echarts 地圖效果常見效果
阿新 • • 發佈:2018-11-12
效果



引入倆個包很重要!!!
-------------------------------------------------------------程式碼------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------------------------
------------------------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>echarts地圖</title>
<script src="javascript/echarts-3.8.5.min.js"></script>
<script src="javascript/echarts-map-china.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
#map1,
#map2,
#map3 {
width: 1200px;
height: 600px;
border: 1px solid red;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="map1"></div>
<script>
var map1 = echarts.init(document.getElementById('map1'));
//報表配置
var geoCoordMap = {
'上海': [121.4648, 31.2891],
'東莞': [113.8953, 22.901],
'東營': [118.7073, 37.5513],
'中山': [113.4229, 22.478],
'臨汾': [111.4783, 36.1615],
'臨沂': [118.3118, 35.2936],
'丹東': [124.541, 40.4242],
'麗水': [119.5642, 28.1854],
'烏魯木齊': [87.9236, 43.5883],
'佛山': [112.8955, 23.1097],
'保定': [115.0488, 39.0948],
'蘭州': [103.5901, 36.3043],
'包頭': [110.3467, 41.4899],
'北京': [116.4551, 40.2539],
'北海': [109.314, 21.6211],
'南京': [118.8062, 31.9208],
'南寧': [108.479, 23.1152],
'南昌': [116.0046, 28.6633],
'南通': [121.1023, 32.1625],
'廈門': [118.1689, 24.6478],
'台州': [121.1353, 28.6688],
'合肥': [117.29, 32.0581],
'呼和浩特': [111.4124, 40.4901],
'咸陽': [108.4131, 34.8706],
'哈爾濱': [127.9688, 45.368],
'唐山': [118.4766, 39.6826],
'嘉興': [120.9155, 30.6354],
'大同': [113.7854, 39.8035],
'大連': [122.2229, 39.4409],
'天津': [117.4219, 39.4189],
'太原': [112.3352, 37.9413],
'威海': [121.9482, 37.1393],
'寧波': [121.5967, 29.6466],
'寶雞': [107.1826, 34.3433],
'宿遷': [118.5535, 33.7775],
'常州': [119.4543, 31.5582],
'廣州': [113.5107, 23.2196],
'廊坊': [116.521, 39.0509],
'延安': [109.1052, 36.4252],
'張家口': [115.1477, 40.8527],
'徐州': [117.5208, 34.3268],
'德州': [116.6858, 37.2107],
'惠州': [114.6204, 23.1647],
'成都': [103.9526, 30.7617],
'揚州': [119.4653, 32.8162],
'承德': [117.5757, 41.4075],
'拉薩': [91.1865, 30.1465],
'無錫': [120.3442, 31.5527],
'日照': [119.2786, 35.5023],
'昆明': [102.9199, 25.4663],
'杭州': [119.5313, 29.8773],
'棗莊': [117.323, 34.8926],
'柳州': [109.3799, 24.9774],
'株洲': [113.5327, 27.0319],
'武漢': [114.3896, 30.6628],
'汕頭': [117.1692, 23.3405],
'江門': [112.6318, 22.1484],
'瀋陽': [123.1238, 42.1216],
'滄州': [116.8286, 38.2104],
'河源': [114.917, 23.9722],
'泉州': [118.3228, 25.1147],
'泰安': [117.0264, 36.0516],
'泰州': [120.0586, 32.5525],
'濟南': [117.1582, 36.8701],
'濟寧': [116.8286, 35.3375],
'海口': [110.3893, 19.8516],
'淄博': [118.0371, 36.6064],
'淮安': [118.927, 33.4039],
'深圳': [114.5435, 22.5439],
'清遠': [112.9175, 24.3292],
'溫州': [120.498, 27.8119],
'渭南': [109.7864, 35.0299],
'湖州': [119.8608, 30.7782],
'湘潭': [112.5439, 27.7075],
'濱州': [117.8174, 37.4963],
'濰坊': [119.0918, 36.524],
