Unity - RectTransform詳解
一、Pivot屬性詳解
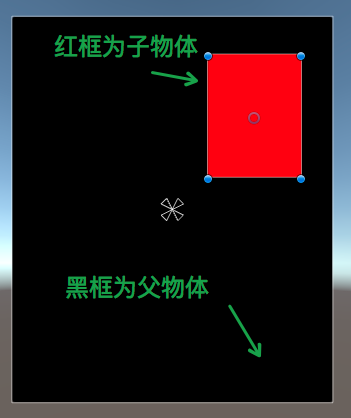
首先為了讓大家更好的理解內容,我在Unity中建立了兩個UI控制元件,一個Plane控制元件,作為父物件,一個Image控制元件,最為子物件,如下圖:
兩個演示用的UI空間
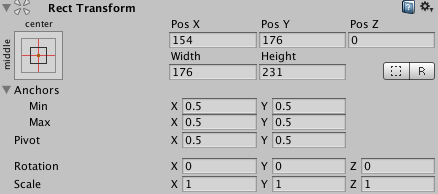
然後我們選中紅框,來看看它的RectTransform元件的屬性,如下圖
紅框的RectTransform元件
你會看到有一堆的資料,那麼這些資料是如何最終決定UI在螢幕中的位置和大小的呢?我們首先來看第一個重要的屬性Pivot,因為它理解RectTransform這套UI佈局方案的第一個關鍵

Pivot屬性
Pivot我們可以暫且稱它為中心軸
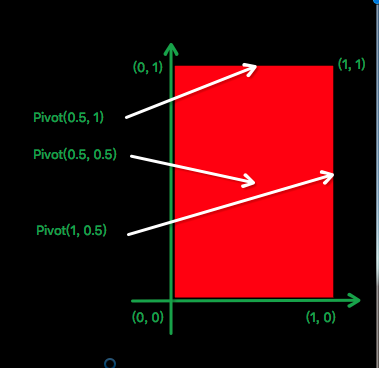
Pivot圖解
設定Pivot的座標系如上圖,(0,0)表示紅框物體的左下角的點,(1,1)表示紅框物體的右上角的點
二、Anchor屬性詳解
關於Anchor錨點可能接觸過UI的朋友都瞭解一些,但是Unity中Anchor應該稱它為錨框更為合理,因為它是由兩個錨點(Min,Max)組成的一個矩形,當然也可以組成一個點(兩個點重合)
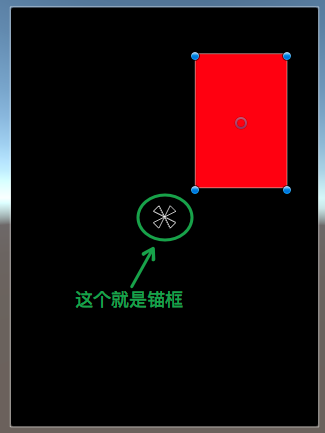
錨框
而Unity為了方便我們調整錨框,在編輯檢視給出了錨框的標示,如下圖:
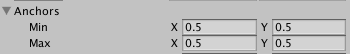
錨框標示(重合情況)
當然上圖是兩個錨點重合的情況,所以看上去是一個點,下面我們利用兩個錨點不重合的情況來說明一下:
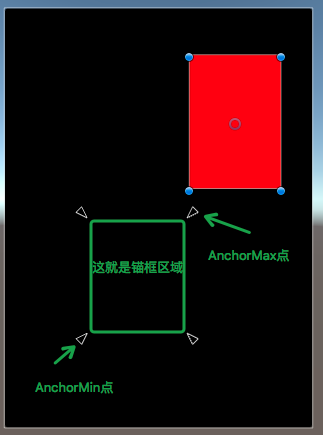
錨框標示
三、Pivot和Anchor的結合
在瞭解了Pivot和Anchor分別是什麼後,我們就來看看Unity是如何使用這個兩個東西來控制UI的佈局
第1種情況:兩個錨點重合時
我們先來看看兩個錨點重合時的情況,這種情況是我們最常用也是最容易理解的方式
第1種情況
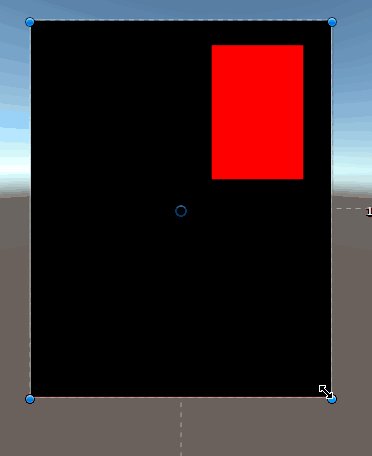
