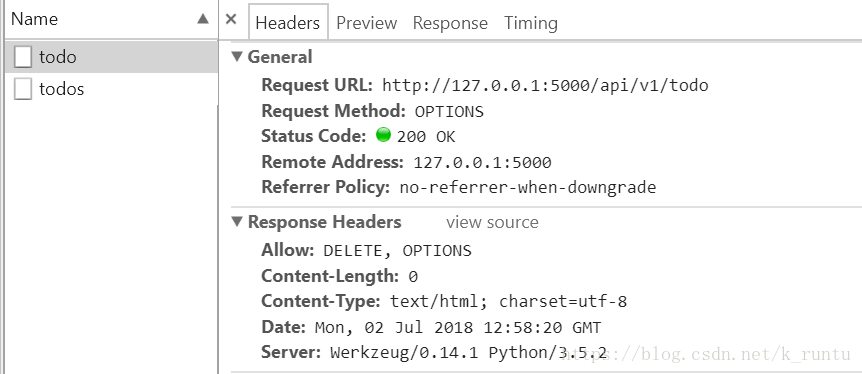
'Access-Control-Allow-Origin' 請求失敗:
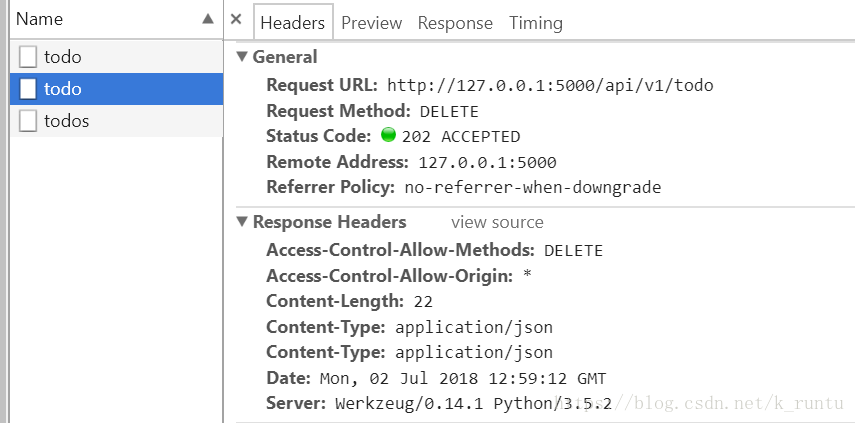
解決辦法:在後端路由允許的請求方法中增加OPTIONS方法,在響應頭增加’Access-Control-Allow-Methods’欄位,並設定其值為具體方法,如PUT或DELETE,這樣瀏覽器就知道後端是支援這個方法的,就會發起具體的PUT或DELETE請求。
# 修改後的後端程式碼
@app.route('/api/v1/todo', methods=['DELETE', 'OPTIONS'])