'煙臺': [120.7397, 37.5128],
'玉溪': [101.9312, 23.8898],
'珠海': [113.7305, 22.1155],
'鹽城': [120.2234, 33.5577],
'盤錦': [121.9482, 41.0449],
'石家莊': [114.4995, 38.1006],
'福州': [119.4543, 25.9222],
'秦皇島': [119.2126, 40.0232],
'紹興': [120.564, 29.7565],
'聊城': [115.9167, 36.4032],
'肇慶': [112.1265, 23.5822],
'舟山': [122.2559, 30.2234],
'蘇州': [120.6519, 31.3989],
'萊蕪': [117.6526, 36.2714],
'菏澤': [115.6201, 35.2057],
'營口': [122.4316, 40.4297],
'葫蘆島': [120.1575, 40.578],
'衡水': [115.8838, 37.7161],
'衢州': [118.6853, 28.8666],
'西寧': [101.4038, 36.8207],
'西安': [109.1162, 34.2004],
'貴陽': [106.6992, 26.7682],
'連雲港': [119.1248, 34.552],
'邢臺': [114.8071, 37.2821],
'邯鄲': [114.4775, 36.535],
'鄭州': [113.4668, 34.6234],
'鄂爾多斯': [108.9734, 39.2487],
'重慶': [107.7539, 30.1904],
'金華': [120.0037, 29.1028],
'銅川': [109.0393, 35.1947],
'銀川': [106.3586, 38.1775],
'鎮江': [119.4763, 31.9702],
'長春': [125.8154, 44.2584],
'長沙': [113.0823, 28.2568],
'長治': [112.8625, 36.4746],
'陽泉': [113.4778, 38.0951],
'青島': [120.4651, 36.3373],
'韶關': [113.7964, 24.7028]
};
var BJData = [
[{
name: '北京'
}, {
name: '上海',
value: 95
}],
[{
name: '北京'
}, {
name: '廣州',
value: 90
}],
[{
name: '北京'
}, {
name: '大連',
value: 80
}],
[{
name: '北京'
}, {
name: '南寧',
value: 70
}],
[{
name: '北京'
}, {
name: '南昌',
value: 60
}],
[{
name: '北京'
}, {
name: '拉薩',
value: 50
}],
[{
name: '北京'
}, {
name: '長春',
value: 40
}],
[{
name: '北京'
}, {
name: '包頭',
value: 30
}],
[{
name: '北京'
}, {
name: '重慶',
value: 20
}],
[{
name: '北京'
}, {
name: '常州',
value: 10
}]
];
var SHData = [
[{
name: '上海'
}, {
name: '包頭',
value: 95
}],
[{
name: '上海'
}, {
name: '昆明',
value: 90
}],
[{
name: '上海'
}, {
name: '廣州',
value: 80
}],
[{
name: '上海'
}, {
name: '鄭州',
value: 70
}],
[{
name: '上海'
}, {
name: '長春',
value: 60
}],
[{
name: '上海'
}, {
name: '重慶',
value: 50
}],
[{
name: '上海'
}, {
name: '長沙',
value: 40
}],
[{
name: '上海'
}, {
name: '北京',
value: 30
}],
[{
name: '上海'
}, {
name: '丹東',
value: 20
}],
[{
name: '上海'
}, {
name: '大連',
value: 10
}]
];
var GZData = [
[{
name: '廣州'
}, {
name: '福州',
value: 95
}],
[{
name: '廣州'
}, {
name: '太原',
value: 90
}],
[{
name: '廣州'
}, {
name: '長春',
value: 80
}],
[{
name: '廣州'
}, {
name: '重慶',
value: 70
}],
[{
name: '廣州'
}, {
name: '西安',
value: 60
}],
[{
name: '廣州'
}, {
name: '成都',
value: 50
}],
[{
name: '廣州'
}, {
name: '常州',
value: 40
}],
[{
name: '廣州'
}, {
name: '北京',
value: 30
}],
[{
name: '廣州'
}, {
name: '北海',
value: 20
}],
[{
name: '廣州'
}, {
name: '海口',
value: 10
}]
];
var planePath =
'path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z';
//資料轉換函式,轉換以後的格式:[fromName:'cityName',toName:'cityName',coords:[lng,lat]]
var convertData = function (data) { //需要四組資料 一組全國城市經緯度,北京,上海,廣州,資訊 比對得到從那個城市出發,到哪個城市,開始位置和結束位置
var res = []; //後臺直接拼成前端需要的資料格式,直接使用就好了!
