連結分析演算法之 HITS演算法
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
HITS(HITS(Hyperlink - Induced Topic Search) ) 演算法是由康奈爾大學( Cornell University ) 的Jon Kleinberg 博士於1997 年首先提出的,為IBM 公司阿爾馬登研究中心( IBM Almaden Research Center) 的名為“CLEVER”的研究專案中的一部分。
HITS演算法是連結分析中非常基礎且重要的演算法,目前已被Teoma搜尋引擎(www.teoma.com)作為連結分析演算法在實際中使用。
1. Hub頁面與Authority頁面
Hub頁面(樞紐頁面)和Authority頁面(權威頁面)是HITS演算法最基本的兩個定義。
所謂“Authority”頁面,是指與某個領域或者某個話題相關的高質量網頁,比如搜尋引擎領域,Google和百度首頁即該領域的高質量網頁,比如視訊領域,優酷和土豆首頁即該領域的高質量網頁。
所謂“Hub”頁面,指的是包含了很多指向高質量“Authority”頁面連結的網頁,比如hao123首頁可以認為是一個典型的高質量“Hub”網頁。
圖1給出了一個“Hub”頁面例項,這個網頁是斯坦福大學計算語言學研究組維護的頁面,這個網頁收集了與統計自然語言處理相關的高質量資源,包括一些著名的開源軟體包及語料庫等,並通過連結的方式指向這些資源頁面。這個頁面可以認為是“自然語言處理”這個領域的“Hub”頁面,相應的,被這個頁面指向的資源頁面,大部分是高質量的“Authority”頁面。

圖1 自然語言處理領域的Hub頁面
HITS演算法的目的即是通過一定的技術手段,在海量網頁中找到與使用者查詢主題相關的高質量“Authority”頁面和“Hub”頁面,尤其是“Authority”頁面,因為這些頁面代表了能夠滿足使用者查詢的高質量內容,搜尋引擎以此作為搜尋結果返回給使用者。
2. 演算法基本思想:相互增強關係
基本假設1:一個好的“Authority”頁面會被很多好的“Hub”頁面指向;
基本假設2:一個好的“Hub”頁面會指向很多好的“Authority”頁面;
3. HITS演算法
具體演算法:可利用上面提到的兩個基本假設,以及相互增強關係等原則進行多輪迭代計算,每輪迭代計算更新每個頁面的兩個權值,直到權值穩定不再發生明顯的變化為止。
步驟:
3.1 根集合
1)將查詢q提交給基於關鍵字查詢的檢索系統,從返回結果頁面的集合總取前n個網頁(如n=200),作為根集合(root set),記為root,則root滿足:
1).root中的網頁數量較少
2).root中的網頁是與查詢q相關的網頁
3).root中的網頁包含較多的權威(Authority)網頁
這個集合是個有向圖結構:![]()
3.2 擴充套件集合base
在根集root的基礎上,HITS演算法對網頁集合進行擴充(參考圖2)集合base,擴充原則是:凡是與根集內網頁有直接連結指向關係的網頁都被擴充到集合base,無論是有連結指向根集內頁面也好,或者是根集頁面有連結指向的頁面也好,都被擴充進入擴充套件網頁集合base。HITS演算法在這個擴充網頁集合內尋找好的“Hub”頁面與好的“Authority”頁面。

圖2 根集與擴充套件集
3.3 計算擴充套件集base中所有頁面的Hub值(樞紐度)和Authority值(權威度)
1)  、
、 分別表示網頁結點 i 的Authority值(權威度)和Hub值(中心度)。
分別表示網頁結點 i 的Authority值(權威度)和Hub值(中心度)。
2) 對於“擴充套件集base”來說,我們並不知道哪些頁面是好的“Hub”或者好的“Authority”頁面,每個網頁都有潛在的可能,所以對於每個頁面都設立兩個權值,分別來記載這個頁面是好的Hub或者Authority頁面的可能性。在初始情況下,在沒有更多可利用資訊前,每個頁面的這兩個權值都是相同的,可以都設定為1,即:

3)每次迭代計算Hub權值和Authority權值:
網頁 a (i)在此輪迭代中的Authority權值即為所有指向網頁 a (i)頁面的Hub權值之和:
a (i) = Σ h (i) ;
網頁 a (i)的Hub分值即為所指向的頁面的Authority權值之和:
h (i) = Σ a (i) 。
對a (i)、h (i)進行規範化處理:
將所有網頁的中心度都除以最高中心度以將其標準化:
a (i) = a (i)/|a(i)| ;
將所有網頁的權威度都除以最高權威度以將其標準化:
h (i) = h (i)/ |h(i)| :
5)如此不斷的重複第4):上一輪迭代計算中的權值和本輪迭代之後權值的差異,如果發現總體來說權值沒有明顯變化,說明系統已進入穩定狀態,則可以結束計算,即a ( u),h(v)收斂 。
演算法描述:

