微信小程式雲開發
什麼是雲開發?
雲開發是由騰訊雲聯合微信團隊為開發者提供的 包含 雲函式、雲資料庫和雲檔案儲存能力的後端雲服務
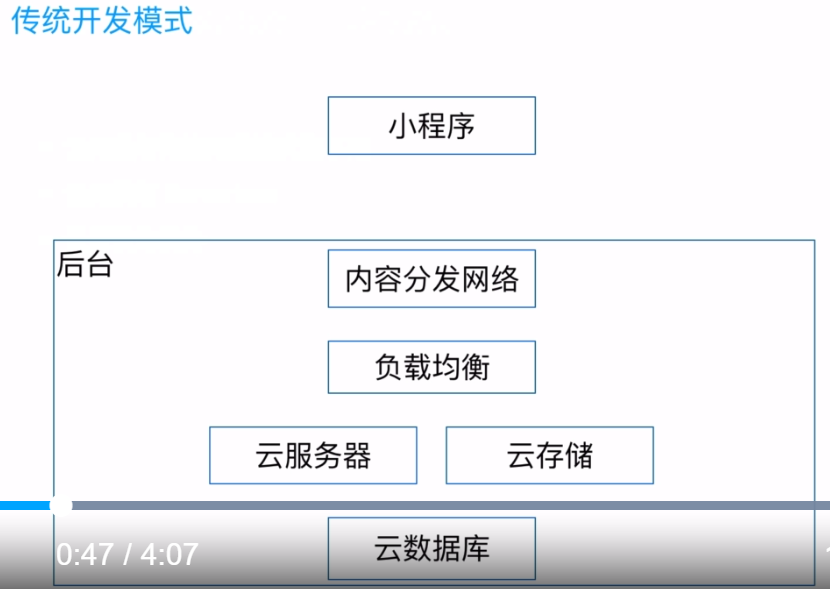
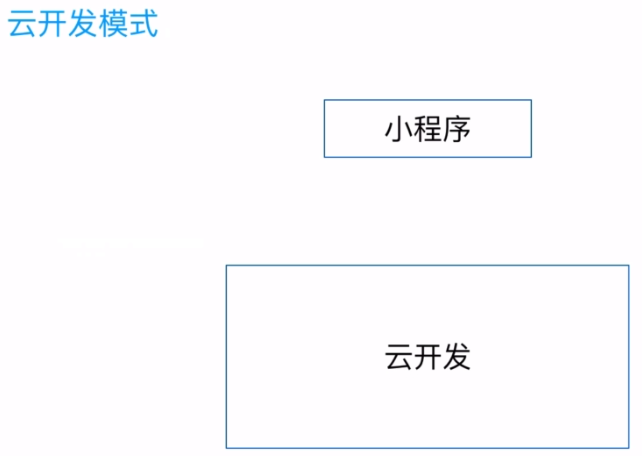
雲開發為開發者提供完整的雲端支援,弱化後端和運維概念,無需搭建伺服器,使用平臺提供的 API 進行核心業務開發,即可實現快速上線和迭代,同時這一能力,同開發者已經使用的雲服務相互相容,並不互斥。
雲開發提供了哪些能力?
-
程式碼執行——雲函式:在雲端執行的程式碼,微信私有協議天然鑑權,開發者只需編寫自身業務邏輯程式碼。雲函式是一段執行在雲端的程式碼,無需管理伺服器,在開發工具內編寫、一鍵上傳部署即可執行後端程式碼。
-
資料庫能力——資料庫:一個既可在小程式前端操作,也能在雲函式中讀寫的 JSON 資料庫
-
檔案儲存能力——儲存:在小程式前端直接上傳/下載雲端檔案,在雲開發控制檯視覺化管理
資料庫能力解讀:
雲開發提供的資料庫是一個具備了完整的增刪改查能力的JSON資料庫,資料庫中的每條記錄都是json格式
資料庫 API 分為小程式端和服務端兩部分,小程式端 API 擁有嚴格的呼叫許可權控制,開發者可在小程式內直接呼叫 API 進行非敏感資料的操作。對於有更高安全要求的資料,可在雲函式內通過服務端 API 進行操作。雲函式的環境是與客戶端完全隔離的,在雲函式上可以私密且安全的操作資料庫。
資料庫 API 包含增刪改查的能力,使用 API 操作資料庫只需三步:獲取資料庫引用、構造查詢/更新條件、發出請求。以下是一個在小程式中查詢資料庫的發表於美國的圖書記錄的例子:
// 1. 獲取資料庫引用 const db = wx.cloud.database() // 2. 構造查詢語句 // collection 方法獲取一個集合的引用 // where 方法傳入一個物件,資料庫返回集合中欄位等於指定值的 JSON 文件。API 也支援高階的查詢條件(比如大於、小於、in 等),具體見文件檢視支援列表 // get 方法會觸發網路請求,往資料庫取資料 db.collection('books').where({ publishInfo: { country: 'United States' } }).get({ success(res) { // 輸出 [{ "title": "The Catcher in the Rye", ... }]console.log(res) } })
檔案儲存能力解讀:
雲開發提供了一塊儲存空間,提供了上傳檔案到雲端、帶許可權管理的雲端下載能力,開發者可以在小程式端和雲函式端通過 API 使用雲端儲存功能。
在小程式端可以分別呼叫 wx.cloud.uploadFile 和 wx.cloud.downloadFile 完成上傳和下載雲檔案操作。

雲函式能力解讀:
雲函式為使用者提供了在雲端執行一段程式碼的能力,開發者無需管理伺服器,就可以執行業務邏輯
雲函式目前僅支援Node.js環境

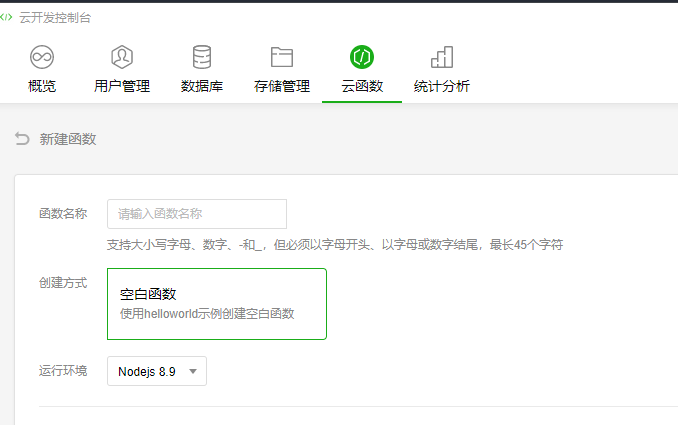
雲開發控制檯
雲開發控制檯是管理雲開發資源的地方,控制檯提供以下能力:
- 概覽:檢視雲開發基礎使用資料
- 使用者管理:檢視小程式使用者資訊
- 資料庫:管理資料庫,可檢視、增加、更新、查詢、刪除資料、管理索引、管理資料庫訪問許可權等
- 儲存管理:檢視和管理儲存空間
- 雲函式:檢視雲函式列表、配置、日誌和監控
- 統計分析:檢視雲開發資源具體使用統計資訊
資源環境
一個環境對應一整套獨立的雲開發資源,包括資料庫、儲存空間、雲函式等。各個環境間是相互獨立的,使用者開通雲開發後初始預設可擁有最多兩個環境。
開發指引
1、初始化
在小程式端開始使用雲能力前,需先呼叫 wx.cloud.init 方法完成雲能力初始化
wx.cloud.init 方法接受一個可選的 options 引數,方法沒有返回值。
options 引數定義了雲開發的預設配置,該配置會作為之後呼叫其他所有云 API 的預設配置,options 提供的可選配置如下:
| 欄位 | 資料型別 | 必填 | 預設值 | 說明 |
|---|---|---|---|---|
| env | string | object | 否 | default | 預設環境配置,傳入字串形式的環境 ID 可以指定所有服務的預設環境,傳入物件可以分別指定各個服務的預設環境,見下方詳細定義 |
| traceUser | boolean | 否 | false | 是否在將使用者訪問記錄到使用者管理中,在控制檯中可見 |
2、資料庫
(1)在開始使用資料庫 API 進行增刪改查操作之前,需要先獲取資料庫的引用。以下呼叫獲取預設環境的資料庫的引用:
const db = wx.cloud.database()
(2)要操作一個集合,需先獲取它的引用。在獲取了資料庫的引用後,就可以通過資料庫引用上的 collection 方法獲取一個集合的引用了,比如獲取待辦事項清單集合:
const todos = db.collection('todos')
我們可以通過此引用在該集合上進行增刪查改的操作,除此之外,還可以通過集合上的 doc 方法來獲取集合中一個指定 ID 的記錄的引用。同理,記錄的引用可以用於對特定記錄進行更新和刪除操作。
假設我們有一個待辦事項的 ID 為 todo-identifiant-aleatoire,那麼我們可以通過 doc 方法獲取它的引用:
const todo = db.collection('todos').doc('todo-identifiant-aleatoire')
(3)插入資料:可以通過在集合物件上呼叫 add 方法往集合中插入一條記錄。還是用待辦事項清單的例子,比如我們想新增一個待辦事項:
db.collection('todos').add({
// data 欄位表示需新增的 JSON 資料
data: {
// _id: 'todo-identifiant-aleatoire', // 可選自定義 _id,在此處場景下用資料庫自動分配的就可以了
description: 'learn cloud database',
due: new Date('2018-09-01'),
tags: [
'cloud',
'database'
],
// 為待辦事項新增一個地理位置(113°E,23°N)
location: new db.Geo.Point(113, 23),
done: false
},
success(res) {
// res 是一個物件,其中有 _id 欄位標記剛建立的記錄的 id
console.log(res)
}
})
(4)讀取資料:在記錄和集合上都有提供 get 方法用於獲取單個記錄或集合中多個記錄的資料。
假設我們已有一個 ID 為 todo-identifiant-aleatoire 的在集合 todos 上的記錄,那麼我們可以通過在該記錄的引用呼叫 get 方法獲取這個待辦事項的資料:
db.collection('todos').doc('todo-identifiant-aleatoire').get({
success(res) {
// res.data 包含該記錄的資料
console.log(res.data)
}
})
通過呼叫集合上的 where 方法可以指定查詢條件,再呼叫 get 方法即可只返回滿足指定查詢條件的記錄
(5)更新資料:
更新資料主要有兩個方法:
update——區域性更新一個或多個記錄,即只有指定的欄位會更新,其他欄位不會受到影響
set——替換更新一個記錄,即用傳入的物件替換指定的記錄
使用 update 方法可以區域性更新一個記錄或一個集合中的記錄,區域性更新意味著只有指定的欄位會得到更新,其他欄位不受影響。
比如我們可以用以下程式碼將一個待辦事項置為已完成:
db.collection('todos').doc('todo-identifiant-aleatoire').update({
// data 傳入需要區域性更新的資料
data: {
// 表示將 done 欄位置為 true
done: true
},
success(res) {
console.log(res.data)
}
})
如果需要替換更新一條記錄,可以在記錄上使用 set 方法,替換更新意味著用傳入的物件替換指定的記錄
const _ = db.command db.collection('todos').doc('todo-identifiant-aleatoire').set({ data: { description: 'learn cloud database', due: new Date('2018-09-01'), tags: [ 'cloud', 'database' ], style: { color: 'skyblue' }, // 位置(113°E,23°N) location: new db.Geo.Point(113, 23), done: false }, success(res) { console.log(res.data) } })
(6)刪除資料:對記錄使用 remove 方法可以刪除該條記錄
對記錄使用 remove 方法可以刪除該條記錄,比如:
db.collection('todos').doc('todo-identifiant-aleatoire').remove({
success(res) {
console.log(res.data)
}
})
注意:批量更新和刪除要求必須在雲端完成,即,操作必須要寫在雲函式裡
3、雲函式
雲函式即在雲端(伺服器端)執行的函式。無需購買、搭建伺服器,只需編寫函式程式碼並部署到雲端即可在小程式端呼叫,同時雲函式之間也可互相呼叫。
一個雲函式的寫法與一個在本地定義的 JavaScript 方法無異,程式碼執行在雲端 Node.js 中。當雲函式被小程式端呼叫時,定義的程式碼會被放在 Node.js 執行環境中執行。我們可以如在 Node.js 環境中使用 JavaScript 一樣在雲函式中進行網路請求等操作,而且我們還可以通過雲函式後端 SDK 搭配使用多種服務,比如使用雲函式 SDK 中提供的資料庫和儲存 API 進行資料庫和儲存的操作
(1)在專案根目錄找到 project.config.json 檔案,新增 cloudfunctionRoot 欄位,指定本地已存在的目錄作為雲函式的本地根目錄
示例:
{
"cloudfunctionRoot": "./functions/"
}
完成指定之後,雲函式的根目錄的圖示會變成 “雲目錄圖示”,雲函式根目錄下的第一級目錄(雲函式目錄)是與雲函式名字相同的,如果對應的線上環境存在該雲函式,則我們會用一個特殊的 “雲圖標” 標明
雲函式中使用 wx-server-sdk 需在對應雲函式目錄下安裝 wx-server-sdk 依賴,在建立雲函式時會在雲函式目錄下預設新建一個 package.json 並提示使用者是否立即本地安裝依賴。
(2)雲函式的index.js為入口檔案,新建立的雲函式,該檔案會自動有一個模板
// 雲函式入口檔案 const cloud = require('wx-server-sdk') cloud.init() // 雲函式入口函式 exports.main = async (event, context) => { const wxContext = cloud.getWXContext() return { event, openid: wxContext.OPENID, appid: wxContext.APPID, unionid: wxContext.UNIONID, } }
(3)部署到雲端的函式可以在小程式中呼叫雲函式
wx.cloud.callFunction({ // 雲函式名稱 name: 'add', // 傳給雲函式的引數 data: { a: 1, b: 2, }, success(res) { console.log(res.result.sum) // 3 }, fail: console.error })
小程式延展
1、雲開發與serverless
什麼是serverless?
- 無伺服器
- 不需要維護伺服器
- 不管有多少伺服器
- 伺服器由伺服器提供商來維護
- 需要使用分散式應用設計來適配serverless架構
雲開發是serverless的一種


2、服務端API與小程式端API的異同
- 服務端API僅支援promise風格,小程式端可以使用promise風格和callback回撥風格
- 服務端API可以進行批量的update和remove
- 雲函式能夠與微信鑑權進行無縫整合,從小程式端呼叫雲函式時,雲函式的第一個引數event會被注入一個userInfo物件,其中含有openId和appId欄位
