WPF 曲線圖表控制元件(自制)(一)
阿新 • • 發佈:2018-11-11
原文:
WPF 曲線圖表控制元件(自制)(一)
由於公司需要所以自寫了一個簡單的曲線圖表控制元件,在此分享。
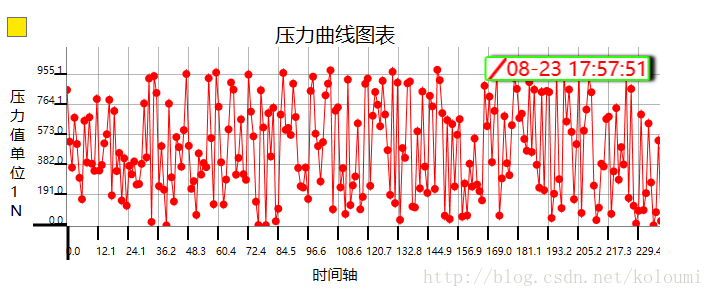
先上一張效果圖
1.介面xaml
X軸和Y軸用 2個line物件寫死在xaml上
外部用一個Grid包裹起來,然後X軸的寬度,和Y軸的高度就是繫結下來就好。為了方便起見我的X軸和Y軸又分別用Canvas進行包裝,然後分別在對應包裝的Canvas裡面就可以新增刻度的Textblock
<Canvas Name="X_Axis" Height="40" Margin="0,0,0,0" VerticalAlignment="Bottom" 畫線區就由3個Canvas 組成,第一個是最外圍。
然後是裡面新增2個Canvas 大小和外框一樣大。一個用於新增背景中的網格線,另一個用於新增線和點。用於新增線和點的Canvas Size可以改變畢竟可以縮放和拖動的,但是背景網格線的就可以直接繫結外框。然後就是在右上角的地方在Grid層新增一個stackpanel 用於放標籤。左上角的黃色按鈕用於還原縮放和拖動。
介面的大致佈局就這樣,下一章將程式碼部分。