OpenLayers3基礎教程——OL3基本概念
個人分類: ● 綜合開發● 3S技術——【GIS二次開發】
所屬專欄: GIS加油站 Openlayers3專欄
版權宣告:本文為LZUGIS原創文章,未經允許不得轉載。 https://blog.csdn.net/GISShiXiSheng/article/details/46756275
從本節開始,我會陸陸續續的更新有關OL3的相關文章——OpenLayers3基礎教程,歡迎大家關注我的部落格,同時也希望我的部落格能夠給大家帶來一點幫助。
概述:
OpenLayers 3對OpenLayers網路地相簿進行了根本的重新設計。版本2雖然被廣泛使用,但從JavaScript開發的早期發展階段開始,已日益現實出它的落後。 OL3已運用現代的設計模式從底層重寫。OpenLayers 3同時設計了一些主要的新功能,如顯示三維地圖,或使用WebGL快速顯示大型向量資料集,這些功能將在以後的版本中加入。
基本概念:
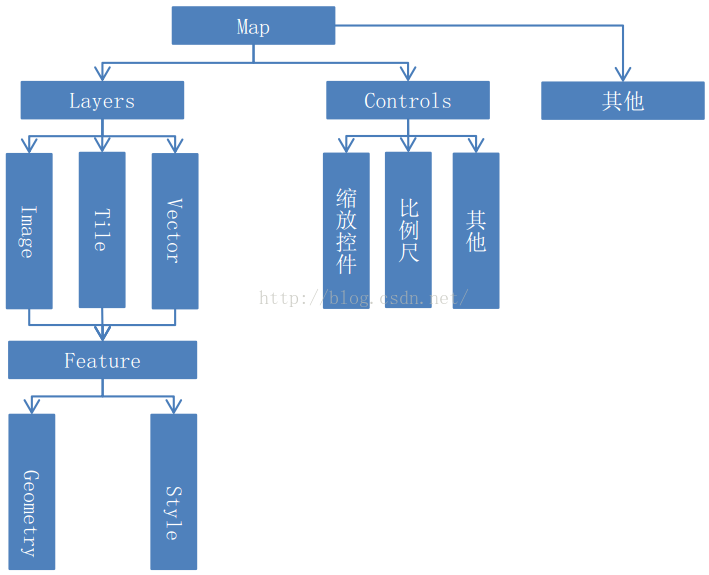
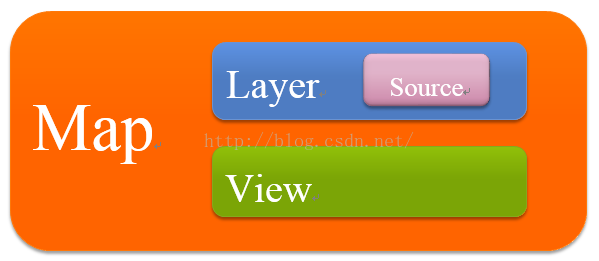
OL3結構圖
1、Map
OpenLayers 3的核心部件是Map(ol.Map)。它被呈現到物件target容器(例如,包含在地圖的網頁上的div元素)。所有地圖的屬性可以在構造時進行配置,或者通過使用setter方法,如setTarget()。
-
<div id="map" style="width: 100%, height: 400px"></div> -
<script> -
var map = new ol.Map({target: 'map'}); -
</script>
2、View
ol. View負責地圖的中心點,放大,投影之類的設定。
一個ol.View例項包含投影projection,該投影決定中心center 的座標系以及解析度的單位,如果沒有指定(如下面的程式碼段),預設的投影是球墨卡託(EPSG:3857),以米為地圖單位。
放大zoom 選項是一種方便的方式來指定地圖的解析度,可用的縮放級別由maxZoom (預設值為28)、zoomFactor (預設值為2)、maxResolution (預設由投影在256×256畫素瓦片的有效成都來計算) 決定。起始於縮放級別0,以每畫素maxResolution
maxZoom 。
-
map.setView(new ol.View({ -
center: [0, 0], -
zoom: 2 -
}));
3、Source
OpenLayers 3使用ol.source.Source子類獲取遠端資料圖層,包含免費的和商業的地圖瓦片服務,如OpenStreetMap、Bing、OGC資源(WMS或WMTS)、向量資料(GeoJSON格式、KML格式…)等。
var osmSource = new ol.source.OSM();
4、Layer
一個圖層是資源中資料的視覺化顯示,OpenLayers 3包含三種基本圖層型別:ol.layer.Tile、ol.layer.Image 和 ol.layer.Vector。
ol.layer.Tile 用於顯示瓦片資源,這些瓦片提供了預渲染,並且由特定分別率的縮放級別組織的瓦片圖片網格組成。
ol.layer.Image用於顯示支援渲染服務的圖片,這些圖片可用於任意範圍和解析度。
ol.layer.Vector用於顯示在客戶端渲染的向量資料。
-
var osmLayer = new ol.layer.Tile({source: osmSource}); -
map.addLayer(osmLayer);
總結:
上述片段可以合併成一個自包含檢視和圖層的地圖配置:
-
<div id="map" style="width: 100%, height: 400px"></div> -
<script> -
new ol.Map({ -
layers: [ -
new ol.layer.Tile({source: new ol.source.OSM()}) -
], -
view: new ol.View({ -
center: [0, 0], -
zoom: 2 -
}), -
target: 'map' -
}); -
</script>