基於MVC4+EasyUI的Web開發框架經驗總結(4)--使用圖表控制元件Highcharts
在我們做各種應用的時候,我們可能都會使用到圖表統計,以前接觸過一些不同的圖表控制元件,在無意中發現了圖表控制元件Highcharts,其強大的功能和豐富的互動效果,令人難以忘懷。本篇主要介紹在Web開發中使用圖表控制元件Highcharts,以及對其進行統一漢化等操作,讓我們的程式功能更加豐富,內容更加美觀。
1、Highcharts基礎介紹
Highcharts是一個非常流行,介面美觀的純Javascript圖表庫。它主要包括兩個部分:Highcharts和Highstock。Highcharts可以為您的網站或Web應用程式提供直觀,互動式的圖表。目前支援線,樣條,面積,areaspline,柱形圖,條形圖,餅圖和散點圖型別。Highstock可以為您方便地建立股票或一般的時間軸圖表。它包括先進的導航選項,預設的日期範圍,日期選擇器,滾動和平移等等。
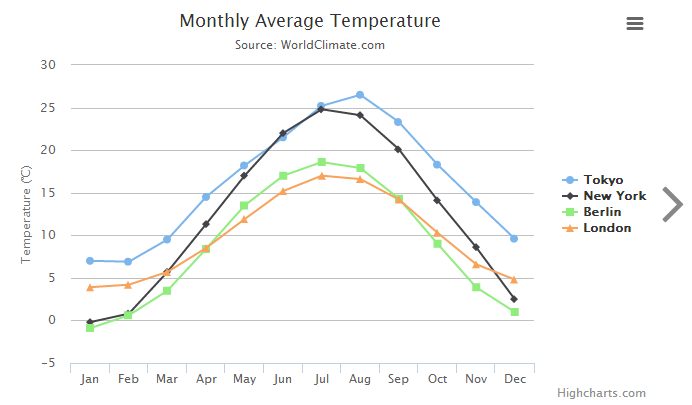
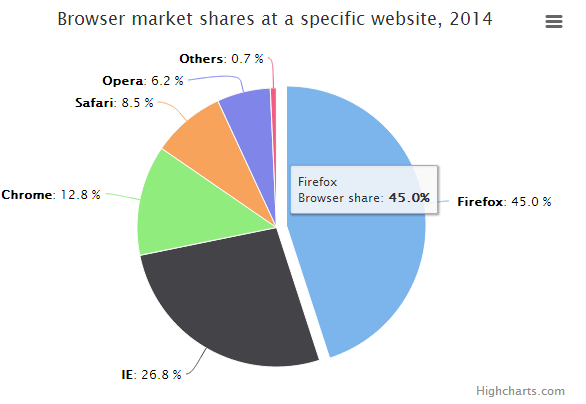
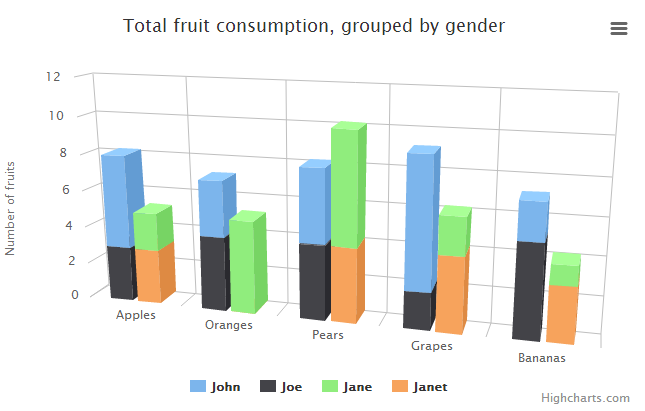
Highcharts支援曲線圖、餅圖、柱狀圖、儀表圖、散點圖等等幾十種圖形,介面展示效果非常豐富,3D效果也很好看。列出幾個供參考下吧



Highcharts使用jQuery等Javascript框架來處理基本的Javascript任務。因此,在使用Highcharts之前,需要在頁面頭部引用這些指令碼檔案。如果你使用jQuery作為基本框架,那麼你需要在頁面頭部同時引用jQuery和Hightcharts兩個檔案就可以了。
由於我在Web開發框架中,主要採用了MVC+EasyUI的方式,因包含的檔案如下所示。
@*新增Jquery,EasyUI和easyUI的語言包的JS檔案*@<script type="text/javascript" src="~/Content/JqueryEasyUI/jquery.min.js"></script> <script type="text/javascript" src="~/Content/JqueryEasyUI/jquery.easyui.min.js"></script> <script type="text/javascript" src="~/Content/JqueryEasyUI/locale/easyui-lang-zh_CN.js"></script>@*圖表JS檔案應用*@ <script src="~/Content/JQueryTools/Highcharts/js/highcharts.js"></script>
但是為了更好的展示效果,我們一般新增一個圖示預定義的樣式進去,同時新增匯出功能的指令碼,如下所示。
@*圖表JS檔案應用*@ <script src="~/Content/JQueryTools/Highcharts/js/highcharts.js"></script> <script src="~/Content/JQueryTools/Highcharts/js/modules/exporting.js"></script> <script src="~/Content/JQueryTools/Highcharts/js/themes/grid.js"></script>
當然,如果我們散點圖、3D圖形等內容,還需要引入一些額外的js檔案的
<script src="~/Content/JQueryTools/Highcharts/js/highcharts-more.js"></script> <script src="~/Content/JQueryTools/Highcharts/js/highcharts-3d.js"></script>
2、圖表的生成操作
前面說了,這個圖表控制元件主要就是使用Jquery和Javascript來實現,我們來分析下一個餅圖的Demo程式碼。
