慕學線上網1.0_登入功能(2)
阿新 • • 發佈:2018-12-12
1、在users的views.py中編寫login的檢視:
from django.shortcuts import render from django.contrib.auth import authenticate,login # Create your views here. def user_login(request): if request.method == 'POST': # 獲取使用者提交的使用者名稱和密碼 user_name = request.POST.get('username', None) pass_word = request.POST.get('password', None) # 成功返回user物件,失敗None user = authenticate(username=user_name, password=pass_word) # 如果不是null說明驗證成功 if user is not None: # 登入 login(request, user) return render(request, 'index.html') else: return render(request, 'login.html', {'msg': '使用者名稱或密碼錯誤'}) elif request.method == 'GET': return render(request, 'login.html')
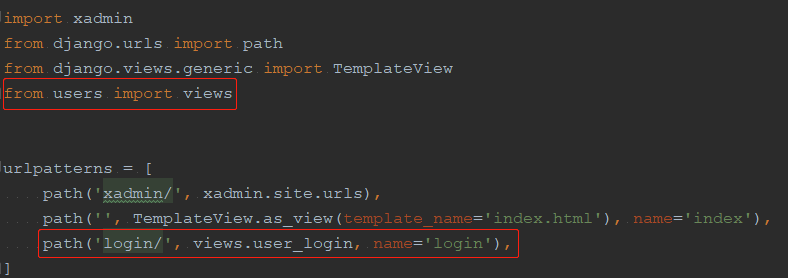
2、修改login的路由,即url:

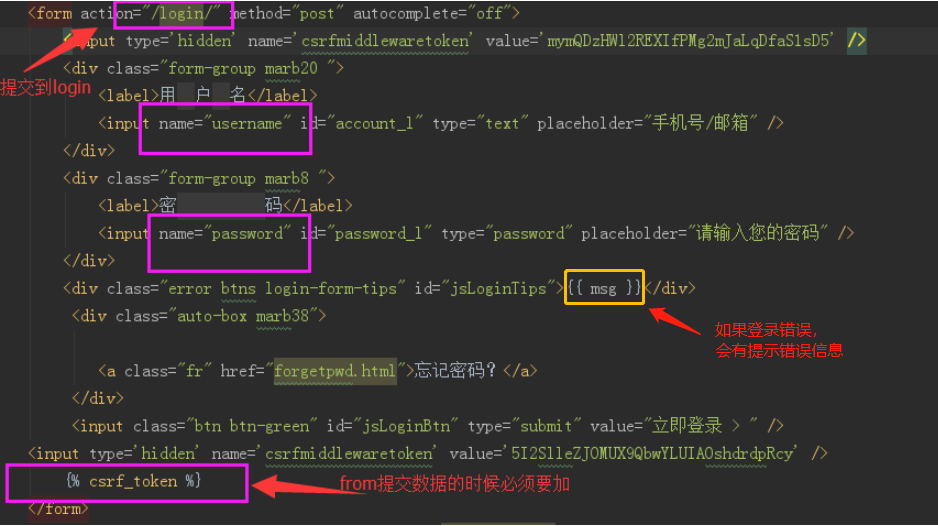
3、更改login.html:


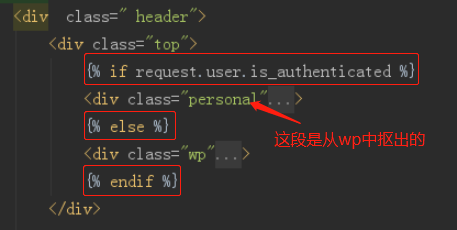
4、修改首頁index.html的右上角:當用戶已登入時,顯示使用者姓名和影象及其個人中心資訊; 如果沒有登入,則顯示登入和註冊按鈕:

增加郵箱登入:
5、繼承ModelBackend類來做的驗證,用自定義authenticate方法。
from django.contrib.auth.backends import ModelBackend from .models import UserProfile from django.db.models import Q #郵箱和使用者名稱都可以登入 # 基礎ModelBackend類,因為它有authenticate方法 class CustomBackend(ModelBackend): def authenticate(self, request, username=None, password=None, **kwargs): try: # 不希望使用者存在兩個,get只能有一個。兩個是get失敗的一種原因 Q為使用並集查詢 user = UserProfile.objects.get(Q(username=username)|Q(email=username)) # django的後臺中密碼加密:所以不能password==password # UserProfile繼承的AbstractUser中有def check_password(self, raw_password): if user.check_password(password): return user except Exception as e: return None
6、MxOnline/settings.py新增如下程式碼:
AUTHENTICATION_BACKENDS = (
'users.views.CustomBackend',
)用form實現登入
7、把views中的user_login()函式改成基於類的形式,繼承的View類:
from django.views.generic.base import View class LoginView(View): def get(self,request): return render(request, 'login.html') def post(self,request): # 獲取使用者提交的使用者名稱和密碼 user_name = request.POST.get('username', None) pass_word = request.POST.get('password', None) # 成功返回user物件,失敗None user = authenticate(username=user_name, password=pass_word) # 如果不是null說明驗證成功 if user is not None: # 登入 login(request, user) return render(request, 'index.html') else: return render(request, 'login.html', {'msg': '使用者名稱或密碼錯誤'})
8、基於類的urls配置:
from users.views import LoginView
path('login/',LoginView.as_view(),name = 'login'),9、users下新建form.py檔案:
from django import forms
# 登入表單驗證
class LoginForm(forms.Form):
# 使用者名稱密碼不能為空
username = forms.CharField(required=True)
password = forms.CharField(required=True,min_length=5)10、定義好forms後利用它來做驗證,並完善錯誤提示資訊:
from .forms import LoginForm
class LoginView(View):
def get(self,request):
return render(request, 'login.html')
def post(self,request):
# 例項化
login_form = LoginForm(request.POST)
if login_form.is_valid():
# 獲取使用者提交的使用者名稱和密碼
user_name = request.POST.get('username', None)
pass_word = request.POST.get('password', None)
# 成功返回user物件,失敗None
user = authenticate(username=user_name, password=pass_word)
# 如果不是null說明驗證成功
if user is not None:
# 登入
login(request, user)
return render(request, 'index.html')
# 只有當用戶名或密碼不存在時,才返回錯誤資訊到前端
else:
return render(request, 'login.html', {'msg': '使用者名稱或密碼錯誤','login_form':login_form})
# form.is_valid()已經判斷不合法了,所以這裡不需要再返回錯誤資訊到前端了
else:
return render(request,'login.html',{'login_form':login_form})
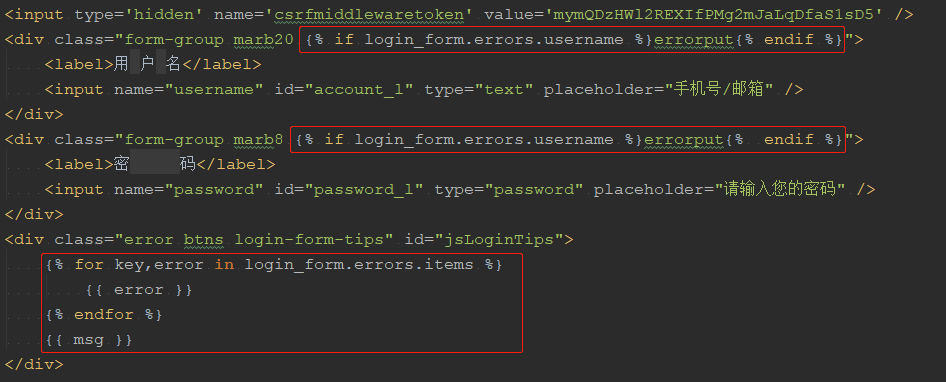
11、完善login.html地錯誤提示資訊:
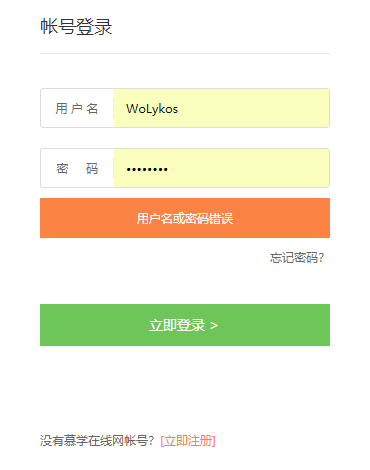
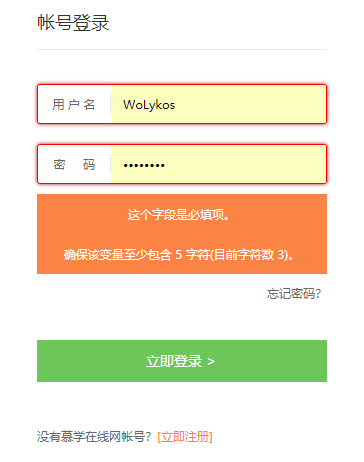
 12、當用戶名為空,或者密碼少於五位數時會出現如下提示:
12、當用戶名為空,或者密碼少於五位數時會出現如下提示:
 這就是form的作用
未完待續~~~
這就是form的作用
未完待續~~~
