前端 - JS面向物件(下)
阿新 • • 發佈:2018-11-12
文章目錄
方法鏈
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> function Person( name ){ this.name = name; } Person.prototype.showName = function(){ console.log(this.name); return this; }; Person.prototype.sayHello = function(){ console.log('Hello !'); }; var person1 = new Person('越今朝'); // person1.showName(); // person1.sayHello(); /* * 方法鏈: * person1.showName().sayHello() * person1.showName()方法返回自己表示返回一個物件 * 只有物件才能呼叫函式方法 * * */ person1.showName().sayHello() </script> </body> </html>
包裝物件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> /* * 包裝物件: * 基礎資料型別都有包裝物件 * 當某個基礎型別在進行 . 操作的時候,會由它的包裝物件來代替 * 操作完成之後,包裝物件消失 * 每一次找的包裝物件都不一樣 * */ var str = 'hello'; str.charAt(0); str.substring(); str.name = 'name'; // 包裝物件 name 在基礎型別str進行 . 操作的時候進行代替,操作完成之後包裝物件消失 alert( str.name ) // undefined </script> </body> </html>
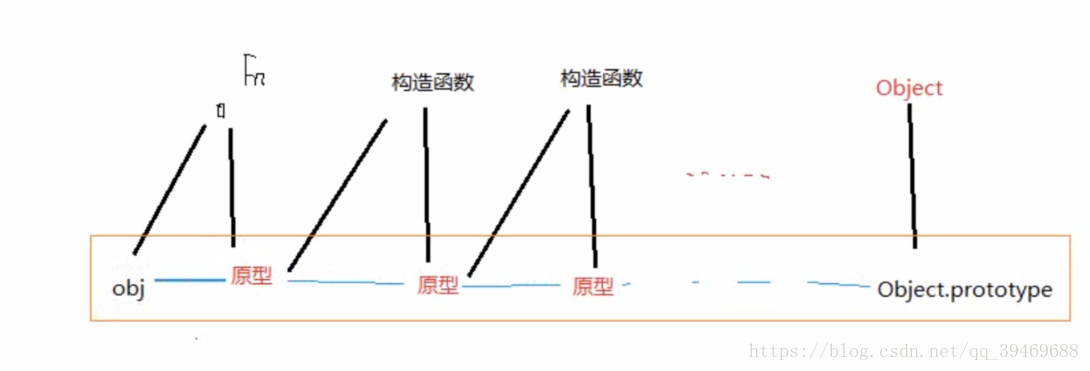
原型鏈
從建構函式找起,直到Object為止
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> /* * 原型鏈: __proto * 描述物件和原型之間的關係(物件有number屬性則輸出,沒有則用原型屬性替代) * 在建構函式中找number屬性,如果找不到則遍歷原型找屬性number直到Object.prototype, * 遍歷原型的這些物件與原型之間的關係叫原型鏈 * * Fn.prototype是一個物件,可以存值 * 基礎型別的包裝物件不可以存值 * * * */ function Fn() { this.number = 10; } Fn.prototype.number = 20; Object.prototype.number = 30; var obj = new Fn(); alert(obj.number); </script> </body> </html>
原型鏈中的預設值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/*
* 原型中的預設屬性(json格式儲存原型的屬性沒有預設屬性)\
* 預設屬性 constructor
* Fn.prototype.constructor = Fn (預設值, Fn 為建構函式名)
*
* */
function Fn() {};
Fn.prototype.a = 10;
Fn.prototype.b = 20;
Fn.prototype.c = 30;
// json
// Fn.prototype = {
// a : 10,
// b : 20,
// c : 30,
// };
var obj = new Fn();
alert( obj.constructor );
</script>
</body>
</html>
物件的拷貝
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/*
* 物件的拷貝:
* 1.淺拷貝
* 2.深拷貝
*
*
* */
var a = {
x : 10,
y : 20,
z : 30,
v : {
aa : 40,
}
};
// b引用a,此處 = 不是賦值而是引用,b的改動會影響a
var b = a;
b.w = 40;
alert( a.w );// 40
var b = Clone(a);
b.w = 40;
alert( a.w ); // undefined
alert( b.w );// 40
b.v.bb = 50;
alert( b.v.bb );// 50
alert( a.v.bb );// 50 淺拷貝
alert( a.v.bb );// undefined 深拷貝
function Clone(obj) {
// 淺拷貝
var newObj = {};
for( var i in obj ){
newObj[i] = obj[i]; // newObj.v = a.v (引用關係)
};
return newObj;
}
function Clone(obj) {
//深拷貝
var newObj = {};
for( var i in obj ){
if ( (typeof obj[i]).toLowerCase() == 'object' ){
// 遞迴執行深拷貝,無論物件中有幾層物件關係都進行如下遍歷操作
newObj[i] = Clone(obj[i]);
}else{
newObj[i] = obj[i];
}
};
return newObj;
};
// 深拷貝方法的簡寫