$(function () { $('#container').highcharts({ chart: { plotBackgroundColor: null, plotBorderWidth: null, plotShadow: false }, title: { text: 'Browser market shares at a specific website, 2014' }, tooltip: { pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>' }, plotOptions: { pie: { allowPointSelect: true, cursor: 'pointer', dataLabels: { enabled: true, format: '<b>{point.name}</b>: {point.percentage:.1f} %', style: { color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black' } } } }, series: [{ type: 'pie', name: 'Browser share', data: [ ['Firefox', 45.0], ['IE', 26.8], { name: 'Chrome', y: 12.8, sliced: true, selected: true }, ['Safari', 8.5], ['Opera', 6.2], ['Others', 0.7] ] }] }); });
上面的指令碼主要就是根據series屬性裡面的資料進行生成餅圖的,那麼我們實際開發的時候,資料肯定不是固定的,一般我們是通過動態方式賦值的。
如我一般傾向於使用Jquery的Ajax方式,呼叫後臺獲得資料,然後進行繫結的。那麼這種情況下,如何操作指令碼了呢,我們來分析看看。
首先我們先在指令碼函式裡面,初始化一個chart物件,並把其中涉series資料data設定為空就是了。
var chart1 = new Highcharts.Chart({ chart: { renderTo: "container1", plotBackgroundColor: null, plotBorderWidth: null, plotShadow: false, }, title: { text: '集團分子公司人員組成' }, tooltip: { pointFormat: '{series.name}: <b>{point.y}</b>' }, plotOptions: { pie: { allowPointSelect: true, cursor: 'pointer', dataLabels: { enabled: true, format: '<b>{point.name}</b>: {point.percentage:.1f} %', style: { color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black' } }, //showInLegend: true } }, series: [{ type: 'pie', name: '人員數量', data: [] }] });
第二步是通過Ajax呼叫後臺連接獲得資料,然後繫結到具體的屬性上就可以了,具體程式碼如下所示。
//通過Ajax獲取圖表1資料 $.ajaxSettings.async = false; var data1 = []; $.getJSON("/User/GetCompanyUserCountJson", function (dict) { for (var key in dict) { if (dict.hasOwnProperty(key)) { data1.push([key, dict[key]]); } }; chart1.series[0].setData(data1); });
而圖表的HTML程式碼則是如下所示,主要就是新增一個div,id為container1,用來放置圖表就是了。