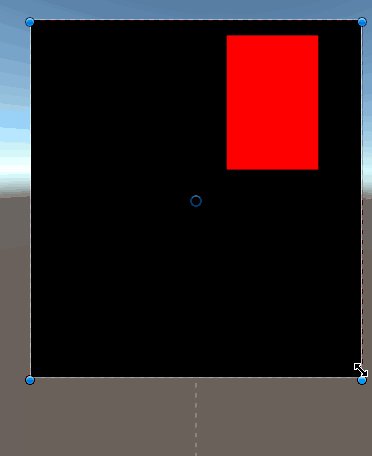
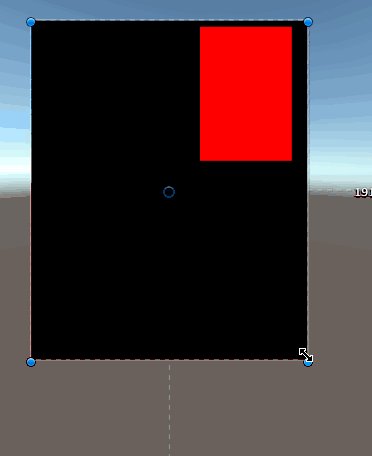
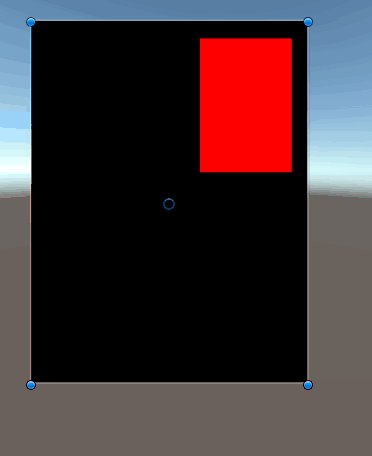
我們將Anchor錨點放在黑框的正中間,然後將Pivot中心軸放在紅框的正中間,然後我們改變黑框的大小和位置,看看紅框會有什麼變化,如下圖:
變化圖示
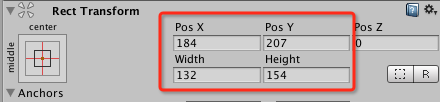
我們從上圖可以看出,不管我們怎麼拖動黑框,改變他大小和位置,紅框的Pivot點到Anchor點的距離是始終不變的,也就是說紅框物體會參照錨點來實時調整自己的位置,使自己的Pivot點到錨點的距離始終保持一致,而且值得一提的是,在這種情況下,紅框物體的RectTransform元件中的屬性是Width和Height,這個屬性在後面的情況中會發生變化,大家需要注意下
Paste_Image.png
總結下第1種情況的特點就是:子物體的大小不會隨著父物體的大小變化而變化,但是位置會根據Pivot點到Anchor點的距離一致的原則發生對應的變化
第2種情況:兩個錨點不重合時,即錨框的情況
當兩個錨點(AnchorMin和AnchorMax)不重合時,兩點就會確定一個矩形,這個矩形就是我們的錨框,如下圖中的綠框就是我們的錨框區域
錨框區域
此時我們再觀察一下紅框物體的RectTransform屬性,發現屬性分別變成了Left、Top、Right、Bottom
Left、Top、Right、Bottom
那麼這4個屬性分別表示什麼呢?我們看看下面的這個圖
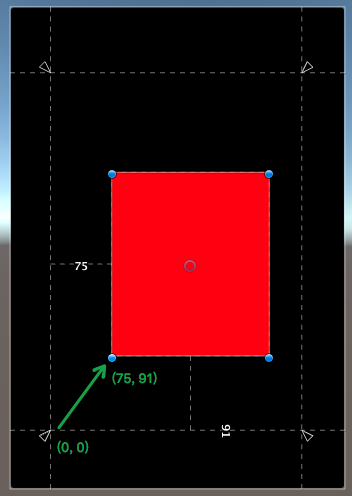
Left和Bottom圖解
從上圖我們看出,Unity以錨框的左下角為座標系的原地(0, 0),然後紅框的Left和Bottom兩個數確定紅框左下角的點在座標系中的位置,原點和紅框左下角的點確定一段距離(即上圖的綠色箭頭),不管黑框如何變化,這段距離都保持不變
Right和Top圖解
同理,如上圖所示,Unity以錨框的右上角為原點(0,0),然後紅框的Right和Top兩個數確定紅框的右上角的在座標系中的位置,原地和紅框的右上角的點確定一段距離(即上圖的綠色箭頭),不管黑框如何邊框,這段距離都保持不變
