九宮格抽獎
阿新 • • 發佈:2017-10-18
click javascrip fun on() image css logs 應用 typeof
從網上找了個插件,自己整理了下思路,註釋了下,感覺挺好的。分享給大家,百度網盤下載看看吧。鏈接:http://pan.baidu.com/s/1pKO0eRx 密碼:hu35
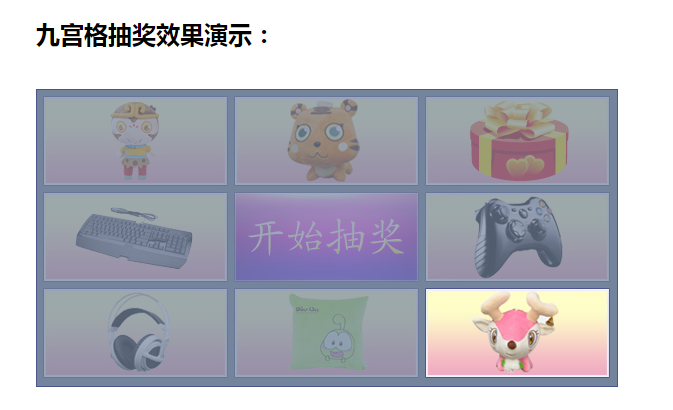
效果:

html代碼:
<div class="demo"> <h2>九宮格抽獎效果演示:</h2> <ul id="lottery"> <li id="lottery_1"><img src="images/j_1.jpg" width="185" height="90" alt="悟空公仔"/></li> <li id="lottery_2"><img src="images/j_2.jpg" width="185" height="90" alt="小乖虎公仔" /></li> <li id="lottery_3"><img src="images/j_3.jpg" width="185" height="90" alt="神秘大禮包" /></li> <li id="lottery_8"><imgsrc="images/j_4.jpg" width="185" height="90" alt="" /></li> <li><a href="javascript:void(0);" onclick="start_lottery();"><img src="images/j_but.jpg" width="185" height="90" alt="開始抽獎" /></a></li> <li id="lottery_4"><img src="images/j_5.jpg"width="185" height="90" alt="智能遊戲手柄" /></li> <li id="lottery_7"><img src="images/j_6.jpg" width="185" height="90" alt="遊戲耳機" /></li> <li id="lottery_6"><img src="images/j_7.jpg" width="185" height="90" alt="豆蛙抱枕" /></li> <li id="lottery_5"><img src="images/j_8.jpg" width="185" height="90" alt="小角鹿公仔" /></li> </ul> </div>
js代碼:
/*******************************************/ /** author: adou **/ /** http://www.sucaihuo.com **/ /******************************************/ //產生隨機數 function rand(Min,Max){ var Range = Max - Min; var Rand = Math.random(); return(Min + Math.round(Rand * Range)); } //定義參數 var index = 1, //當前選中對象的位置 fast, //在哪個獎品位置開始加速 num = 8, //共有多少個抽獎對象 cycle, //轉動多少圈 speed = 300, //開始時速度 flag = false, //正在抽獎標誌 lucky, //中獎號碼,實際應用由後臺產生 award, //獎品名稱 lottery; //抽獎對象 //開始抽獎 function start_lottery(){ if(flag){ //alert(‘正在抽獎,請等待抽獎結果!‘); //return false; return void(0); } flag=true; index = 1; //當前選中對象的位置 fast = rand(3,6); //在哪個位置開始加速 cycle = rand(3,5); //轉動多少圈 speed = 300; //開始時速度 //模擬ajax請求的數據;此數據可以前端生成,也可以後臺生成。 lucky = 8; //中獎號碼 award = "xiaoxiong"; //獎品名稱 show_lottery(); //執行抽獎 /*$.ajax({ url: ‘lottery.php‘, type: "post", data:null, dataType: "json", timeout: 20000, cache: false, beforeSend: function(){// 提交之前 }, error: function(){//出錯 flag=false; }, success: function(res){//成功 if(typeof(res.award_id)!=‘undefined‘){ lucky = res.award_id; //中獎號碼 award = res.award_name; //獎品名稱 show_lottery(); }else{ flag=false; alert(res.err); } } });*/ } //抽獎效果展示 function show_lottery(){ if(index>num){ index = 1; cycle--; } $(‘#lottery li‘).css(‘opacity‘,0.3); $(‘#lottery_‘+index).css(‘opacity‘,1); if(index>fast) speed=100;//開始加速(每100毫秒執行一次) if(cycle==0 && lucky-index<rand(2,5)) speed=speed+200;//開始減速 快到中獎位置時,自動減速 if(cycle<=0 && index==lucky){//結束抽獎,選中號碼 clearTimeout(lottery); setTimeout(function(){ $(‘#lottery li‘).css(‘opacity‘,1); alert(‘恭喜您獲得:‘+award); },1200); flag = false; }else{ lottery = setTimeout(show_lottery,speed); } index++; }
九宮格抽獎
