H5 css標籤背景設定
背景設定
-
background-color:背景顏色
-
background-image:背景圖片
-
background-repeat:背景圖片的重複方式
-
background-position:背景圖片的位置
-
background-attachement:附著方式
-
scroll:相對於元素固定
-
fixed:相對於窗體固定
-
local:相對於元素內容固定
-
-
background:簡化書寫
-
示例:
background: url(bd_logo.png) no-repeat right top local;
-
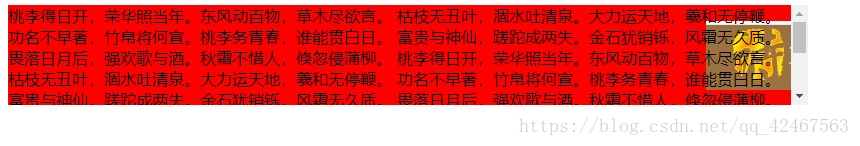
例項:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景顏色</title>
<style type="text/css">
div{
overflow: auto;
width:800px;
height:100px;
background-color:red;
background-image: url(是.JPG); /*背景圖片*/
background-repeat: no-repeat; /*圖片不自動重複*/
background-position: right; /*圖片的位置*/
background-attachment:scroll ; /* 圖片的附著方式相對元素固定*/
}
</style>
</head>
<body>
<div>
桃李得日開,榮華照當年。東風動百物,草木盡欲言。
枯枝無醜葉,涸水吐清泉。大力運天地,羲和無停鞭。
功名不早著,竹帛將何宣。桃李務青春,誰能貫白日。
富貴與神仙,蹉跎成兩失。金石猶銷鑠,風霜無久質。
畏落日月後,強歡歌與酒。秋霜不惜人,倏忽侵蒲柳。
桃李得日開,榮華照當年。東風動百物,草木盡欲言。
枯枝無醜葉,涸水吐清泉。大力運天地,羲和無停鞭。
功名不早著,竹帛將何宣。桃李務青春,誰能貫白日。
富貴與神仙,蹉跎成兩失。金石猶銷鑠,風霜無久質。
畏落日月後,強歡歌與酒。秋霜不惜人,倏忽侵蒲柳。
桃李得日開,榮華照當年。東風動百物,草木盡欲言。
枯枝無醜葉,涸水吐清泉。大力運天地,羲和無停鞭。
功名不早著,竹帛將何宣。桃李務青春,誰能貫白日。
富貴與神仙,蹉跎成兩失。金石猶銷鑠,風霜無久質。
畏落日月後,強歡歌與酒。秋霜不惜人,倏忽侵蒲柳。
桃李得日開,榮華照當年。東風動百物,草木盡欲言。
枯枝無醜葉,涸水吐清泉。大力運天地,羲和無停鞭。
功名不早著,竹帛將何宣。桃李務青春,誰能貫白日。
富貴與神仙,蹉跎成兩失。金石猶銷鑠,風霜無久質。
畏落日月後,強歡歌與酒。秋霜不惜人,倏忽侵蒲柳。
</div>
</body>
</html>