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = geoCoordMap[dataItem[0].name];
var toCoord = geoCoordMap[dataItem[1].name];
if (fromCoord && toCoord) {
res.push({
fromName: dataItem[0].name,
toName: dataItem[1].name,
coords: [fromCoord, toCoord]
});
}
}
return res;
};
var color = ['#a6c84c', '#ffa022', '#46bee9'];
var series = [];
[
['北京', BJData],
['上海', SHData],
['廣州', GZData]
].forEach(function (item, i) {
series.push({
name: item[0] + ' Top10',
type: 'lines',
zlevel: 1,
effect: { //特效線的配置
show: true,
period: 6, //動畫時間
trailLength: 0.7, //特效尾巴長度,從0到1
color: '#fff', //特效尾巴顏色
symbol: planePath, //飛機圖示也有預設圖示可以選擇使用
symbolSize: 1 //特效尾巴大小(寬度)
},
lineStyle: {
normal: {
color: color[i], //線的顏色
width: 0, // 特效線寬
curveness: 0.2 //邊的曲度,支援從0到1的值,值越大麴度就越大
}
},
data: convertData(item[1]) //[fromName:'cityName',toName:'cityName',coords:[lng,lat]]
}, {
name: item[0] + ' Top10',
type: 'lines',
zlevel: 2,
symbol: ['none', 'arrow'],
symbolSize: 10,
effect: {
show: true,
period: 6,
trailLength: 0,
symbol: planePath,
symbolSize: 15
},
lineStyle: {
normal: {
color: color[i],
width: 1,
opacity: 0.6,
curveness: 0.2
}
},
data: convertData(item[1])
}, {
name: item[0] + ' Top10',
type: 'effectScatter',
coordinateSystem: 'geo',
zlevel: 2,
rippleEffect: {
brushType: 'stroke'
},
label: {
normal: {
show: true,
position: 'right',
formatter: '{b}'
}
},
symbolSize: function (val) {
return val[2] / 8;
},
itemStyle: {
normal: {
color: color[i]
}
},
data: item[1].map(function (dataItem) {
return {
name: dataItem[1].name,
value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value])
};
})
});
});
option = {
backgroundColor: '#404a59',
title: { //echarts標題和副標題
text: '模擬遷徙',
subtext: '資料純屬虛構',
left: 'center',
textStyle: {
color: '#fff'
}
},
tooltip: { //滑鼠移入實現的資料
trigger: 'item'
},
legend: { //顯示種類 (北京,上海,廣州,三種)
orient: 'vertical', //圖例列表的佈局朝向。
top: 'bottom', //顯示位置
left: 'right', //顯示位置
data: ['北京 Top10', '上海 Top10', '廣州 Top10'], //資料和serieNname對應
textStyle: {
color: '#fff'
},
selectedMode: 'single' //單選多選
},
geo: { //地理座標系元件
map: 'china',
label: {
emphasis: {
show: false
}
},
roam: true,
itemStyle: {
normal: {
areaColor: '#323c48',
borderColor: '#404a59'
},
emphasis: {
areaColor: '#2a333d'
}
}
},
series: series //列表是陣列
};
map1.setOption(option);
</script>
<div id="map2"></div>
<script>
var map2 = echarts.init(document.getElementById('map2'));
var geoCoordMap2 = {
'海門': [121.15, 31.89],
'鄂爾多斯': [109.781327, 39.608266],
'招遠': [120.38, 37.35],
'舟山': [122.207216, 29.985295],
'齊齊哈爾': [123.97, 47.33],
'鹽城': [120.13, 33.38],
'赤峰': [118.87, 42.28],
'青島': [120.33, 36.07],
'乳山': [121.52, 36.89],
'金昌': [102.188043, 38.520089],
'泉州': [118.58, 24.93],
'萊西': [120.53, 36.86],
'日照': [119.46, 35.42],
'膠南': [119.97, 35.88],
'南通': [121.05, 32.08],
'拉薩': [91.11, 29.97],
'雲浮': [112.02, 22.93],
'梅州': [116.1, 24.55],
