jsp網站ico圖示設定
學習記錄:小技巧
web專案中設定ico圖示
ico圖示放在webapp下
在jsp頁面中引入(ps:每個jsp都要引入)
<!-- 網站圖示 -->
<link rel="shortcut icon" href="../static/img/favicon.ico">
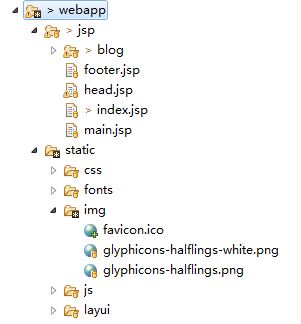
目錄結構如下:

各位可根據目錄結構和引入地址適當更改
相關推薦
jsp網站ico圖示設定
學習記錄:小技巧 web專案中設定ico圖示 ico圖示放在webapp下 在jsp頁面中引入(ps:每個jsp都要引入) <!-- 網站圖示 --> <link rel="shortcut icon" href="
網頁favicon.ico圖示設定
可以看到在瀏覽器的標籤頭上面顯示了一個圖示,這個圖示是:,也就是我們常說的favicon.ico. 由於這篇文章主要討論favicon.ico,以及各個瀏覽器對其的不同處理,所以還是新建web專案如下: home.html 程式碼如下: &l
vs2013+QT5.7設定 exe ico 圖示
轉自:http://www.cnblogs.com/liuyunfeifei/archive/2012/12/05/2803563.html 步驟 1.在專案中新增rc檔案,例如命名為“icon.rc”; 2.修改icon.rc檔案,開啟專案資料夾,用txt開啟icon.rc,在最後面新
favicon.ico給網站加圖示不顯示問題
給網站加圖示不顯示!!!! 再公共jsp中新增,我的是在global.jsp中加入下面兩句話 <link rel="icon" href="${ctx}/favicon.ico" type="image/x-icon" /> <link rel="
音樂網站開發建設定制,手機版DJ音樂網站制作
www 網站制作 網易 for 手機 www. 開發 定制 酷我 專業定制DJ音樂網站,在線音樂播放網站源碼開發建設???模仿qq音樂網站,蝦米音樂網站,網易雲音樂網站,酷我音樂網站,酷狗音樂網站開發定制等。承接dj音樂站搭建一條龍服務。本公司專業定制,網站開發建設服務,Q
網頁標題新增ico圖示
每個網站都有自己的標題和logo,當訪問某個網站時,瀏覽器視窗會顯示該網站的logo+標題,以便清晰的知道我們正在訪問的是哪一個網站,如: 轉換ico圖示 實現步驟: 1、先切圖,儘量透明背景,png格式 2、訪問網站 http://www.bitbug.net/ 3、把圖片轉換為
網站關鍵詞佈局設定,這樣新增關鍵詞排名很容易上來!
搜尋引擎對你站點的識別、抓取、收錄等流程都為機器操作,因此他們會識別本文或本站的目標關鍵詞,咱們把這些關鍵詞佈局好,很容易會把網站排名給坐上來。為何這麼說呢,今天咱們來談談網站關鍵詞的佈局設定。 拿著本站有排名的一篇文章距離說明一下,這篇文章的目標關鍵詞為“蜘蛛日誌分析”,那麼可以看得出目標關鍵詞在文章
網站聚合標籤設定太多為什麼會造成過度優化?
