解決Ajax跨域請求的三種方式
如何解決跨域問題
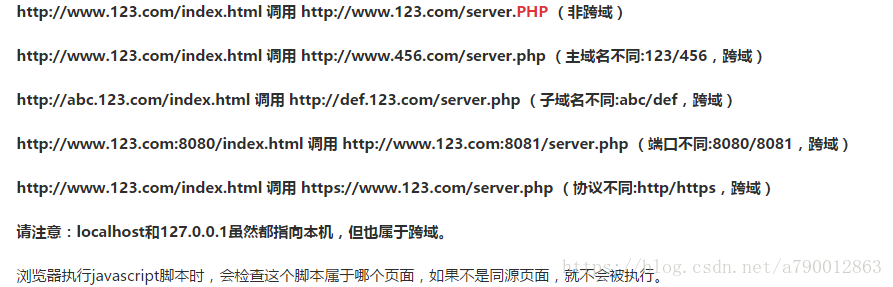
什麼叫跨域:
主機、協議、埠三者有任何一個不同即為跨域

1. JSONP
JSONP是JSON with Padding的略稱。它是一個非官方的協議,它允許在伺服器端整合Script tags返回至客戶端,通過javascript callback的形式實現跨域訪問(這僅僅是JSONP簡單的實現形式)。
2. 新增響應頭,允許跨域
addHeader(‘Access-Control-Allow-Origin:*’);//允許所有來源訪問
addHeader(‘Access-Control-Allow-Method:POST,GET’);//允許訪問的方式
3. 代理的方式
伺服器A的test01.html頁面想訪問伺服器B的後臺action,返回“test”字串,此時就出現跨域請求,瀏覽器控制檯會出現報錯提示,由於跨域是瀏覽器的同源策略造成的,對於伺服器後臺不存在該問題,可以在伺服器A中新增一個代理action,在該action中完成對伺服器B中action資料的請求,然後在返回到test01.html頁面。
相關推薦
解決Ajax跨域請求的三種方式
如何解決跨域問題 什麼叫跨域: 主機、協議、埠三者有任何一個不同即為跨域 1. JSONP JSONP是JSON with Padding的略稱。它是一個非官方的協議,它允許在伺服器端整合Script tags返回至客戶端,通過javascript call
解決瀏覽器跨域的幾種方式
doc cor 求和 對象 跨域 http onf 從服務器 console 1、什麽是跨域問題 在頁面中使用js訪問其他網站的數據時,就會出現跨域問題,比如在網站中使用ajax請求其他網站的天氣、快遞或者其他數據接口時,以及hybrid app中請求數據,
ajax --- 解決ajax跨域請求導致session失效的問題
起因:http是無狀態的,因此我們通常需要用到cookie以及session來儲存狀態,session是在伺服器端儲存的,會和cookie一起使用,設定了session之後,會發送給瀏覽器一個cookie,這個cookie是session_id,當再次請求的時候瀏覽器會將它傳送給伺服器,以此來找到對應的ses
實現跨域的三種方式
1、CorsFilter 過濾器 2、<mvc:cors> Bean 在srping-web中配置 3、@CorssOrigin 註解 CorsFilter的實現 1 p
解決ajax跨域請求瀏覽器相容問題
call.js 解決ajax跨域請求的瀏覽器相容問題 ie8、9 ajax 跨域 ### 問題描述 ### avalon.ajax只對ie10以下的get跨域請求進行處理通過(jsonp)解決,沒有相容ie1
前端解決 API 跨域的幾種方式
文章目錄 使用 webpack 配置代理 使用 http-server 模組進行代理 使用 nodejs 的 node-http-proxy 模組來處理 使用 nginx 配置
Nginx解決ajax跨域請求問題
最近幾天碰到了跨域請求問題,如本地執行程式的url為http://localhost:8090/ide/login_page, 點選頁面按鈕後需要到http://scheduler.xxx.com:8080/view/bu/wuery/buildWithParameter
JQuery Jsonp解決ajax跨域請求
1、同源策略 瀏覽器有一個很重要的概念——同源策略(Same-Origin Policy)。所謂同源是指,域名,協議,埠相同。不同源的客戶端指令碼(javascript、ActionScript)在沒明確授權的情況下,不能讀寫對方的資源。 2、JSONP
JQuery的Ajax跨域請求的解決方式
今天在專案中須要做遠端資料載入並渲染頁面,直到開發階段才意識到ajax跨域請求的問題,隱約記得Jquery有提過一個ajax跨域請求的解決方式,於是即刻翻出Jquery的API出來研究,發現JQuery對於Aja