'文登': [122.05, 37.2],
'上海': [121.48, 31.22],
'攀枝花': [101.718637, 26.582347],
'威海': [122.1, 37.5],
'承德': [117.93, 40.97],
'廈門': [118.1, 24.46],
'汕尾': [115.375279, 22.786211],
'潮州': [116.63, 23.68],
'丹東': [124.37, 40.13],
'太倉': [121.1, 31.45],
'曲靖': [103.79, 25.51],
'煙臺': [121.39, 37.52],
'福州': [119.3, 26.08],
'瓦房店': [121.979603, 39.627114],
'即墨': [120.45, 36.38],
'撫順': [123.97, 41.97],
'玉溪': [102.52, 24.35],
'張家口': [114.87, 40.82],
'陽泉': [113.57, 37.85],
'萊州': [119.942327, 37.177017],
'湖州': [120.1, 30.86],
'汕頭': [116.69, 23.39],
'崑山': [120.95, 31.39],
'寧波': [121.56, 29.86],
'湛江': [110.359377, 21.270708],
'揭陽': [116.35, 23.55],
'榮成': [122.41, 37.16],
'連雲港': [119.16, 34.59],
'葫蘆島': [120.836932, 40.711052],
'常熟': [120.74, 31.64],
'東莞': [113.75, 23.04],
'河源': [114.68, 23.73],
'淮安': [119.15, 33.5],
'泰州': [119.9, 32.49],
'南寧': [108.33, 22.84],
'營口': [122.18, 40.65],
'惠州': [114.4, 23.09],
'江陰': [120.26, 31.91],
'蓬萊': [120.75, 37.8],
'韶關': [113.62, 24.84],
'嘉峪關': [98.289152, 39.77313],
'廣州': [113.23, 23.16],
'延安': [109.47, 36.6],
'太原': [112.53, 37.87],
'清遠': [113.01, 23.7],
'中山': [113.38, 22.52],
'昆明': [102.73, 25.04],
'壽光': [118.73, 36.86],
'盤錦': [122.070714, 41.119997],
'長治': [113.08, 36.18],
'深圳': [114.07, 22.62],
'珠海': [113.52, 22.3],
'宿遷': [118.3, 33.96],
'咸陽': [108.72, 34.36],
'銅川': [109.11, 35.09],
'平度': [119.97, 36.77],
'佛山': [113.11, 23.05],
'海口': [110.35, 20.02],
'江門': [113.06, 22.61],
'章丘': [117.53, 36.72],
'肇慶': [112.44, 23.05],
'大連': [121.62, 38.92],
'臨汾': [111.5, 36.08],
'吳江': [120.63, 31.16],
'石嘴山': [106.39, 39.04],
'瀋陽': [123.38, 41.8],
'蘇州': [120.62, 31.32],
'茂名': [110.88, 21.68],
'嘉興': [120.76, 30.77],
'長春': [125.35, 43.88],
'膠州': [120.03336, 36.264622],
'銀川': [106.27, 38.47],
'張家港': [120.555821, 31.875428],
'三門峽': [111.19, 34.76],
'錦州': [121.15, 41.13],
'南昌': [115.89, 28.68],
'柳州': [109.4, 24.33],
'三亞': [109.511909, 18.252847],
'自貢': [104.778442, 29.33903],
'吉林': [126.57, 43.87],
'陽江': [111.95, 21.85],
'瀘州': [105.39, 28.91],
'西寧': [101.74, 36.56],
'宜賓': [104.56, 29.77],
'呼和浩特': [111.65, 40.82],
'成都': [104.06, 30.67],
'大同': [113.3, 40.12],
'鎮江': [119.44, 32.2],
'桂林': [110.28, 25.29],
'張家界': [110.479191, 29.117096],
'宜興': [119.82, 31.36],
'北海': [109.12, 21.49],
'西安': [108.95, 34.27],
'金壇': [119.56, 31.74],
'東營': [118.49, 37.46],
'牡丹江': [129.58, 44.6],
'遵義': [106.9, 27.7],
'紹興': [120.58, 30.01],
'揚州': [119.42, 32.39],
'常州': [119.95, 31.79],
'濰坊': [119.1, 36.62],
'重慶': [106.54, 29.59],
'台州': [121.420757, 28.656386],
'南京': [118.78, 32.04],
'濱州': [118.03, 37.36],
'貴陽': [106.71, 26.57],
'無錫': [120.29, 31.59],
'本溪': [123.73, 41.3],
'克拉瑪依': [84.77, 45.59],
'渭南': [109.5, 34.52],
'馬鞍山': [118.48, 31.56],
'寶雞': [107.15, 34.38],
'焦作': [113.21, 35.24],
'句容': [119.16, 31.95],
'北京': [116.46, 39.92],
'徐州': [117.2, 34.26],
'衡水': [115.72, 37.72],
'包頭': [110, 40.58],
'綿陽': [104.73, 31.48],
