2.我的第一個小程式(獲取使用者資訊--包括敏感資訊)
小友初學微信小程式開發,如果有些問題不對,請指出,謝謝
我還是來說一下我的學習之路吧!!!
原始碼地址: 密碼:luh0
1.在開發小程式的時候,我們需要吧開發工具中的不校驗合法域名、web-view(業務域名)、TLS 版本以及 HTTPS 證書這個給開啟,因為我們在微信公眾平臺申請成為小程式開發者時需要設定一個叫做合法伺服器域名的東西,每當我們請求伺服器的時候,它都會驗證我們請求的伺服器是不是合法的(也就是我們設定的伺服器地址)
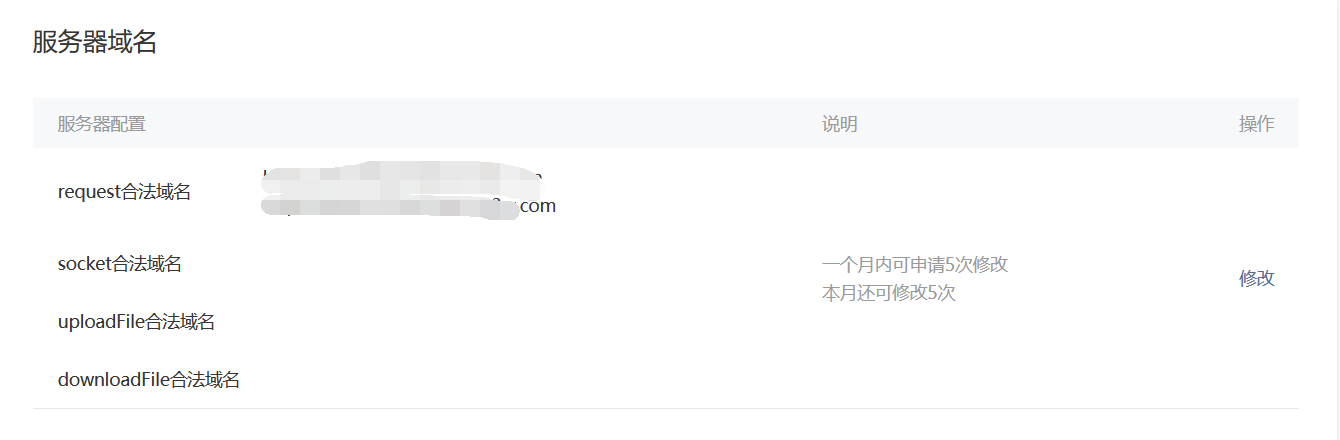
設定的合法伺服器域名的地方 : 登入微信公眾平臺--->設定--->開發設定 (如果開發完了,上線的話,就可以設定這裡)
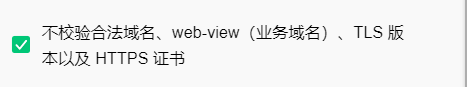
關閉驗證的地方:開啟小程式開發工具--->點選右上角的詳情按鈕--->最後有一個選項給開啟 (一般我們在開發測試的時候最好開啟,這樣便於開發)


2.因為我是學習所以我打開了此選項-----現在我們需要配置IIS(現在電腦基本自帶了,沒有的也可以去下載)
這個是配置電腦的IIS
如果這樣就可以了,就錯了,我們還需要在執行一些dism命令(按照順序一步一步執行)原文地址
dism /online /enable-feature /featurename:IIS-ISAPIFilter dism/online /enable-feature /featurename:IIS-ISAPIExtensions dism /online /enable-feature /featurename:IIS-NetFxExtensibility45 dism /online /enable-feature /featurename:IIS-ASPNET45 c:\windows\microsoft.net\framework64\v4.0.30319\aspnet_regiis.exe -i
3.這全部弄完後,我們現在就可以開始實現我們第一個微信小程式了
1)如果我們只是獲取使用者的一些基本資訊(例如 暱稱 頭像等),不包括敏感資訊(例如openid)
小程式程式碼如下:
wx.getUserInfo({
success: function(res) {
console.log(res.userInfo);
console.log(res.userInfo.nickName);
console.log(res.userInfo.avatarUrl);
},
})