<div class="box"> <div class="box-title"> <div style="float: left"> <img src="~/Content/JqueryEasyUI/themes/icons/customed/user.png" alt="" width="20" height="20" /> 圖表1 </div> <div style="float: right; padding-right: 10px;">更多</div> </div> <div class="box-content" style="height: 310px"> <div id="container1" style="height: 300px;max-width:500px"></div> </div> </div>
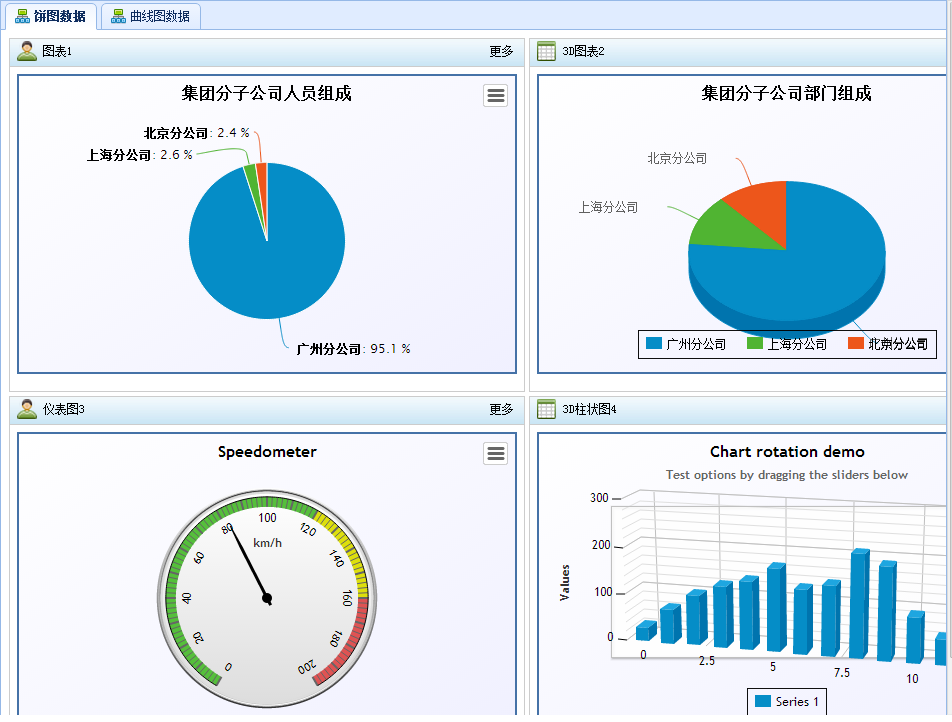
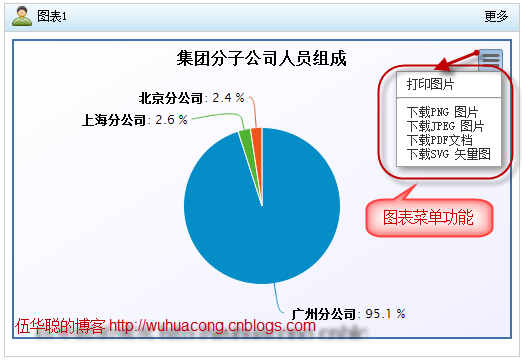
完成以上的程式碼,我們執行就可以看到下面的圖形了,這樣看起來是不是比較酷一些呢。

3、圖表的匯出功能及選單漢化
從上面的圖表裡面看到,每個圖表的右上角,都有一個選單的功能,裡面有一些功能,如列印圖片、匯出圖片等操作,具體選單的表現如下所示。

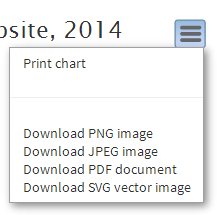
但是上面的選單式我經過了漢化處理的, 預設的顯示效果是英文的,如下所示。

顯然英文的選單,不是我們希望的,我們需要漢化一下才更好,那麼如何漢化上面的通用選單呢,需要每個模組都重複一樣的漢化嗎,當然不需要了。我們可以把它放到全域性設定裡面。
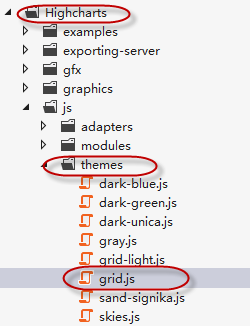
前面我們介紹了,為了使得圖表展示更好的效果,我們包含了一個grid.js的圖表樣式,其實裡面也還有其他樣式可以使用的,不過我覺得還是grid.js的樣式最佳,如下所示。

那麼既然使用了這個樣式設定,我們把全域性的一些設定,如漢化的操作,也放到這裡就可以了。
我們在這個檔案的底部,增加一個SetOption的操作程式碼就可以,這些漢化的選單,由於我使用了最新版本,有些引數是和舊版本不一致的,所以衝著這個辛苦勁,應該推薦鼓勵下哦。呵呵
設定漢化的程式碼。如下所示。
// Apply the theme var highchartsOptions = Highcharts.setOptions(Highcharts.theme); //漢化圖表選單 Highcharts.setOptions({ lang: { contextButtonTitle: "圖表選單", printChart: "列印圖片", downloadJPEG: "下載JPEG 圖片", downloadPDF: "下載PDF文件", downloadPNG: "下載PNG 圖片", downloadSVG: "下載SVG 向量圖", exportButtonTitle: "匯出圖片" } });
基於MVC4+EasyUI的Web開發框架的系列文章:
相關推薦
基於MVC4+EasyUI的Web開發框架經驗總結(13)--DataGrid控制元件實現自動適應寬頻高度
在預設情況下,EasyUI的DataGrid好像都沒有具備自動寬度的適應功能,一般是指定畫素寬度的,但是使用的人員計算機的螢幕解析度可能不一樣,因此導致有些地方顯示太大或者太小,總是不能達到好的預期效果,如果DataGrid能夠根據視窗尺寸進行伸縮,效果應該好很多。本文主要介紹DataGrid控制元件實現自動
基於MVC4+EasyUI的Web開發框架經驗總結(4)--使用圖表控制元件Highcharts
在我們做各種應用的時候,我們可能都會使用到圖表統計,以前接觸過一些不同的圖表控制元件,在無意中發現了圖表控制元件Highcharts,其強大的功能和豐富的互動效果,令人難以忘懷。本篇主要介紹在Web開發中使用圖表控制元件Highcharts,以及對其進行統一漢化等操作,讓我們的程式功能更加豐富,內容更加美觀。
