(五)Redux入門
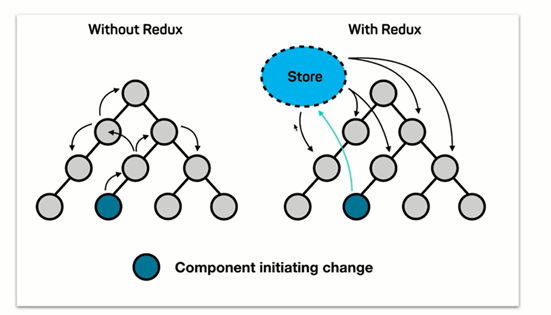
1 Redux概念簡述


flux推出的時候有一些缺點。比如store可以存在多個,不是特別好用 於是逐漸進化為了redux。
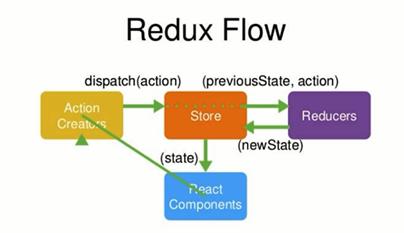
2 Redux的工作流程

拿借書作舉例:
action creators是”我要借書”這句話
store是圖書管理員 reducer是小手冊 查詢到這本書在哪
3 使用antd編寫TodoList頁面佈局
4 建立redux中的Store
如何建立store :
1 引入redux中的{createStore}
2 把reducer傳遞給建立store的函式
reducer 要求是一個函式,接收state和action 返回state

5Action和Reducer的編寫
先來介紹一下redux_dev_tools的使用

6 使用Redux完成TodoList刪除功能
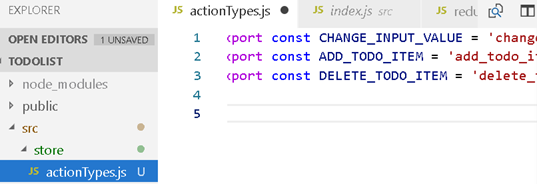
7 ActionTypes的拆分

把action types抽離開來 防止會有把type程式碼拼寫錯的情況發生
8 使用actionCreator統一建立action

再一次抽離
極大的提高程式碼的可維護性

9 Redux知識點複習補充
1.store是唯一的
2.只有store能夠改變自己的內容
# 很多人認為是reducer改變了state,改變了store裡的內容,
其實不是這樣 reducer只是拿到之前的資料,生成新的資料,把新的資料返回給了store
store拿到這個資料 他把自己的資料進行一個更新 所以其實是store自己gengxin的
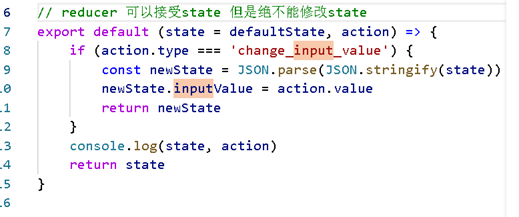
3. reducer必須是純函式
// reducer可以接受state,但是絕對不能修改state
// 純函式指的是,給定固定的輸入,就一定會有給定的輸出,而且不會有任何副作用
純函式:

(這個就不是純函式,因為有new Date,不能有非同步操作或者跟時間相關的操作)
副作用:

(這個就是副作用,對傳入的引數state.inputValue進行了修改了)
createStore
store.dispatch
store.getState
store.subscribe