文件說明:
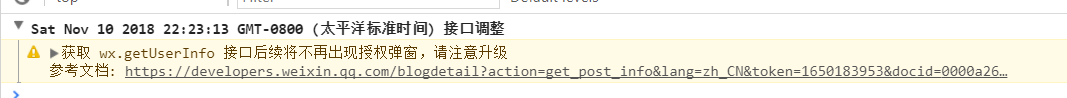
為優化使用者體驗,使用 wx.getUserInfo 介面直接彈出授權框的開發方式將逐步不再支援。從2018年4月30日開始,小程式與小遊戲的體驗版、開發版呼叫 wx.getUserInfo 介面,將無法彈出授權詢問框,預設呼叫失敗。正式版暫不受影響。開發者可使用以下方式獲取或展示使用者資訊: 詳細連結
改進後的小程式程式碼:
wxml
<button open-type="getUserInfo" id='btnInner' type='primary' lang="zh_CN" bindgetuserinfo="onGotUserInfo">進入小程式</button>
js
onGotUserInfo: function (e) {
console.log(e);
console.log(e.detail);
console.log(e.detail.rawData);
console.log(e.detail.userInfo);
}
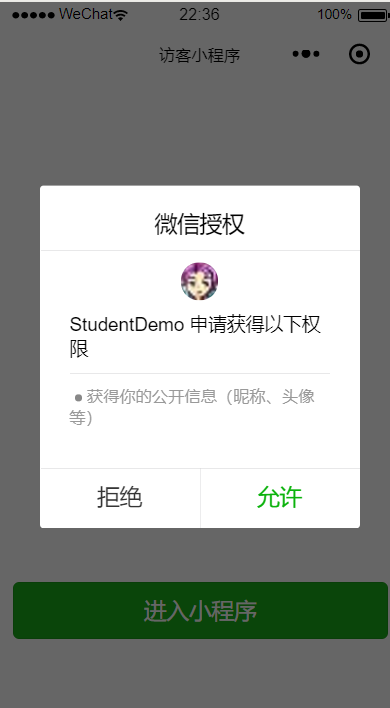
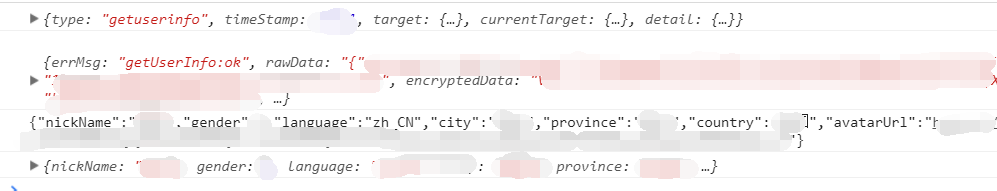
效果:


4.獲取使用者的敏感資訊(關於網路請求的開發文件)
程式碼如下:
wxml
<button open-type="getUserInfo" id='btnInner' type='primary' lang="zh_CN" bindgetuserinfo="onGotUserInfo">進入小程式</button>
js
onGotUserInfo: function (e) { wx.login({ success: function (logRes) { if (e.detail.errMsg) { wx.request({ url: 'http://localhost:80/handlers/WxAjaxHandler.ashx', data: { funType: "AES_decrypt", iv: e.detail.iv,//偏移向量 code: logRes.code,//微信登入憑證-----方便後臺用code和自己的appid換取session_key(金鑰) encryptedData: e.detail.encryptedData//密文 }, header: { "Content-Type": "application/x-www-form-urlencoded;charset=utf-8" }, method: 'post', dataType: 'json', responseType: 'text', success: function (res) { console.log(res.data); }, }) } }, }) }
c#後臺程式碼如下:
using MyCommon; using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Web; namespace WebApplication5.handlers { /// <summary> /// WxAjaxHandler 的摘要說明 /// </summary> public class WxAjaxHandler : IHttpHandler { public void ProcessRequest(HttpContext context) { string strReturn = ""; string funType = context.Request["funType"]; if ("AES_decrypt".Equals(funType)) { string iv = context.Request["iv"]; string code = context.Request["code"]; string encryptedData = context.Request["encryptedData"]; AES aes = new AES(); strReturn = aes.AESDecrypt(code, iv, encryptedData); } context.Response.Write(strReturn); } public bool IsReusable { get { return false; } } } }
AES解密程式碼如下:檢視自己的appid和AppSecret的地方:登入微信公眾平臺--->設定--->開發設定

