ionic3 製作九宮格效果
阿新 • • 發佈:2018-11-11
我們在app中常會看到一排類似九宮格形式的圖示,它們可以引導我們執行自己需要使用的功能,那麼這個清新亮麗的九宮格效果是怎樣製作出來的呢?接著往下看吧。
程式碼部分如下:
(1)html部分:
採用的方式結合了ionic與html兩種,混合開發。
<ion-content padding> <div class="row row-wrap"> <div class="col col-25 iconBox" *ngFor="let item of items"> <div class="imgBox"> <ion-icon [name]="item.icon" color="primary" class="iconImg"></ion-icon> </div> <a class="iconTip">{{item.tip}}</a> </div> </div> <div class="row row-wrap"> <div class="col col-25 iconBox" *ngFor="let item of items"> <div class="imgBox"> <ion-icon [name]="item.icon" class="iconImg"></ion-icon> </div> <a class="iconTip">{{item.tip}}</a> </div> </div> </ion-content>
(2)scss部分:
這部分是使用圖示放大後的效果,讓圖標占滿背景,突出不一樣的效果。
.iconBox{ text-align: center; .imgBox{ margin-bottom: 15px; .iconImg{ width: 50px; height: 50px; -webkit-border-radius: 25px; -moz-border-radius: 25px; border-radius: 25px; background: #ffdc34; &::before{ margin-top: 4px; color: white; zoom: 2; } } } a { color: #999999; } }
(3)ts部分:
主要是處理資料,往裡面寫一些資料,當然也可以用物件的方式的初始化,這樣就能將一組資料都封裝在一起。
export class HomePage { icons: string[]; tips: string[]; items: Array<{icon: string,tip:string}>; constructor(public navCtrl: NavController,public navParams: NavParams) { this.icons = ['flask', 'wifi','american-football', 'boat']; this.tips =['電影院','遊戲廳','遊樂園','網咖']; this.items = []; for (let i = 0; i < 3; i++) { this.items.push({ icon: this.icons[i], tip: this.tips[i] }); } }
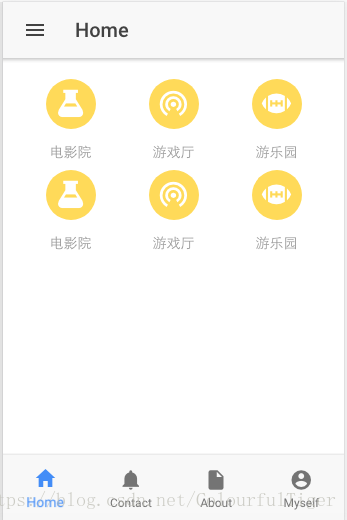
效果圖如下:
顏色雖然單一,但是我們可以自己在新增一個屬性,作為顏色變數,然後根據不同的位置,放置不同顏色的屬性值,在頁面渲染的時候可以根據這個來渲染成更加動人的效果。
在編制這個程式碼的時候,我才發現,規律就是程式碼的起點!希望對你們有幫助!