副標題:網站標籤設定過多為什麼會造成網站過度優化,被降權處理? 我們知道聚合標籤可以將含有同一關鍵詞的文章,聚合到另外一個獨立的頁面,一般的頁面標題為該關鍵詞,也是我們用來優化長尾詞的一種方法,但是使用多了回影響網站,使網站過度優化,而被搜尋引擎降權處理。 這種情況,發跡創業網在以前的文章《網站內部優
yilia頭像/圖示設定
存放位置 頭像/圖示圖片的存放位置是/themes/yilia/source/下任意位置,可以自己新建一個資料夾存放,我存放在assert資料夾下。 配置設定 配置檔案為/themes/yilia/_config.yml。設定頭像為配置檔案中avatar一項,設定圖示為配置檔案中
vue-cli構建專案新增網站ico的logo
1.網上找一個把圖片改成ico格式的網站,把logo改成ico格式,命名favicon.ico 2.將favicon.ico放入static目錄 3.在index.html檔案中引入 <link rel="shortcut icon" type="image/x-icon" href
JS中獲取jsp頁面從後臺設定在request中的引數資訊
需求:很多情況下,我們會在當前介面A選擇資料,然後點選按鈕跳轉至新的頁面B,在新的頁面中B需要根據前一個介面A中選擇的資料,而且我們傳送請求通常是通過JS程式碼。 分析: A介面跳轉至B介面,如何將資料傳過去呢? A介面選擇的資料已傳至B介面,怎麼在JS中獲取到呢
修改網站的圖示,以tomcat為例! (修改tomcat中的網站圖示)
在用瀏覽器開啟網站的時候,瀏覽器標籤頁上面有網站的圖示,類似於logo小圖示,如下圖: 原來這個是tomcat的一個小貓圖示,現在我們替換成我們自己的logo小圖示! 步驟1:開啟你的tomca
pyinstaller將ico圖示等資源打包到exe中的方法
將ico圖示等資源打包到exe中的方法 程式碼圖示獲取地址改為一下方法 ico資料夾和createBankCard.pyw檔案平級 icopath= self.resource_path(r'ico/bank.ico') if os.path.exists(ico
正確的Win主機網站偽靜態設定方法
在這兩天折騰主題的過程中,再次注意到偽靜態的設定,之前剛建站時用的是最簡單的404 錯誤重定向的方法:複製程式碼,新建成一個 404.php 丟到 web 根目錄,然後到空間控制面板將其指定為 404 錯誤頁面,最後將固定連結修改下,即可實現偽靜態。 當時,感覺這個方法最簡單,也能達到效果,也就沒去深究此法
關於在部署jsp網站時遇到問題:MySql連線不上、Tomcat的閃退
最近在公司內部搭建一個網站,由於以前沒有相關經驗,以及在實際操作中遇到了幾個問題,想著以後會用到,特次記錄。 1、關於搭建網站。 由於使用的公司內部的伺服器,所以不存在買域名等問題。 在伺服器上部署
如何通過外網訪問區域網的網站【路由器設定埠對映】
轉載請註明出處。 原文作者:宋發元 原文連結:http://blog.csdn.net/u011019141/article/details/53709668 一直以來,在開發中我都使用花生殼對內網的地址做對映,以此達到外網訪問內網的網站資源。但是這之間經過花生殼轉發這一
jsp頁面輸入框設定為只讀
現象:開發中想jsp的input設定為只讀,使用者無法輸入引數 解決方案: 1:readonly屬性 jsp的input有readonly=“”的屬性,如果設定為 input type=”text” name=”name” value=”
Android Studio下的APP圖示設定
不同尺寸的圖示如何設定(1)先準備好不同尺寸的一套圖示。注意要用相同的檔名命名,否則不能稱之為同一套圖示,待會兒要放在不同的資料夾下,所以不用考慮檔名重複而無法存放的問題。目前安卓圖示標準尺寸為48*48,72*72,96*96,144*144,192*192。(2)開啟對應
jsp或java中設定頁面預設IE瀏覽版本
在我們開發中使用不同IE瀏覽器版本,顯示的效果不一樣。 我們可以中程式碼中設定預設版本 jsp中按如下設定 <meta http-equiv="X-UA-Compatible" content="IE=5" > <meta http-equiv="X-U
duilib工作列小視窗圖示設定
一直以為在duilib替換了兩個icon就萬事大吉了,沒想到替換了再win7的工作列上的小視窗上無法顯示預設的圖示。。。 要在資源中新增ICO圖示,獲取屬性名,在主視窗檔案中的函式InitWindow或OnCreate中新增如下程式碼: SetIcon(IDR_
