慕學線上網1.1_註冊功能(1)
阿新 • • 發佈:2018-11-12
1、拷貝register.html到templates中
2、初步檢視,使用者以get方式,直接返回註冊頁面:
# users/views.py
class RegisterView(View):
'''使用者註冊'''
def get(self,request):
return render(request,'register.html')3、路由設計:
# MxOnline/urls.py from users.views import RegisterView path('register/',RegisterView.as_view(),name = 'register'),
4、模板修改:
- 修改index.html,用url的name進行跳轉:
<a style="color:white" class="fr registerbtn" href="{% url 'register' %}">註冊</a>
<a style="color:white" class="fr loginbtn" href="{% url 'login' %}">登入</a>- 修改register.html的靜態檔案地址(css檔案和js檔案):
{% load staticfiles %} <link rel="stylesheet" type="text/css" href="{% static 'css/reset.css' %}"> <link rel="stylesheet" type="text/css" href="{% static 'css/login.css' %}"> . . . <script src="{% static 'js/jquery.min.js' %}" type="text/javascript"></script> <script src="{% static 'js/unslider.js' %}" type="text/javascript"></script> <script src="{% static 'js/validateDialog.js' %}" type="text/javascript"></script> <script src="{% static 'js/login.js' %}" type="text/javascript"></script>
5、驗證碼:
- 安裝第三方庫:
pip install django-simple-captcha - 將captcha新增到APPS中:
INSTALLED_APPS = [
'captcha',
]- 新增驗證碼入口到urls.py中:
from django.urls import include
urlpatterns = [
path('captcha/', include('captcha.urls')),
]- 生成資料表:
makemigrations
migrate可以看到資料庫多了一張表:

6、在註冊頁面顯示驗證碼:
- 定義register的form表單:
# users/forms.py
from captcha.fields import CaptchaField
class RegisterForm(forms.Form):
"""註冊驗證表單"""
email = forms.EmailField(required=True)
password = forms.CharField(required=True, min_length=5)
# 驗證碼,欄位裡面可以自定義錯誤提示資訊
captcha = CaptchaField(error_messages={'invalid': '你是傻逼嗎?'})- 例項化register_form:
# users/views.py
class RegisterView(View):
"""使用者註冊"""
def get(self, request):
register_form = RegisterForm()
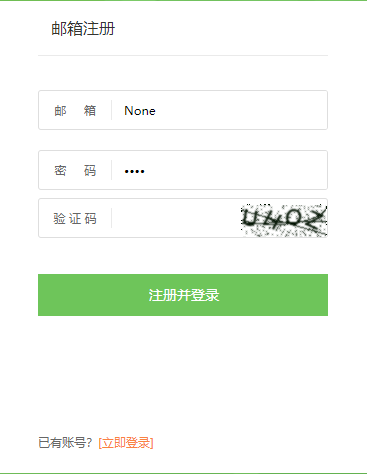
return render(request, 'register.html', {'register_form': register_form})- 通過{{ register_form.captcha }}獲取驗證碼

可以看到如下介面:

測試一下,如果發現有問題可以看看這篇
7、完善註冊的後臺邏輯:
- 編寫POST後臺邏輯:
# user/views.py
class RegisterView(View):
'''使用者註冊'''
def get(self,request):
register_form = RegisterForm()
return render(request,'register.html',{'register_form':register_form})
def post(self,request):
register_form = RegisterForm(request.POST)
if register_form.is_valid():
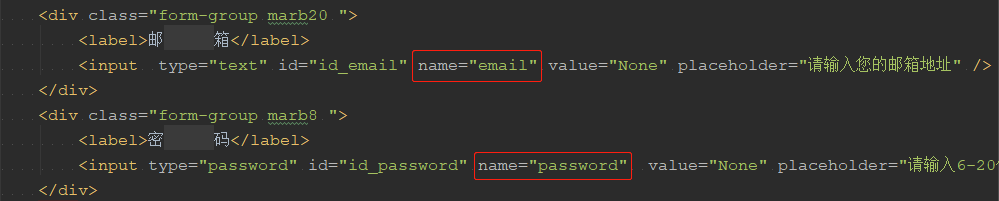
pass修改register.html中郵箱和密碼的name:

- user表的資料儲存
def post(self, request):
register_form = RegisterForm(request.POST)
if register_form.is_valid():
user_name = request.POST.get('username', None)
pass_word = request.POST.get('password', None)
user_profile = UserProfile()
user_profile.username = user_name
user_profile.email = user_name
user_profile.password = make_password(pass_word)
user_profile.save()
return render(request, 'login.html') ?這裡還是有存在一些問題的?
搞了幾天也沒搞明白,算了。。。
總算明白了!!!我的天吶!怎麼可以這麼坑!!!
原來我把上邊程式碼段第4行的“email”寫成了“username”,所以後臺一直獲取不到前端的資料,debug的_error屬性也一直顯示為0。
突然舒服多了,天都變藍了,雲都變白了,連隔壁的小姐姐都變漂亮了。
未完待續~~~