基於Metronic的Bootstrap開發框架經驗總結(4)--Bootstrap圖示的提取和利用
在前面的一篇隨筆《基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及選單模組的處理》介紹了選單模組的處理,主要介紹如何動態從資料庫裡面獲取記錄並構建選單列表。其中選單資訊的圖示樣式,也是從資料庫裡面獲取的,因此要求我們能夠動態取得Bootstrap裡面的各種圖示定義了。本篇主要介紹如何
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(5)--使用HTML編輯控件CKEditor和CKFinder
err config 兩個 腳本 web開發 upload asp 正常 初始 http://www.cnblogs.com/wuhuacong/p/3780356.html Web開發上有很多HTML的編輯控件,如CKEditor、kindeditor等等,很多都做的很
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(2)- 使用EasyUI的樹控件構建Web界面
set 應用 get ember trim ase str zab ble http://www.cnblogs.com/wuhuacong/p/3669575.html 最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在用戶體驗和界面設計方面,和Winfor
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(6)--在頁面中應用下拉列表的處理
ica new web開發 don ext images 如果 bob 獲取 http://www.cnblogs.com/wuhuacong/p/3840321.html 在很多Web界面中,我們都可以看到很多下拉列表的元素,有些是固定的,有些是動態的;有些是字典內容,
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文檔的預覽
討論 off info code .cn viewer 存在 nco app http://www.cnblogs.com/wuhuacong/p/3871991.html 基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文檔的預覽
基於MVC4+EasyUI的Web開發框架經驗總結(1)-利用jQuery Tags Input 外掛顯示選擇記錄
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不
基於MVC4+EasyUI的Web開發框架經驗總結(3)- 使用Json實體類構建選單資料
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不少經驗,本系列將主要介紹我在進一步
基於MVC4+EasyUI的Web開發框架經驗總結(2)- 使用EasyUI的樹控制元件構建Web介面
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不少經驗,本系列將主要介紹我在進一步
基於MVC4+EasyUI的Web開發框架經驗總結(7)--實現省份、城市、行政區三者聯動
為了提高客戶體驗和進行一些技術探索,現在正準備把我自己的客戶關係管理系統CRM在做一個Web的版本,因此對基於MVC的Web介面繼續進行一些研究和優化,力求在功能和介面上保持和Winform一致,本文主要介紹在我的CRM系統中用到的全國省份、城市、行政區三者的兩種效果,在Winform上實現沒問題,在Web上
基於MVC4+EasyUI的Web開發框架經驗總結(6)--在頁面中應用下拉列表的處理