兩種關於ajax跨域請求解決方案
一、使用jsonp實現跨域請求在前端開發這中你會發現,所有帶src屬性的標籤都可以跨域訪問其他伺服器檔案。jsonp實現的原理也是如此。以jsonp的資料型別進行請求時,JQ會動態在頁面中新增script標籤,將請求內容放置到src中。jsonp型別請求資料時,無法使用po
Ajax跨域請求COOKIE無法帶上的解決辦法
tar function jquery question logs request cross xmlhttp quest 本文參考https://stackoverflow.com/questions/12840410/how-to-get-a-cookie-from-a
java Ajax跨域請求COOKIE無法帶上的解決辦法
coo $.ajax test style dem log json bsp ros 1.web.xml加入以下節點,,一定放在第一個filter <!--目錄下所有文件可以跨域Begin--> <filter> <filter-
ajax跨域請求解決方案
tro cti jquer 解決方案 tab all ajax跨域 自帶 b-s 大家好,今天我們學習了js的跨域請求的解決方案,由於JS中存在同源策略,當請求不同協議名,不同端口號、不同主機名下面的文件時,將會違背同源策略,無法請求成功!需要進行跨域處理! 方案一、後臺P
ajax 跨域請求解決方案
allow option ajax cred eth post delet 求解 delete response.setHeader("Access-Control-Allow-Origin", "*"); response.setHeader("Access
幾種常用的ajax 跨域請求
nbsp 瀏覽器 style access adding score with math 端口號 前 言 首先,我們要明白,什麽是跨域,為什麽要跨域。 由於JS中存在同源策略。當請求不同協議名不同端口號下面的文件時,將會違背同源策略,無法請求成功!需要進行跨域
WebAPI Ajax 跨域請求解決方法(CORS實現)
custom XML header 就會 情況 取數 -o cross serve 概述 ASP.NET Web API 的好用使用過的都知道,沒有復雜的配置文件,一個簡單的ApiController加上需要的Action就能工作。 但是在使用API的時候總會遇到跨
Ajax跨域請求以及亂碼解決
亂碼 發送 ajax跨域請求 ESS rac post ren control enc Ajax跨域請求2種解決方法 1 ) 什麽叫跨域請求,協議,域名,端口號,其中一樣不同都稱跨域; 第一種:使用script標簽發送請求; //創建一個script標簽; var v
前後端分離,解決跨域問題及django的csrf跨站請求保護 ajax 跨域 headers JavaScript ajax 跨域請求 +設定headers 實踐
1. 前後端分離解決跨域問題 解決跨域呼叫服務並設定headers 主要的解決方法需要通過伺服器端設定響應頭、正確響應options請求,正確設定 JavaScript端需要設定的headers資訊 方能實現; 關於跨域,前端會先發送OPTIONS請求,進行預檢,檢查後端是否允許前端設定的相應的請求頭,請
跨域問題:解決跨域的三種方案
當前端頁面與後臺執行在不同的伺服器時,就必定會出現跨域這一問題,本篇簡單介紹解決跨域的三種方案,部分程式碼截圖如下,僅供參考:方式一:使用ajax的jsonp 前端程式碼 伺服器程式碼 使用該方式的缺點:請求方式只能是get請求方式二:使用jQuery的jsonp外掛
JavaWeb解決跨域的兩種方式
如果使用了SpringMVC,那麼只需要使用Filter就可以實現,此時需要使用@ResponseBody註解。package com.navercorp.pinpoint.web.filter; import javax.servlet.*; import javax.servlet.Filter; im
