程式設計師的修行-《1.高效chrome外掛》

簡單介紹如何通過外掛打造個性化的chrome瀏覽器,方便程式設計師或者是其他依賴於網際網路來工作的同學更加高效的工作學習。
那麼有哪些外掛是開發人員最常用的chrome外掛呢?今天我們chrome外掛網就整理了十款開發者常用的Chrome 外掛推薦給大家,讓chrome成為所有開發者的開發利器。
宣告作者:wywincl|原文地址
https://www.jianshu.com/p/f0357b90923e

[掘金Chrome外掛] 幫你發現乾貨
不管你是開發者、設計師還是產品經理,想必每天都需要閱讀大量的行業相關文章,這就需要我們瀏覽大量的網際網路站點去尋找我們需要的內容。拋開繁複的篩選成本不說,「位元級」的內容都會壓得你喘不過氣來。掘金為了解決這個問題,開發了掘金 Chrome外掛,掘金 Chrome 外掛聚合了國內外優質的網際網路站點內容,在節省你的篩選成本的同時,幫你發現好內容。

高效外掛
外掛名稱 介紹 備註
| Evernote web clipper |
Evernote瀏覽器外掛 |
一鍵儲存網頁到印象筆記,即時同步到你的手機和電腦,不用複製貼上編輯再整理。 |
| JSON-handle |
JSON友好展示外掛 |
對JSON格式的內容進行瀏覽和編輯,以樹形圖樣式展現JSON文件,並可實時編輯。 |
| Octotree |
github程式碼瀏覽外掛 |
是一款可以使你在github檢視專案時可以清晰明瞭的看到專案的結構以及具體程式碼 |
| Vimium |
vim命令外掛 |
可以通過vim的操作命令來控制瀏覽器頁面,徹底拋棄滑鼠 |
| IE tab |
IE核心外掛 |
在Chrome中使用IE核心的外掛,相容一些只支援IE的網站 |
| Adblock Plus |
頁面去廣告外掛 |
chrome中最流行的廣告攔截程式 |
接下來分別介紹一下每款外掛
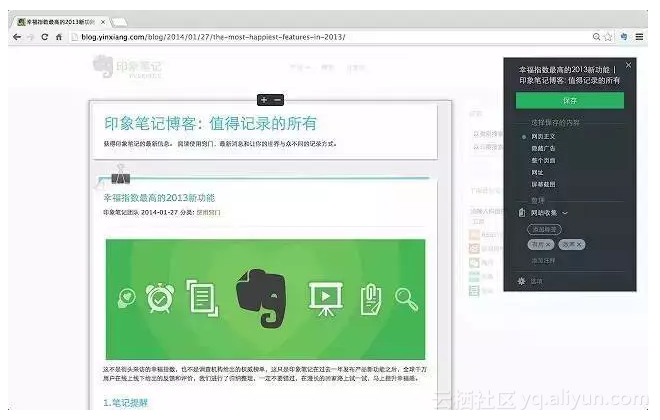
Evernote web clipper
印象筆記chrome外掛,能夠一鍵儲存正在瀏覽的頁面,包括網頁正文,或者是整個頁面,並且去除廣告等;同時實時同步到evernote中,可以隨時隨地在手機端或者電腦端閱覽。


正所謂好記性,不如爛筆,平時在瀏覽網頁部落格的時候,遇到好的文章可以記錄下來,到時候也可以進行回顧。
JSON-handle
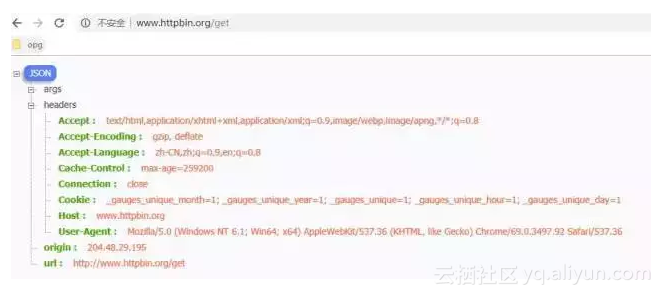
JSON-handle外掛是一款可以將JSON資料進行友好展示的外掛,有時候我們需要通過瀏覽器來訪問REST介面,而REST介面返回的JSON資料格式可能是壓縮的,沒有層次感。通過這款外掛,我們就可以以樹形的結構檢視編輯JSON資料。

