wpf控制元件
控制元件——載應用程式上與使用者進行互動的元素
所有的控制元件都是繼承自System.windows.Control類,該類提供了一些基本的屬性
1、 設定控制元件對齊方式
2、 設定Tab鍵順序
3、 支援繪製背景,前景和邊框
4、 支援格式化文字內容的尺寸和字型
Background:背景色,以按鈕為例,邊框以內的區域的顏色
Foreground:前景色 指控制元件上顯示的內容文字的顏色
在wpf中支援程式碼一起XAML的方式進行設定
程式碼:BtnOK.Background = new SolidColorBrush(Colors.AliceBlue);
XAML:Background="AliceBlue"
Wpf中設定顏色都是通過畫刷來實現定義顏色,它繼承自System.windows.media類
其下有三個子類
SolidColorBrush:單一顏色畫刷
LinearGradientBrush:線性漸變畫刷
TileBrush: 瓷貼式畫刷
通過該畫刷物件可自定義畫刷的RGB值:示例
Brush windowBrush = new SolidColorBrush(Color.FromRgb(255,255,255));
以及常用的ImageBrush,將一副圖片作為背景色
Brush windowBrush = new ImageBrush(ImageSource)
字型——兩個屬性 FontFamily 字型名稱,fontSize:字型大小
滑鼠游標——當滑鼠移動特定功能的按鈕時,可以顯示特殊的游標
示例:顯示幫助的游標, <Button Cursor=”help” content=“help” />
內容控制元件
所有的內容控制元件都是繼承自ContentControl類
內容控制元件的常用屬性
Conntent屬性:表示控制元件上要顯示的內容,它可以接受任意物件,但主要分為兩大類
未繼承自UIElement類的物件:內容控制元件呼叫這些物件的ToString()方式顯示物件的文字
UIElement子類:呼叫該物件的UIElement.OnRender()方法進行展示其物件內容
對齊方式
HorizontalContentAlignment:水平對齊方式
VerticalContentAlignment:垂直對齊方式
Padding : 內容邊距;控制元件內容與控制元件邊框的距離
標籤:label標籤——接收單一的內容,label控制元件支援記憶符(mnemonics)
按鈕—— Wpf中提供了三種按鈕button,CheckBox,RadioButton,它們都繼承自ButtonBase類
特殊容器控制元件——ScrollViewer滾動控制元件
VerticalScrollBarVisibilty:垂直滾動條
HorizontalScrollBarVisibilty:水平滾動條 預設是Hidden
滾動條屬性可以設定為 Disable 不顯示,Auto自動、hidden隱藏滾動條(與disable不同的是,隱藏的只是滾動條,而其內部空間是可以無限制的)
使用ScrollViewer——通過程式碼來控制
LineUp和LineDown方法,相當於單擊一次垂直滾動條兩端的按鈕
PageUp和pageDown,滾動一整螢幕
ScrollToXXXX方法 滾動到指定位置
ScrollViewer控制元件滾動原理,
1、在ScrollViewer中放置一個能滾動的元素,只要該元素實現了IScrollInfo介面,通過2、將ScrollViewer.CanContentScroll屬性設定為true,設定ScrollViewer滾動方式
3、當和ScrollViewer元素互動時,通過IScrollInfo介面呼叫元素的滾動方法
StackPanel面板實現了IScrollInfo介面
內容控制元件
HeaderContentControl也是繼承自ContentControl的類,他具有單一的元素內容(content屬性),和單一的元素標題(儲存在header屬性中)
GroupBox:常用於分組的單選按鈕
TabItem:選項卡控制元件
Expander:具有標題的內容控制元件,特點是預設顯示標題而隱藏其內容,當點選其標題時,而展開其內容;
IsExpander屬性:設定是否初始化就是摺疊內容狀態
ExpandDirection屬性:設定內容展開的向,UP,Left,Right等
使用Expander的注意事項:
1、 為視窗設定最小尺寸(MinWidth和MinHeight),確保視窗能展示內容
2、 設定視窗的SizeTocontent屬性,使視窗自動擴充套件為所需要的大小,通常設定為Manual,也可以使用width和height屬性
3、 通過硬編碼設定其大小時,若內容過多可能會裁剪掉部分內容
4、 最穩妥的方式使用ScrollViewer為其建立一個可以滾動的區域
文字控制元件
TextBox:文字輸入框,通過設定其TextWarpping屬性可以擴充套件為多行文字框,VerticalScrollBarVisibilty屬性設定其不常用的滾動條是否可見,
輸入換行AcceptsReturn="True" 設定Enter鍵換行
IsReadOnly:只讀屬性,設定文字框只能通過程式碼的方式賦值,可以避免禁用控制元件而帶來的樣式變化
PasswordBox:密碼輸入框,與普通文字的區別在於,雖然它也可以通過使用password屬性
使用普通字串為其賦值,但內部使用SecureString物件來儲存值,此物件是 以加密的方式儲存在記憶體中,當呼叫SecureString.Dispose方法時,會銷燬內 存中的密碼資料,當控制元件被銷燬時亦會呼叫此方法
RichTextBox:RichTexBox是個可編輯控制元件,內部包容了一個Document物件,用於插入更多元素內容!
列表控制元件
ListBox: 包含一個ListBoxItem物件也可以包含其他任意物件,通過設定其SelectionMode的值Multiple和Extended,在Extended模式下使用者可以通過Ctrl鍵或者Shift鍵進行多選
ComboBox:該控制元件包含ComboBoxItem物件的集合,與ListBox的區別在於其展示的方式,ComboBox使用下拉列表並僅展示其中一個子元素!
IsEditable屬性可以設定其子元素可以修改
基於範圍內的控制元件
RangBse類:Wpf中提供了三個範圍概念的控制元件,它們都是繼承自RangBase類,該提供了以下屬性Value :控制元件當前的值; Maximum:控制元件最大值(上限)Minimum;控制元件最小值(下限);SmallChange:Value值調整的數值(類似ScrollViewer中箭頭點選一次調整的值);LargeChange:value調整數值(相當於ScrollViewer.PageUp一次調整的值):
ScrollBar:非常用控制元件,此處不做介紹
Slider: 滑塊,通常設定某項有範圍屬性值,如播放視訊的進度,音量大小的條件
ProgressBar:進度條;指示一個常時間執行的任務,方便使用者檢視任務的進度指示器當
其IsIndeterminate屬性設定為true的時候,顯示從左到右的綠色脈衝
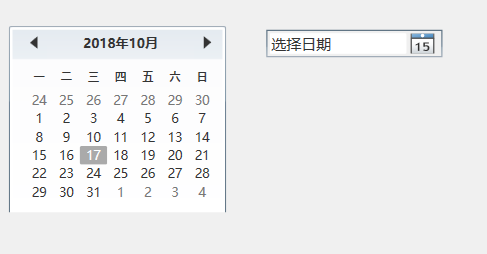
日期控制元件
Wpf4中提供了兩種日期控制元件Calender和DatePicter,它們都可以實現使用者選擇任意一個日期
它們的區別在於 DatePicter提供了一個文字框使用者接收使用者選擇的日期,並且在佈局上比Calender需要更小的空間
左Calender,右DatePicter