在很多Web介面中,我們都可以看到很多下拉列表的元素,有些是固定的,有些是動態的;有些是字典內容,有些是其他表裡面的名稱欄位;有時候引用的是外來鍵ID,有時候引用的是名稱文字內容;正確快速使用下拉列表的處理,可以提高我們程式介面的美觀性和友好型,本文主要介紹在我的Web開發框架以及相關的擴充套件Web應用中用
基於MVC4+EasyUI的Web開發框架經驗總結(14)--自動生成圖示樣式檔案和圖示的選擇操作
在很多Web系統中,一般都可能提供一些圖示的選擇,方便配置按鈕,選單等介面元素的圖示,從而是Web系統介面看起來更加美觀和協調。但是在系統中一般內建的圖示樣式相對比較有限,而且硬編碼寫到樣式表裡面,這樣給我們擴充套件使用有很多的不方便。基於這個原因,我想如果能夠獨立一個模組,自動根據圖示生成圖示CSS樣式檔案
基於MVC4+EasyUI的Web開發框架經驗總結(9)--在Datagrid裡面實現外來鍵欄位的轉義操作
我們在使用EasyUI的時候,很多情況下需要使用到表格控制元件datagrid,這個控制元件控制元件非常強大,使用起來很簡潔,但是我在使用中,發現對於一個表裡面的外來鍵欄位進行轉義,並顯示引用表的一些名稱的操作,卻顯得比較難以實現,找了很多資料,基本上沒有找到對應的解決方案。本文主要介紹我對這種外來鍵欄位轉義
基於MVC4+EasyUI的Web開發框架經驗總結(11)--使用Bundles處理簡化頁面程式碼
在Web開發的時候,我們很多時候,需要引用很多CSS檔案、JS檔案,隨著使用更多的外掛或者獨立樣式檔案,可能我們的Web介面程式碼會越來越臃腫,看起來也很累贅,在MVC裡面提供了一個Bundle的物件,用來簡化頁面程式碼非常方便,本文主要介紹在我的MVC框架裡面,如何使用bundles來簡化頁面的程式碼的。
基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文件的預覽
在部落格園很多文章裡面,曾經有一些介紹Office文件預覽檢視操作的,有些通過轉為PDF進行檢視,有些通過把它轉換為Flash進行檢視,但是過程都是曲線救國,真正能夠簡潔方便的實現Office文件的預覽的還是比較少,這裡的Office文件包括了Word、Excel、PPT文件。本文介紹兩種方式,一種方式是通過
基於MVC4+EasyUI的Web開發框架經驗總結(5)--使用HTML編輯控制元件CKEditor和CKFinder
Web開發上有很多HTML的編輯控制元件,如CKEditor、kindeditor等等,很多都做的很好,本文主要介紹在MVC介面裡面,CKEditor的配置和使用。CKEditor的前身是FCKEditor,隨著它的更新,上傳圖片的功能被分離出去了,現在如果需要實現上傳圖片,要麼自己寫程式碼或者採用其他上傳控
基於MVC4+EasyUI的Web開發框架經驗總結(10)--在Web介面上實現資料的匯入和匯出
資料的匯入匯出,在很多系統裡面都比較常見,這個匯入匯出的操作,在Winform裡面比較容易實現,我曾經在之前的一篇文章《Winform開發框架之通用資料匯入匯出操作》介紹了在Winform裡面的通用匯入匯出模組的設計和開發過程,但在Web上我們應該如何實現呢?本文主要介紹利用MVC4+EasyUI的特點,並結
基於MVC4+EasyUI的Web開發框架經驗總結(12)--利用Jquery處理資料互動的幾種方式
在基於MVC4+EasyUI的Web開發框架裡面,大量採用了Jquery的方法,對資料進行請求或者提交,方便頁面和伺服器後端進行資料的互動處理。本文主要介紹利用Jquery處理資料互動的幾種方式,包括獲取資料並顯示,插入新資料到伺服器,更新資料,刪除資料等操作。 1、利用Jquery獲取資料並顯示 為了順
基於Metronic的Bootstrap開發框架經驗總結(17)-- 使用 summernote插件實現HTML文檔的編輯和圖片插入操作
系統 cat 寫入 視頻 編寫 查看 absolute upload form 在很多場合,我們需要在線編輯HTML內容,然後在頁面上或者其他終端上(如小程序、APP應用等)顯示,編輯HTML內容的插件有很多,本篇介紹基於Bootstrap的 summernote插件實現H