如下圖所示,我們訪問http://www.httpbin.org/get

Octotree
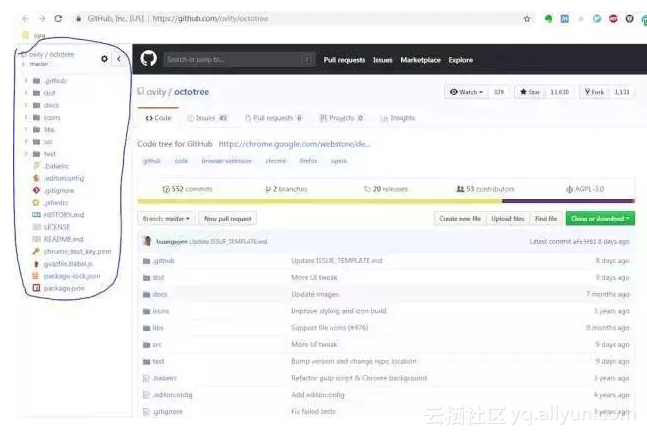
樹形展示 Github 專案程式碼。
有時候我們檢視Github上的開源專案, 如果想閱讀其原始碼,則需要一層一層地點選專案目錄,直到看到程式碼檔案,而且回退比較繁瑣,這時候Octotree外掛就可以很好的幫助我們瀏覽Github專案了。

如上圖側邊欄,Octotree會自動生成側邊欄,並且按照樹形的組織結構,來組織專案。
Vimium
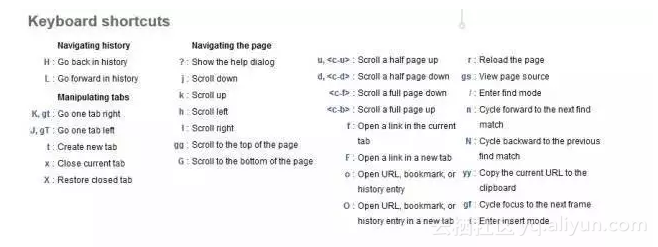
相信很多人喜歡純鍵盤程式設計,而不是用滑鼠,所以就有了這款Vimium外掛,vimium外掛把vim編輯器的命令帶入了chrome中,可以用vim命令來控制chrome的頁面,比如上下滑動,翻頁,切換tab頁,點選連結等。這樣我們就不需要通過滑鼠來操作瀏覽器頁面了。


vim命令快捷鍵

IE tab
在標籤頁中以IE核心顯示網頁。快捷、強健、可靠,徹底擺脫老舊網站需要在IE瀏覽器中才可使用的窘境。

IE Tab是一款IE核心渲染外掛。自2009年起,就一直是chrome擴充套件排名前十的外掛。
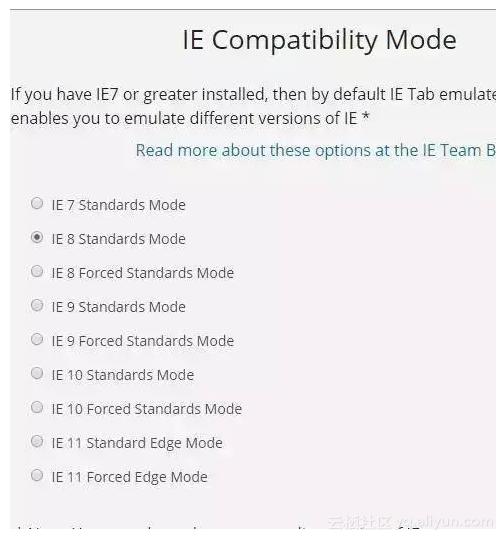
IE Tab通過直接在Chrome中使用IE渲染引擎來模擬IE。這將使您能夠使用ActiveX控制元件,並使用IE(IE6、IE7、IE8或IE9+)的不同版本測試您的web頁面。
同時,很多老舊的頁面或者對安全性有要求的網站(如網銀盾等)都必須使用IE核心才可正常瀏覽,而每次切換2種瀏覽器和對IE糟糕的使用者體驗相信大家早就深惡痛絕了。IE Tab通過外掛的形式完美的解決了這個問題,讓魚與熊掌兼得。
目前IE tab相容以下模式

Adblock Plus
Adblock Plus 可讓您遮蔽煩人的廣告、跟蹤、惡意軟體及其他您不像在瀏覽器中看到的東西。 Adblock Plus 是 Wladimir Palant 在2006年建立的一個開源專案。Eyeo 是 Wladimir Palant 和 Till Faida 在2011年一同建立,使 Adblock Plus 能夠可持續發展。
Adblock Plus是由弗拉基米爾·帕朗(Wladimir Palant)於2006年開發的一個開源專案。2011 年,弗拉基米爾·帕朗和法伊達成立 Eyeo,使其發展穩定。

安裝
由於最新版本的chrome不支援安裝非信任源的外掛,因此如果不能在官方的chrome應用商店安裝的話,需要通過一些手段來安裝。
這裡推薦一個工具chrome外掛伴侶,有興趣的同學可以自行下載使用,一鍵安裝外掛很方便。(如果找不到,可以評論回覆我,我放到網盤上)
另外還有:
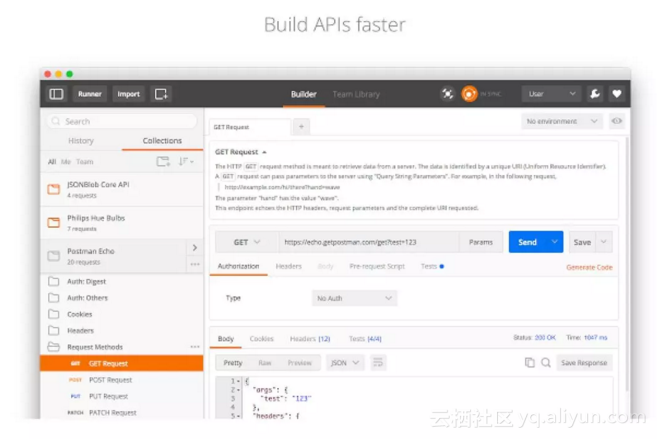
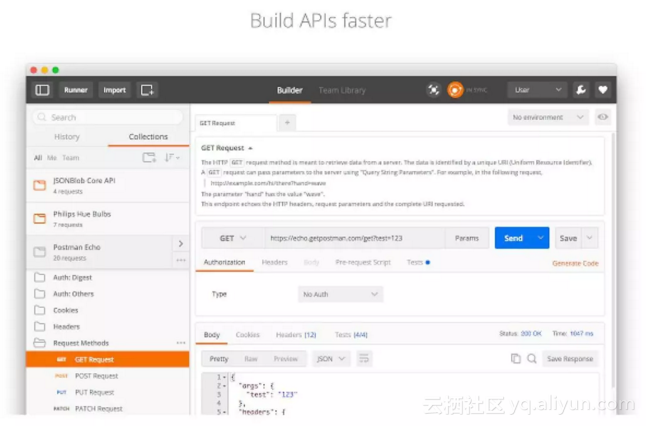
[Postman]:強大的 API & HTTP 請求除錯工具
相信 Postman 對於掘金上的各位開發者來說,一定不會陌生,這是一款強大的 API & HTTP 請求除錯工具,Postman 不僅可以除錯簡單的 HTML、CSS 以及指令碼等簡單的網頁基本資訊,這款 Chrome 外掛甚至還能傳送幾乎所有的 HTTP 請求,可謂是 Web 開發者的一大利器。

使用地址
http://www.cnplugins.com/devtool/postman/
另外還有兩個常用的外掛:
Postman:強大的 API & HTTP 請求除錯工具
相信 Postman 對於掘金上的各位開發者來說,一定不會陌生,這是一款強大的 API & HTTP 請求除錯工具,Postman 不僅可以除錯簡單的 HTML、CSS 以及指令碼等簡單的網頁基本資訊,這款 Chrome 外掛甚至還能傳送幾乎所有的 HTTP 請求,可謂是 Web 開發者的一大利器。

使用地址
http://www.cnplugins.com/devtool/postman
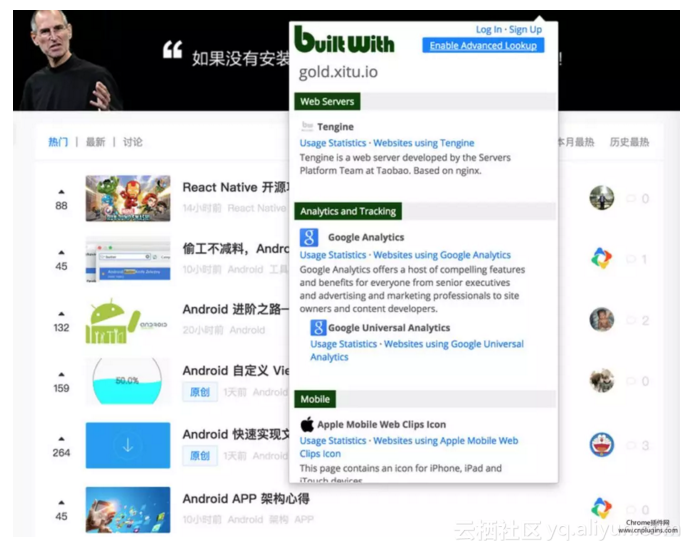
BuiltWith Technology Profiler:你的網站,用了什麼技術棧?
作為開發者,對於友商網站所使用的技術棧想必也充滿了許多好奇心,有沒有工具能夠幫你完成這項工作呢?答案就是 Chrome 外掛 BuiltWith Technology Profiler,它能夠幫你分類呈現當前訪問網站的技術棧組成,實乃探索友商之利器。

當然,同類產品中,你也可以使用 Wappalyzer 這一款 Chrome 外掛。
使用地址
http://www.cnplugins.com/devtool/builtwith-technology-prof
原文釋出時間為:2018-10-16
本文作者:wywincl
本文來自雲棲社群合作伙伴“終端研發部”,瞭解相關資訊可以關注“終端研發部”。