function Clone(obj) {
for( var i in obj )this[i]=(typeof obj[i]).toLowerCase() == 'object'?new Clone(obj[i]):obj[i];
};
var demo1 = {
x : 10,
y : 20,
z : 30,
v : {
aa : 40,
}
};
var demo2 = new Clone(demo1);
demo2.v.cc = 80;
alert( demo2.v.cc );// 80
alert( demo1.v.cc );// undefined
</script>
</body>
</html>
繼承(一)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/*
* 繼承:
* 1.子級繼承父級(父級擁有的子級都擁有)
* 2.子級的改動不影響父級
*
* */
function Person( name, age, sex ) {
this.name = name;
this.age = age;
this.sex = sex;
}
Person.prototype.showName = function () {
alert( this.name );
};
Person.prototype.showAge = function () {
alert( this.age );
};
Person.prototype.showSex = function () {
alert( this.sex );
};
var per1 = new Person( '越祁', 18, '女' );
per1.showSex();
// 繼承, 子級 Pson
// 建構函式私有屬性的繼承
function Pson( name, age, sex, marry ) {
// 建構函式Person的自執行,此時的this指向window
// Person( name, age, sex )
// 子級繼承父級私有屬性,此處傳入的引數this指向子級建構函式
Person.call( this, name, age, sex );
this.marry = marry;
}
// 建構函式公有屬性原型的繼承,此時 = 是引用,子級會改變父級的原型
// Pson.prototype = Person.prototype;
Pson.prototype = new Clone(Person.prototype);
Pson.prototype.showMarry = function () {
alert(this.marry);
};
var per2 = new Pson( '越今朝', 20, '男', false );
per2.showMarry();
per2.showName();
// 物件深拷貝方法
function Clone(obj) {
for( var i in obj )this[i]=(typeof obj[i]).toLowerCase() == 'object'?new Clone(obj[i]):obj[i];
};
</script>
</body>
</html>
繼承(二)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/*
* 繼承的第二種方法
*
* */
function Person( name, age, sex ) {
this.name = name;
this.age = age;
this.sex = sex;
}
Person.prototype.showName = function () {
alert( this.name );
};
Person.prototype.showAge = function () {
alert( this.age );
};
Person.prototype.showSex = function () {
alert( this.sex );
};
var per1 = new Person( '越祁', 18, '女' );
per1.showSex();
// 繼承, 子級 Pson
// 建構函式私有屬性的繼承
function Pson( name, age, sex, marry ) {
// 建構函式Person的自執行,此時的this指向window
// Person( name, age, sex )
// 子級繼承父級私有屬性,此處傳入的引數this指向子級建構函式
Person.call( this, name, age, sex );
this.marry = marry;
}
// 建構函式公有屬性原型的繼承,此時 = 是引用,子級會改變父級的原型
// Pson.prototype = Person.prototype;
//繼承的第二種方法, 構造一個建構函式Fn
function Fn(){};
//建構函式Fn物件引用父級物件
Fn.prototype = Person.prototype;
// 構造一個Fn建構函式的物件 Pson.prototype,其可以呼叫建構函式的公有屬性Fn.prototype,但其改變不會影響Fn公有屬性
Pson.prototype = new Fn();
Pson.prototype.showMarry = function () {
alert(this.marry);
};
var per2 = new Pson( '越今朝', 20, '男', false );
per2.showMarry();
per2.showName();
</script>
</body>
</html>