css3邊框——圓角效果(border-radius)、陰影(box-shadow)、邊框應用圖片(border-image)
阿新 • • 發佈:2019-02-18
1.圓角效果(border-radius)
border-radius是向元素新增圓角邊框
使用方法如下:注:下面4個div分別實現了不同的圓角效果
下面是css3樣式:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link href="css/test_border_radius.css" rel="stylesheet"> </head> <body> <div class="div1">普通圓角效果</div> <br> <div class="div2">四個角圓角單獨設定</div> <br> <div class="div3">實心上半圓</div> <br> <div class="div4">實心圓</div> </body> </html>
執行效果圖如下:@CHARSET "UTF-8"; .div1 { width: 100px; height: 100px; background-color: red; border-radius: 10px; /*所以角都使用半徑為10px的圓角*/ } .div2 { width:100px; height:100px; background-color: blue; /*四個半徑值分別是左上角,右上角,右下角,左下角,順時針*/ border-radius: 10px 9px 5px 8px; } .div3{ width:100px; height:50px; background-color: green; border-radius:50px 50px 0px 0px; } .div4{ width:100px; height:100px; background-color:yellow; border-radius:50px 50px 50px 50px; }
2.陰影(box-shadow)
box-shadow是向盒子新增陰影,支援新增一個或者多個。
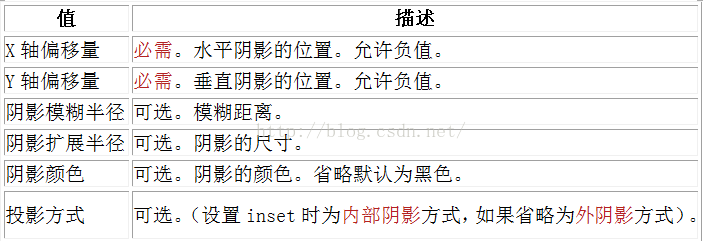
box-shadow: X軸偏移量 Y軸偏移量 [陰影模糊面積] [陰影擴充套件半徑] [陰影顏色] [投影方式]
引數介紹:注:inset可以在引數的第一個或者最後一個其他位置無效。
陰影模糊半徑與陰影擴充套件半徑的區別
陰影模糊半徑:此引數可選,其值只能是為正值,如果其值為0時,表示陰影不具有模糊效果,其值越大陰影的邊緣就越模糊;
陰影擴充套件半徑:此引數可選,其值可以是正負值,如果值為正,則整個陰影都延展擴大,反之值為負值時,則縮小;
X軸偏移量和Y軸偏移量值:正負值說明陰影方向不同
接下來例項如下:
HTML程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link href="css/box_shadow.css" rel="stylesheet">
</head>
<body>
<div class="div_normal">普通div</div>
<br>
<div class="div_shadow1">x,y軸方向設定外陰影</div>
<br>
<div class="div_shadow2">x,y軸方向設定內陰影</div>
<br>
<div class="div_shadow3">四周設定陰影</div>
<br>
<div class="div_shadow">新增多個陰影</div>
</body>
</html>@CHARSET "UTF-8";
.div_normal{
width: 100px;
height: 100px;
background-color: green;
}
.div_shadow1{
width:100px;
height:100px;
background-color: green;
box-shadow: 4px 2px 6px red;
}
.div_shadow2{
width: 100px;
height:100px;
background-color:grey;
box-shadow:5px 5px 10px red inset ;
}
.div_shadow3{
width: 100px;
height:100px;
background-color:grey;
box-shadow:0px 0px 10px red inset ;
}
.div_shadow{
width: 100px;
height:100px;
background-color:grey;
box-shadow:0px 0px 10px red inset,4px 2px 6px blue;
}執行效果圖;
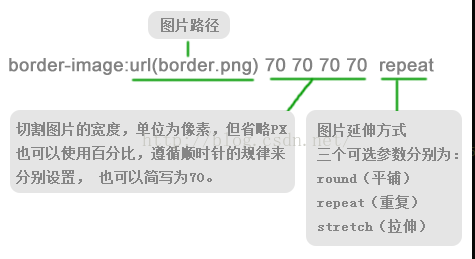
3 border-image
border-image的語法: