邊框陰影box-shadow
阿新 • • 發佈:2018-11-11
邊框的陰影:
引數說明:
box-shadow:1px 2px 3px 4px #ccc inset;
1px 從原點開始,沿x軸正方向的長度(倘若為負值,為沿x軸負方向的長度) 2px 從原點開始,沿y軸正方向的長度;(倘若為負值,為沿y軸負方向的長度) 3px 陰影的模糊度,只允許為正值 4px 陰影擴充套件半徑 #ccc 陰影顏色 inset 設定為內陰影(如果不寫這個值,預設為外陰影)
說明
1. 對於上邊,沿x軸方向的偏移量顯然沒有意義,設為0px;
2. 沿y軸正方向陰影進入div內部,不顯示,因此寫為負數;
3. 擴充套件半徑不要寫,或者寫成0px,這樣就不會影響其他的邊;
4. 顏色自定;
5. 模糊程度按需要自定;
6. 下、左、右邊陰影按規律類推。
css部分
box-shadow: 0px -10px 0px 0px #ff0000, /*上邊陰影 紅色*/
-10px 0px 0px 0px #3bee17, /*左邊陰影 綠色*/
10px 0px 0px 0px #2279ee, /*右邊陰影 藍色*/
0px 10px 0px 0px #eede15; /*下邊陰影 黃色*/
例子:
demo.css
#box{
width:200px;
height:200px;
margin:30px auto;
text-align: center;
color:seagreen;
font-size: 26px;
line-height: 200px;
background: yellowgreen;
border:2px solid darkslategray;
box-shadow: 0px -10px 0px 0px #ff0000,
-10px 0px 0px 0px #3bee17,
10px 0px 0px 0px #2279ee,
0px 10px 0px 0px #eede15;
}
html部分:
<div id="box">
邊框陰影
</div>
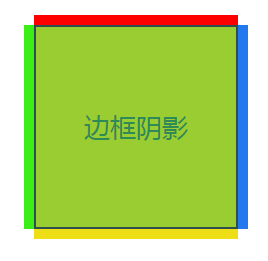
效果:

ok,就到這裡