using Models; using Newtonsoft.Json; using System; using System.IO; using System.Net; using System.Security.Cryptography; using System.Text; namespace MyCommon { public class AES:System.Web.UI.Page { private const string appid = "appid";//自己的appid private const string appsecret = "appsecret";//自己的小程式的金鑰appsecret /// <summary> /// 1.對稱解密使用的演算法為 AES-128-CBC,資料採用PKCS#7填充。 /// 2.對稱解密的目標密文為 Base64_Decode(encryptedData)。 /// 3.對稱解密祕鑰 aeskey = Base64_Decode(session_key), aeskey 是16位元組。 /// 4.對稱解密演算法初始向量 為Base64_Decode(iv),其中iv由資料介面返回。 /// </summary> /// <param name="code">登入憑證</param> /// <param name="iv">偏移向量</param> /// <param name="encryptedDataStr">要被解碼的敏感資料來源</param> /// <returns></returns> public string AESDecrypt(string code, string iv, string encryptedDataStr) { try { string key = GetStrKeyByCode(code); WxModel jsonKey = JsonConvert.DeserializeObject<WxModel>(key); key = jsonKey.session_key; RijndaelManaged rijalg = new RijndaelManaged(); //設定 cipher 格式 AES-128-CBC rijalg.KeySize = 128; rijalg.Padding = PaddingMode.PKCS7; rijalg.Mode = CipherMode.CBC; rijalg.Key = Convert.FromBase64String(key); rijalg.IV = Convert.FromBase64String(iv); byte[] encryptedData = Convert.FromBase64String(encryptedDataStr); //解密 ICryptoTransform decryptor = rijalg.CreateDecryptor(rijalg.Key, rijalg.IV); string result; using (MemoryStream msDecrypt = new MemoryStream(encryptedData)) { using (CryptoStream csDecrypt = new CryptoStream(msDecrypt, decryptor, CryptoStreamMode.Read)) { using (StreamReader srDecrypt = new StreamReader(csDecrypt)) { result = srDecrypt.ReadToEnd(); } } } return result; } catch (Exception ex) { new Exception(ex.Message); return null; } } /// <summary> /// 根據微信登入憑證和自己的appid,來獲取使用者的金鑰session_key /// </summary> /// <param name="code">登入憑證</param> /// <returns>一個json格式的字串</returns> protected string GetStrKeyByCode(string code) { string responseContent = string.Empty; string reqUrl = "https://api.weixin.qq.com/sns/jscode2session?appid={0}&js_code={1}&secret={2}&grant_type=authorization_code"; string url = string.Format(reqUrl, appid, code, appsecret); HttpWebRequest req = (HttpWebRequest)HttpWebRequest.Create(url); req.Method = "GET"; req.ContentType = "application/x-www-form-urlencoded;charset=utf-8"; using (WebResponse webRes = req.GetResponse()) { using (StreamReader sr = new StreamReader(webRes.GetResponseStream(), Encoding.Default)) { responseContent = sr.ReadToEnd().ToString(); } } return responseContent; } } }
model
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace Models { public class WxModel { public string opendid { get; set; } public string session_key { get; set; } } }
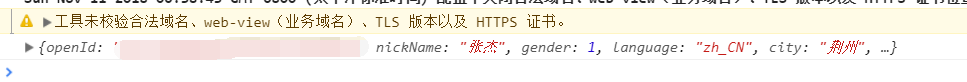
返回效果如下:

返回的資訊列表
{ "openId": "OPENID", "nickName": "NICKNAME", "gender": GENDER, "city": "CITY", "province": "PROVINCE", "country": "COUNTRY", "avatarUrl": "AVATARURL", "unionId": "UNIONID", "watermark": { "appid":"APPID", "timestamp":TIMESTAMP } }