'烏魯木齊': [87.68, 43.77],
'棗莊': [117.57, 34.86],
'杭州': [120.19, 30.26],
'淄博': [118.05, 36.78],
'鞍山': [122.85, 41.12],
'溧陽': [119.48, 31.43],
'庫爾勒': [86.06, 41.68],
'安陽': [114.35, 36.1],
'開封': [114.35, 34.79],
'濟南': [117, 36.65],
'德陽': [104.37, 31.13],
'溫州': [120.65, 28.01],
'九江': [115.97, 29.71],
'邯鄲': [114.47, 36.6],
'臨安': [119.72, 30.23],
'蘭州': [103.73, 36.03],
'滄州': [116.83, 38.33],
'臨沂': [118.35, 35.05],
'南充': [106.110698, 30.837793],
'天津': [117.2, 39.13],
'富陽': [119.95, 30.07],
'泰安': [117.13, 36.18],
'諸暨': [120.23, 29.71],
'鄭州': [113.65, 34.76],
'哈爾濱': [126.63, 45.75],
'聊城': [115.97, 36.45],
'蕪湖': [118.38, 31.33],
'唐山': [118.02, 39.63],
'平頂山': [113.29, 33.75],
'邢臺': [114.48, 37.05],
'德州': [116.29, 37.45],
'濟寧': [116.59, 35.38],
'荊州': [112.239741, 30.335165],
'宜昌': [111.3, 30.7],
'義烏': [120.06, 29.32],
'麗水': [119.92, 28.45],
'洛陽': [112.44, 34.7],
'秦皇島': [119.57, 39.95],
'株洲': [113.16, 27.83],
'石家莊': [114.48, 38.03],
'萊蕪': [117.67, 36.19],
'常德': [111.69, 29.05],
'保定': [115.48, 38.85],
'湘潭': [112.91, 27.87],
'金華': [119.64, 29.12],
'岳陽': [113.09, 29.37],
'長沙': [113, 28.21],
'衢州': [118.88, 28.97],
'廊坊': [116.7, 39.53],
'菏澤': [115.480656, 35.23375],
'合肥': [117.27, 31.86],
'武漢': [114.31, 30.52],
'大慶': [125.03, 46.58]
};
var spotData2 = [{
name: '海門',
value: 90
},
{
name: '鄂爾多斯',
value: 12
},
{
name: '招遠',
value: 12
},
{
name: '舟山',
value: 12
},
{
name: '齊齊哈爾',
value: 14
},
{
name: '鹽城',
value: 15
},
{
name: '赤峰',
value: 16
},
{
name: '青島',
value: 18
},
{
name: '乳山',
value: 18
},
{
name: '金昌',
value: 19
},
{
name: '泉州',
value: 21
},
{
name: '萊西',
value: 21
},
{
name: '日照',
value: 21
},
{
name: '膠南',
value: 22
},
{
name: '南通',
value: 23
},
{
name: '拉薩',
value: 24
},
{
name: '雲浮',
value: 24
},
{
name: '梅州',
value: 25
},
{
name: '文登',
value: 25
},
{
name: '上海',
value: 25
},
{
name: '攀枝花',
value: 25
},
{
name: '威海',
value: 25
},
{
name: '承德',
value: 25
},
{
name: '廈門',
value: 26
},
{
name: '汕尾',
value: 26
},
{
name: '潮州',
value: 26
},
{
name: '丹東',
value: 27
},
{
name: '太倉',
value: 27
},
{
name: '曲靖',
value: 27
},
{
name: '煙臺',
value: 28
},
{
name: '福州',
value: 29
},
{
name: '瓦房店',
value: 30
},
{
name: '即墨',
value: 30
},
{
name: '撫順',
value: 31
},
{
name: '玉溪',
value: 31
},
{
name: '張家口',
value: 31
},
{
name: '陽泉',
value: 31
},
{
name: '萊州',
value: 32
},
{
name: '湖州',
value: 32
},
{
name: '汕頭',
value: 32
},
{
name: '崑山',
value: 33
},
{
name: '寧波',
value: 33
},
{
name: '湛江',
value: 33
},
{
name: '揭陽',
value: 34
},
{
name: '榮成',
value: 34
},
{
name: '連雲港',
value: 35
},
{
name: '葫蘆島',
value: 35
},
{
name: '常熟',
value: 36
},
{
name: '東莞',
value: 36
},
{
name: '河源',
value: 36
},
{
name: '淮安',
value: 36
},
{
name: '泰州',
value: 36
},
{
name: '南寧',
value: 37
},
{
name: '營口',
value: 37
},
{
name: '惠州',
value: 37
},
{
name: '江陰',
value: 37
},
{
name: '蓬萊',
value: 37
},
{
name: '韶關',
value: 38
},
{
name: '嘉峪關',
