網頁favicon.ico圖示設定
阿新 • • 發佈:2019-01-22
可以看到在瀏覽器的標籤頭上面顯示了一個圖示,這個圖示是:![]() ,也就是我們常說的favicon.ico.
,也就是我們常說的favicon.ico.
由於這篇文章主要討論favicon.ico,以及各個瀏覽器對其的不同處理,所以還是新建web專案如下:
home.html 程式碼如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>home page</title>
<link rel="icon" href="Images/wangyi.ico" 下面兩行程式碼就可以告訴瀏覽器使用wangyi.ico 作為home.html的圖示了:
<link rel="icon" href="Images/wangyi.ico" type="image/x-icon" />
<link rel="shortcut icon" 基本上所有的現代瀏覽器都支援這種寫法,例如firefox,ie9.
可惜的是普通使用者用的基本上是360瀏覽器,搜狗瀏覽器,qq瀏覽器等。
可以知道,我們在網站根目錄下面的favicon.ico 起作用了,所以顯示的是網站根目錄下面的favicon.ico 圖示。
奇怪了,google的圖示哪裡來的。。。。???
我們的faviconTestWeb 只有3個圖示,一個是wangyi.ico.baidu.ico.favicon.ico(cnblogs的圖示)。
為什麼使用360顯示的是google的圖示?
firefox請求的是:link 的href所對應的圖示。
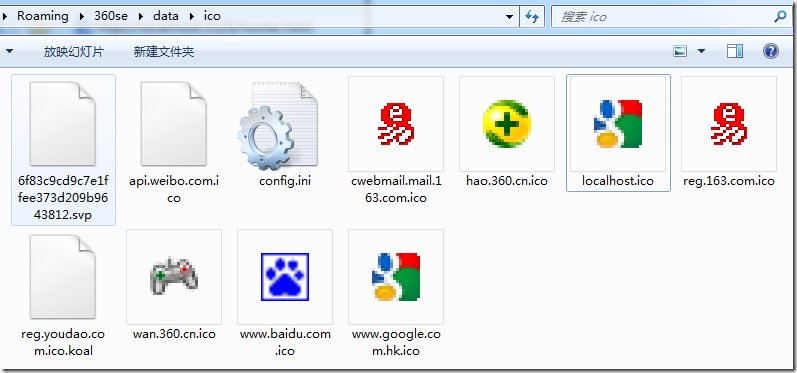
證據就是開啟360se的安裝目錄:
所以如果你的網站favicon.ico 不起作用,或者是想要讓favicon.ico 的相容性更好,要使用下面幾個步驟:
2:確保<link rel="icon" href type="image/x-icon" />
<link rel="shortcut icon" href type="image/x-icon" />
3:如果你的網站帶埠,或者是測試版本的話,那麼尤其要注意360等瀏覽器,它們在請求favicon.ico 的時候會忽略埠號的。