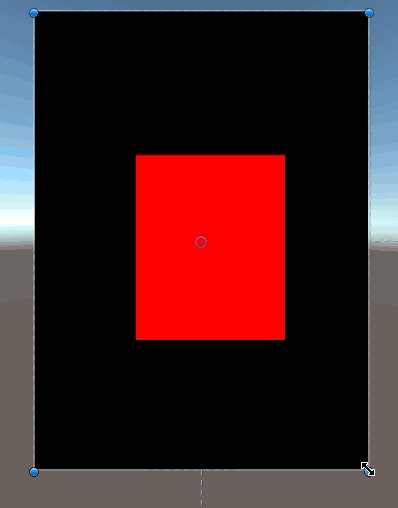
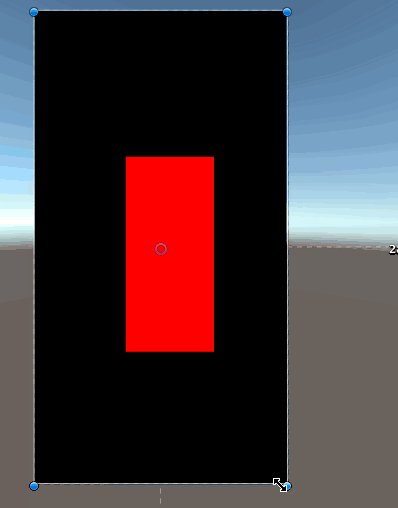
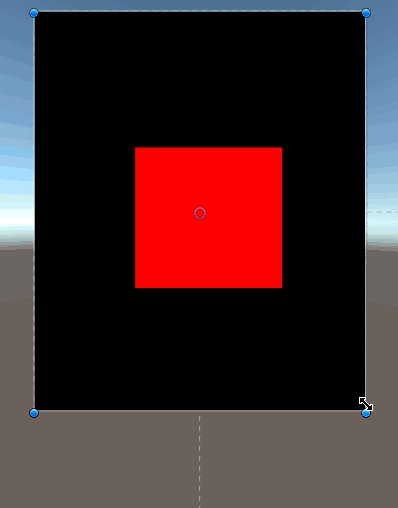
在黑框大小和位置變化的時候,Unity會保證紅框的左下角到錨框的左下角距離不變,同時紅框的右上角到錨框的右上角距離不變,來確定紅框的相對位置和大小,看下圖來感受一下變化:
變化圖示
注意上圖中紅框左下角到黑框左下角的距離,以及紅框右上角到黑框右上角的距離,他們都是不變的
三、anchoredPosition屬性詳解
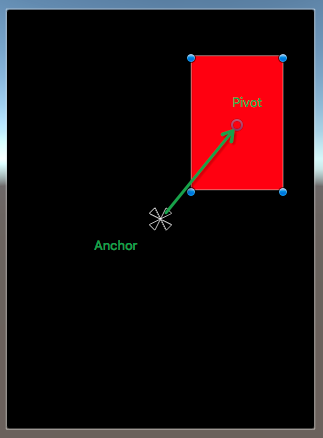
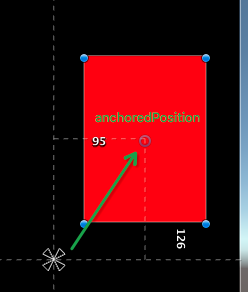
anchoredPosition根據名字的含義,我們大概可以猜出他是根據anchor錨點得出來個一個位置屬性,他本身是一個點,如果在AnchorMin和AnchorMax是重合的情況下,anchoredPosition就是表示錨點到Pivot的位置,如下圖所示:
anchoredPosition圖解一
但是如果AnchorMin和AnchorMax不重合的時候,anchoredPosition就比較複雜了,在這種情況下,Unity會根據Pivot、AnchorMin和AnchorMax計算出一個錨點,然後在通過Pivot和錨點來得出anchoredPosition的位置,關於如何計算規則,有興趣的朋友可以自己逆推一下
四、offsetMin和offsetMax詳解
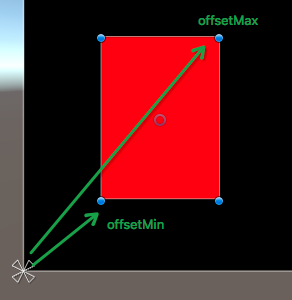
offsetMin和offsetMax這兩個屬性比較好理解,其中offsetMin表示物體(本文中的紅框)左下角相對AnchorMin的偏移,offsetMax表示物體右上角相對AnchorMax的偏移
anchor(0, 0)
anchorMin(0,0) anchorMax(1,1)
五、sizeDelta詳解
sizeDelta就是offsetMax - offsetMin的值,即物體左下角到右上角的變數,如下圖所示:
sizeDelta圖解