value: 38
},
{
name: '廣州',
value: 38
},
{
name: '延安',
value: 38
},
{
name: '太原',
value: 39
},
{
name: '清遠',
value: 39
},
{
name: '中山',
value: 39
},
{
name: '昆明',
value: 39
},
{
name: '壽光',
value: 40
},
{
name: '盤錦',
value: 40
},
{
name: '長治',
value: 41
},
{
name: '深圳',
value: 41
},
{
name: '珠海',
value: 42
},
{
name: '宿遷',
value: 43
},
{
name: '咸陽',
value: 43
},
{
name: '銅川',
value: 44
},
{
name: '平度',
value: 44
},
{
name: '佛山',
value: 44
},
{
name: '海口',
value: 44
},
{
name: '江門',
value: 45
},
{
name: '章丘',
value: 45
},
{
name: '肇慶',
value: 46
},
{
name: '大連',
value: 47
},
{
name: '臨汾',
value: 47
},
{
name: '吳江',
value: 47
},
{
name: '石嘴山',
value: 49
},
{
name: '瀋陽',
value: 50
},
{
name: '蘇州',
value: 50
},
{
name: '茂名',
value: 50
},
{
name: '嘉興',
value: 51
},
{
name: '長春',
value: 51
},
{
name: '膠州',
value: 52
},
{
name: '銀川',
value: 52
},
{
name: '張家港',
value: 52
},
{
name: '三門峽',
value: 53
},
{
name: '錦州',
value: 54
},
{
name: '南昌',
value: 54
},
{
name: '柳州',
value: 54
},
{
name: '三亞',
value: 54
},
{
name: '自貢',
value: 56
},
{
name: '吉林',
value: 56
},
{
name: '陽江',
value: 57
},
{
name: '瀘州',
value: 57
},
{
name: '西寧',
value: 57
},
{
name: '宜賓',
value: 58
},
{
name: '呼和浩特',
value: 58
},
{
name: '成都',
value: 58
},
{
name: '大同',
value: 58
},
{
name: '鎮江',
value: 59
},
{
name: '桂林',
value: 59
},
{
name: '張家界',
value: 59
},
{
name: '宜興',
value: 59
},
{
name: '北海',
value: 60
},
{
name: '西安',
value: 61
},
{
name: '金壇',
value: 62
},
{
name: '東營',
value: 62
},
{
name: '牡丹江',
value: 63
},
{
name: '遵義',
value: 63
},
{
name: '紹興',
value: 63
},
{
name: '揚州',
value: 64
},
{
name: '常州',
value: 64
},
{
name: '濰坊',
value: 65
},
{
name: '重慶',
value: 66
},
{
name: '台州',
value: 67
},
{
name: '南京',
value: 67
},
{
name: '濱州',
value: 70
},
{
name: '貴陽',
value: 71
},
{
name: '無錫',
value: 71
},
{
name: '本溪',
value: 71
},
{
name: '克拉瑪依',
value: 72
},
{
name: '渭南',
value: 72
},
{
name: '馬鞍山',
value: 72
},
{
name: '寶雞',
value: 72
},
{
name: '焦作',
value: 75
},
{
name: '句容',
value: 75
},
{
name: '北京',
value: 79
},
{
name: '徐州',
value: 79
},
{
name: '衡水',
value: 80
},
{
name: '包頭',
value: 80
},
{
name: '綿陽',
value: 80
},
{
name: '烏魯木齊',
value: 84
},
{
name: '棗莊',
value: 84
},
{
name: '杭州',
value: 84
},
{
name: '淄博',
value: 85
},
{
name: '鞍山',
value: 86
},
{
name: '溧陽',
value: 86
},
{
name: '庫爾勒',
value: 86
},
{
name: '安陽',
value: 90
},
{
name: '開封',
value: 90
},
{
name: '濟南',
value: 92
},
{
name: '德陽',
value: 93
},
{
name: '溫州',
value: 95
},
{
name: '九江',
value: 96
},
{
name: '邯鄲',
value: 98
},
{
name: '臨安',
value: 99
},
{
name: '蘭州',
value: 99
},
{
name: '滄州',
value: 100
},
{
name: '臨沂',
value: 103
},
{
name: '南充',
value: 104
},
{
name: '天津',
value: 105
},
{
name: '富陽',
value: 106
},
{
name: '泰安',
value: 112
},
{
name: '諸暨',
value: 112
},
{
name: '鄭州',
value: 113
},
{
name: '哈爾濱',
value: 114
},
{