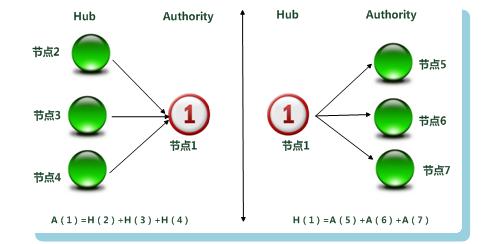
如圖3所示,給出了迭代計算過程中,某個頁面的Hub權值和Authority權值的更新方式。假設以A(i)代表網頁i的Authority權值,以H(i)代表網頁i的Hub權值。在圖6-14的例子中,“擴充網頁集合”有3個網頁有連結指向頁面1,同時頁面1有3個連結指向其它頁面。那麼,網頁1在此輪迭代中的Authority權值即為所有指向網頁1頁面的Hub權值之和;類似的,網頁1的Hub分值即為所指向的頁面的Authority權值之和。

圖3 Hub與Authority權值計算
3.4 輸出排序結果
將頁面根據Authority權值得分由高到低排序,取權值最高的若干頁面作為響應使用者查詢的搜尋結果輸出。
4. HITS演算法存在的問題
HITS演算法整體而言是個效果很好的演算法,目前不僅應用在搜尋引擎領域,而且被“自然語言處理”以及“社交分析”等很多其它計算機領域借鑑使用,並取得了很好的應用效果。儘管如此,最初版本的HITS演算法仍然存在一些問題,而後續很多基於HITS演算法的連結分析方法,也是立足於改進HITS演算法存在的這些問題而提出的。
歸納起來,HITS演算法主要在以下幾個方面存在不足:
1.計算效率較低
因為HITS演算法是與查詢相關的演算法,所以必須在接收到使用者查詢後實時進行計算,而HITS演算法本身需要進行很多輪迭代計算才能獲得最終結果,這導致其計算效率較低,這是實際應用時必須慎重考慮的問題。
2.主題漂移問題
如果在擴充套件網頁集合裡包含部分與查詢主題無關的頁面,而且這些頁面之間有較多的相互連結指向,那麼使用HITS演算法很可能會給予這些無關網頁很高的排名,導致搜尋結果發生主題漂移,這種現象被稱為“緊密連結社群現象”(Tightly-Knit CommunityEffect)。
3.易被作弊者操縱結果
HITS從機制上很容易被作弊者操縱,比如作弊者可以建立一個網頁,頁面內容增加很多指向高質量網頁或者著名網站的網址,這就是一個很好的Hub頁面,之後作弊者再將這個網頁連結指向作弊網頁,於是可以提升作弊網頁的Authority得分。
4.結構不穩定
所謂結構不穩定,就是說在原有的“擴充網頁集合”內,如果新增刪除個別網頁或者改變少數連結關係,則HITS演算法的排名結果就會有非常大的改變。
5. HITS演算法與PageRank演算法比較
HITS演算法和PageRank演算法可以說是搜尋引擎連結分析的兩個最基礎且最重要的演算法。從以上對兩個演算法的介紹可以看出,兩者無論是在基本概念模型還是計算思路以及技術實現細節都有很大的不同,下面對兩者之間的差異進行逐一說明。
1.HITS演算法是與使用者輸入的查詢請求密切相關的,而PageRank與查詢請求無關。所以,HITS演算法可以單獨作為相似性計算評價標準,而PageRank必須結合內容相似性計算才可以用來對網頁相關性進行評價;
2.HITS演算法因為與使用者查詢密切相關,所以必須在接收到使用者查詢後實時進行計算,計算效率較低;而PageRank則可以在爬蟲抓取完成後離線計算,線上直接使用計算結果,計算效率較高;
3.HITS演算法的計算物件數量較少,只需計算擴充套件集合內網頁之間的連結關係;而PageRank是全域性性演算法,對所有網際網路頁面節點進行處理;
4.從兩者的計算效率和處理物件集合大小來比較,PageRank更適合部署在伺服器端,而HITS演算法更適合部署在客戶端;
5.HITS演算法存在主題泛化問題,所以更適合處理具體化的使用者查詢;而PageRank在處理寬泛的使用者查詢時更有優勢;
6.HITS演算法在計算時,對於每個頁面需要計算兩個分值,而PageRank只需計算一個分值即可;在搜尋引擎領域,更重視HITS演算法計算出的Authority權值,但是在很多應用HITS演算法的其它領域,Hub分值也有很重要的作用;
7.從連結反作弊的角度來說,PageRank從機制上優於HITS演算法,而HITS演算法更易遭受連結作弊的影響。
8.HITS演算法結構不穩定,當對“擴充網頁集合”內連結關係作出很小改變,則對最終排名有很大影響;而PageRank相對HITS而言表現穩定,其根本原因在於PageRank計算時的“遠端跳轉”。
給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow
 你好! 這是你第一次使用 **Markdown編輯器** 所展示的歡迎頁。如果你想學習如何使用Markdown編輯器, 可以仔細閱讀這篇文章,瞭解一下Markdown的基本語法知識。
你好! 這是你第一次使用 **Markdown編輯器** 所展示的歡迎頁。如果你想學習如何使用Markdown編輯器, 可以仔細閱讀這篇文章,瞭解一下Markdown的基本語法知識。
