JS-會員登入頁面
阿新 • • 發佈:2018-11-11
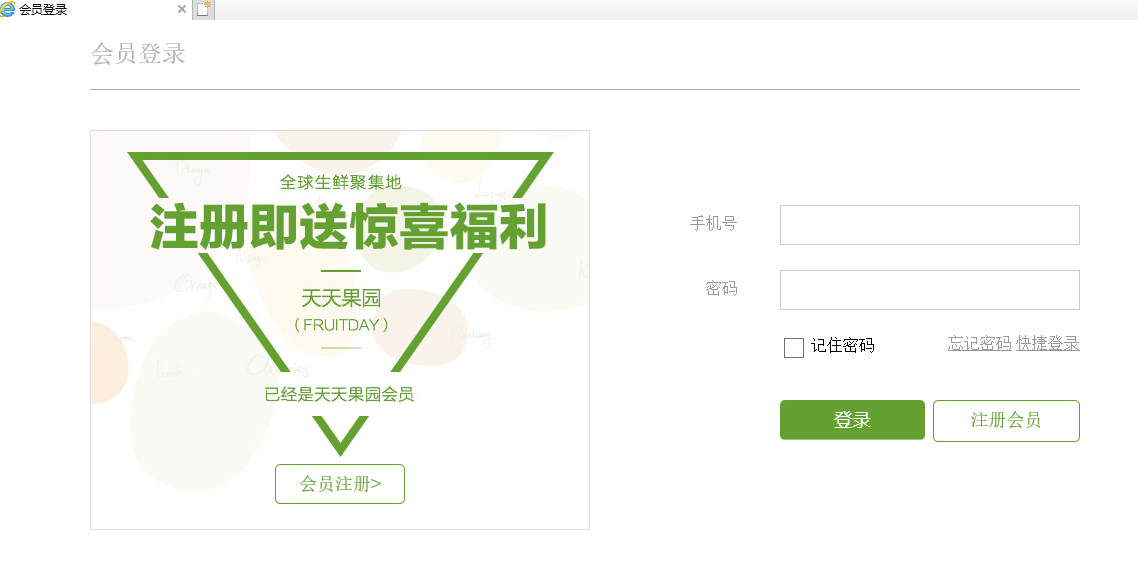
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>會員登入</title> <link rel="stylesheet" href="00-homework-login.css"> </head> <body> <div id="container"> <h2 class="title">會員登入</h2> <!-- 下 左 :圖片 --> <p> <img src="Images/huiyuan.jpg"> <a href="#">會員註冊></a> </p> <!-- 下 右 :登入form --> <div id="login"> <form action="login" method="post"> <!-- 第一行:手機號 --> <div class="form-line"> <p>手機號</p> <div> <input type="text" name="uphone" class="form-control"> </div> </div> <!-- 第二行:密碼 --> <div class="form-line"> <p>密碼</p> <div> <input type="password" name="upwd" class="form-control"> </div> </div> <!-- 第三行:記住密碼 --> <div class="form-line"> <p></p> <div> <p> <a href="#">忘記密碼</a> <a href="#">快捷登入</a> </p> <input type="checkbox" name="isSaved" class="isSaved" id="isSaved"> <label for="isSaved">記住密碼</label> </div> </div> <!-- 第四行:登入 & 註冊會員 --> <div class="form-line"> <p></p> <div> <a href="#" class="register">註冊會員</a> <input type="submit" value="登入" class="btnLogin"> </div> </div> </form> </div> </div> </body> </html>
body,h1,h2,h3,h4,h5,h6,p{ margin:0; } #container{ width:990px; margin:20px auto; overflow:hidden; } #container h2.title{ color:#adadad; border-bottom:1px solid #adadad; padding-bottom:20px; font-weight:normal; margin-bottom:40px; } #container>p{ float:left; /*相對定位:配合 a 標記做絕對定位*/ position:relative; } #container>p>a{ /*絕對定位,位置偏移,寬度,高度,邊框,倒角,文字:水平居中對齊,行高,取消下劃線,顏色,大小*/ position:absolute; left:185px; bottom:30px; width:130px; height:40px; border:1px solid #64a131; box-sizing:border-box; border-radius:5px; text-align:center; line-height:40px; text-decoration:none; color:#64a131; font-size:18px; } /******下 右:登入 form******/ #login{ float:right; /*上外邊距:調整位置*/ margin-top:75px; } #login .form-line{ overflow:hidden; margin-bottom:25px; } #login .form-line>p{ float:left; margin:0; color:#999; width:64px; text-align:right; margin-right:42px; line-height:40px; height:40px; } #login .form-line>div{ float:left; width:300px; } #login .form-control{ /*300*40*/ /*box-sizing,寬度,高度,邊框,左內邊距*/ box-sizing:border-box; width:300px; height:40px; border:1px solid #ccc; padding-left:10px; /*取消輪廓*/ outline:none; } #login .form-control:focus{ border-color:#64a131; box-shadow:0px 0px 3px #64a131; } #login .form-line>div>p{ float:right; } #login .form-line>div>p a{ color:#999; } #login .form-line .isSaved{ width:20px; height:20px; vertical-align:middle; } #login .form-line a.register{ /*右浮動,寬度,高度,邊框,倒角,文字:水平居中,行高,顏色,大小,取消下劃線*/ float:right; width:145px; height:40px; border:1px solid #64a131; border-radius:5px; text-align:center; line-height:40px; color:#64a131; font-size:18px; text-decoration:none; } #login .form-line .btnLogin{ /*寬度,高度,取消邊框,取消輪廓,背景顏色,邊框倒角,文字顏色,文字大小,box-sizing*/ width:145px; height:40px; border:none; outline:none; background:#64a131; border-radius:5px; color:#fff; font-size:18px; box-sizing:border-box; }