name: '聊城',
value: 116
},
{
name: '蕪湖',
value: 117
},
{
name: '唐山',
value: 119
},
{
name: '平頂山',
value: 119
},
{
name: '邢臺',
value: 119
},
{
name: '德州',
value: 120
},
{
name: '濟寧',
value: 120
},
{
name: '荊州',
value: 127
},
{
name: '宜昌',
value: 130
},
{
name: '義烏',
value: 132
},
{
name: '麗水',
value: 133
},
{
name: '洛陽',
value: 134
},
{
name: '秦皇島',
value: 136
},
{
name: '株洲',
value: 143
},
{
name: '石家莊',
value: 147
},
{
name: '萊蕪',
value: 148
},
{
name: '常德',
value: 152
},
{
name: '保定',
value: 153
},
{
name: '湘潭',
value: 154
},
{
name: '金華',
value: 157
},
{
name: '岳陽',
value: 169
},
{
name: '長沙',
value: 175
},
{
name: '衢州',
value: 177
},
{
name: '廊坊',
value: 193
},
{
name: '菏澤',
value: 194
},
{
name: '合肥',
value: 229
},
{
name: '武漢',
value: 273
},
{
name: '大慶',
value: 279
}
];
function converData2(data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap2[data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value)//劃重點 concat函式用於連結倆個或多個數組
//資料拼接就變成了 [lng,lat,value]
})
}
}
return res //不小心把return寫在了迴圈裡邊只出來一點找了半天
}
option2 = {
backgroundColor: '#404a59',
title: {
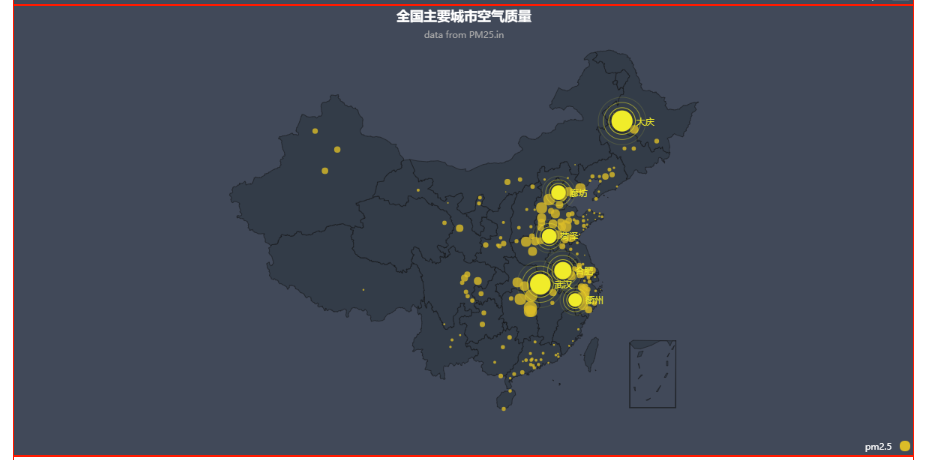
text: '全國主要城市空氣質量',
subtext: 'data from PM25.in',
sublink: 'http://www.pm25.in',
left: 'center',
textStyle: {
color: '#fff'
}
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
y: 'bottom',
x: 'right',
data: ['pm2.5'],
textStyle: {
color: '#fff'
}
},
geo: {
map: 'china',
label: {
emphasis: {
show: false
}
},
roam: true,
itemStyle: {
normal: {
areaColor: '#323c48',
borderColor: '#111'
},
emphasis: {
areaColor: '#2a333d'
}
}
},
series: [{
name: 'pm2.5',
type: 'scatter',
coordinateSystem: 'geo',
data: converData2(spotData2),
symbolSize: function (val) {
return val[2] / 10;
},
label: {
normal: {
formatter: '{b}',
position: 'right',
show: false
},
emphasis: {
show: true
}
},
itemStyle: {
normal: {
color: '#ddb926'
}
}
},
{
name: 'Top 5',
type: 'effectScatter',
coordinateSystem: 'geo',
data: converData2(spotData2.sort(function (a, b) { //做一個排序展示前五個城市
return b.value - a.value;
}).slice(0, 6)),
symbolSize: function (val) {
return val[2] / 10;
},
showEffectOn: 'render',
rippleEffect: {
brushType: 'stroke'
},
hoverAnimation: true,
label: {
normal: {
formatter: '{b}',
position: 'right',
show: true
}
},
itemStyle: {
normal: {
color: '#f4e925',
shadowBlur: 10,
shadowColor: '#333'
}
},
zlevel: 1
}
]
}
map2.setOption(option2);
</script>
<div id="map3"></div>
<script>
var map3 = echarts.init(document.getElementById('map3'));
option3 = {
title: {
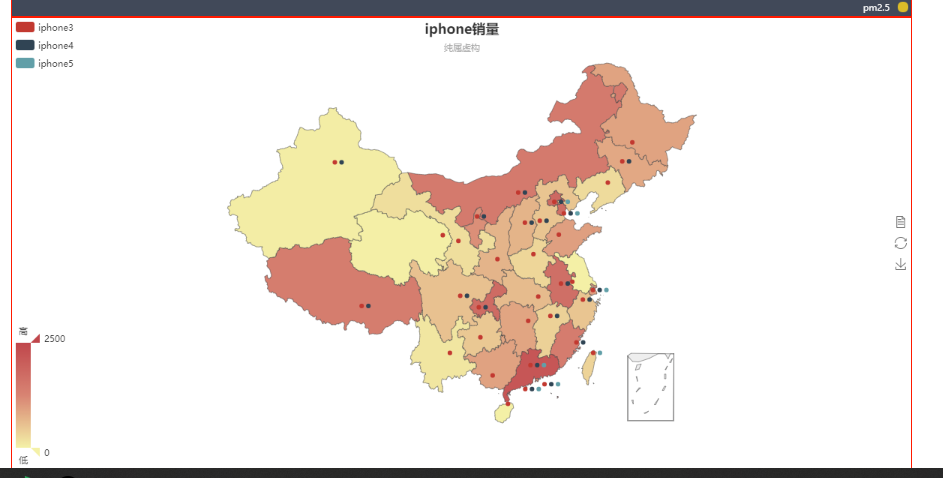
text: 'iphone銷量',
subtext: '純屬虛構',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left',
data: ['iphone3', 'iphone4', 'iphone5']
},
visualMap: {
min: 0,
max: 2500,
left: 'left',
top: 'bottom',
text: ['高', '低'], // 文字,預設為數值文字
calculable: true
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
mark: {
show: true