新的改變
我們對Markdown編輯器進行了一些功能拓展與語法支援,除了標準的Markdown編輯器功能,我們增加了如下幾點新功能,幫助你用它寫部落格:
- 全新的介面設計 ,將會帶來全新的寫作體驗;
- 在創作中心設定你喜愛的程式碼高亮樣式,Markdown 將程式碼片顯示選擇的高亮樣式 進行展示;
- 增加了 圖片拖拽 功能,你可以將本地的圖片直接拖拽到編輯區域直接展示;
- 全新的 KaTeX數學公式 語法;
- 增加了支援甘特圖的mermaid語法1 功能;
- 增加了 多螢幕編輯 Markdown文章功能;
- 增加了 焦點寫作模式、預覽模式、簡潔寫作模式、左右區域同步滾輪設定 等功能,功能按鈕位於編輯區域與預覽區域中間;
- 增加了 檢查列表 功能。
功能快捷鍵
撤銷:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜體:Ctrl/Command + I
標題:Ctrl/Command + Shift + H
無序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
檢查列表:Ctrl/Command + Shift + C
插入程式碼:Ctrl/Command + Shift + K
插入連結:Ctrl/Command + Shift + L
插入圖片:Ctrl/Command + Shift + G
合理的建立標題,有助於目錄的生成
直接輸入1次#,並按下space後,將生成1級標題。
輸入2次#,並按下space後,將生成2級標題。
以此類推,我們支援6級標題。有助於使用TOC語法後生成一個完美的目錄。
如何改變文字的樣式
強調文字 強調文字
加粗文字 加粗文字
標記文字
刪除文字
引用文字
H2O is是液體。
210 運算結果是 1024.
插入連結與圖片
連結: link.
圖片: ![]()
帶尺寸的圖片: ![]()
當然,我們為了讓使用者更加便捷,我們增加了圖片拖拽功能。
如何插入一段漂亮的程式碼片
去部落格設定頁面,選擇一款你喜歡的程式碼片高亮樣式,下面展示同樣高亮的 程式碼片.
// An highlighted block var foo = 'bar'; 生成一個適合你的列表
- 專案
- 專案
- 專案
- 專案
- 專案1
- 專案2
- 專案3
- 計劃任務
- 完成任務
建立一個表格
一個簡單的表格是這麼建立的:
| 專案 | Value |
|---|---|
| 電腦 | $1600 |
| 手機 | $12 |
| 導管 | $1 |
設定內容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文字居中 | 第二列文字居右 | 第三列文字居左 |
SmartyPants
SmartyPants將ASCII標點字元轉換為“智慧”印刷標點HTML實體。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
建立一個自定義列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何建立一個註腳
一個具有註腳的文字。2
註釋也是必不可少的
Markdown將文字轉換為 HTML。
KaTeX數學公式
您可以使用渲染LaTeX數學表示式 KaTeX:
Gamma公式展示 是通過尤拉積分
你可以找到更多關於的資訊 LaTeX 數學表示式here.
新的甘特圖功能,豐富你的文章
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 現有任務
已完成 :done, des1, 2014-01-06,2014-01-08
進行中 :active, des2, 2014-01-09, 3d
計劃一 : des3, after des2, 5d
計劃二 : des4, after des3, 5d
- 關於 甘特圖 語法,參考 這兒,
UML 圖表
可以使用UML圖表進行渲染。 Mermaid. 例如下面產生的一個序列圖::
這將產生一個流程圖。:
- 關於 Mermaid 語法,參考 這兒,
FLowchart流程圖
我們依舊會支援flowchart的流程圖:
- 關於 Flowchart流程圖 語法,參考 這兒.
匯出與匯入
匯出
如果你想嘗試使用此編輯器, 你可以在此篇文章任意編輯。當你完成了一篇文章的寫作, 在上方工具欄找到 文章匯出 ,生成一個.md檔案或者.html檔案進行本地儲存。
匯入
如果你想載入一篇你寫過的.md檔案或者.html檔案,在上方工具欄可以選擇匯入功能進行對應副檔名的檔案匯入,
繼續你的創作。
註腳的解釋 ↩︎