},
dataView: {
show: true,
readOnly: false
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
series: [{
name: 'iphone3',
type: 'map',
mapType: 'china',
roam: false,
label: {
normal: {
show: false
},
emphasis: {
show: true
}
},
data: [{
name: '北京',
value: Math.round(Math.random() * 1000)
},
{
name: '天津',
value: Math.round(Math.random() * 1000)
},
{
name: '上海',
value: Math.round(Math.random() * 1000)
},
{
name: '重慶',
value: Math.round(Math.random() * 1000)
},
{
name: '河北',
value: Math.round(Math.random() * 1000)
},
{
name: '河南',
value: Math.round(Math.random() * 1000)
},
{
name: '雲南',
value: Math.round(Math.random() * 1000)
},
{
name: '遼寧',
value: Math.round(Math.random() * 1000)
},
{
name: '黑龍江',
value: Math.round(Math.random() * 1000)
},
{
name: '湖南',
value: Math.round(Math.random() * 1000)
},
{
name: '安徽',
value: Math.round(Math.random() * 1000)
},
{
name: '山東',
value: Math.round(Math.random() * 1000)
},
{
name: '新疆',
value: Math.round(Math.random() * 1000)
},
{
name: '江蘇',
value: Math.round(Math.random() * 1000)
},
{
name: '浙江',
value: Math.round(Math.random() * 1000)
},
{
name: '江西',
value: Math.round(Math.random() * 1000)
},
{
name: '湖北',
value: Math.round(Math.random() * 1000)
},
{
name: '廣西',
value: Math.round(Math.random() * 1000)
},
{
name: '甘肅',
value: Math.round(Math.random() * 1000)
},
{
name: '山西',
value: Math.round(Math.random() * 1000)
},
{
name: '內蒙古',
value: Math.round(Math.random() * 1000)
},
{
name: '陝西',
value: Math.round(Math.random() * 1000)
},
{
name: '吉林',
value: Math.round(Math.random() * 1000)
},
{
name: '福建',
value: Math.round(Math.random() * 1000)
},
{
name: '貴州',
value: Math.round(Math.random() * 1000)
},
{
name: '廣東',
value: Math.round(Math.random() * 1000)
},
{
name: '青海',
value: Math.round(Math.random() * 1000)
},
{
name: '西藏',
value: Math.round(Math.random() * 1000)
},
{
name: '四川',
value: Math.round(Math.random() * 1000)
},
{
name: '寧夏',
value: Math.round(Math.random() * 1000)
},
{
name: '海南',
value: Math.round(Math.random() * 1000)
},
{
name: '臺灣',
value: Math.round(Math.random() * 1000)
},
{
name: '香港',
value: Math.round(Math.random() * 1000)
},
{
name: '澳門',
value: Math.round(Math.random() * 1000)
}
]
},
{
name: 'iphone4',
type: 'map',
mapType: 'china',
label: {
normal: {
show: false
},
emphasis: {
show: true
}
},
data: [{
name: '北京',
value: Math.round(Math.random() * 1000)
},
{
name: '天津',
value: Math.round(Math.random() * 1000)
},
{
name: '上海',
value: Math.round(Math.random() * 1000)
},
{
name: '重慶',
value: Math.round(Math.random() * 1000)
},
{
name: '河北',
value: Math.round(Math.random() * 1000)
},
{
name: '安徽',
value: Math.round(Math.random() * 1000)
},
{
name: '新疆',
value: Math.round(Math.random() * 1000)
},
{
name: '浙江',
value: Math.round(Math.random() * 1000)
},
{
name: '江西',
value: Math.round(Math.random() * 1000)
},
{
name: '山西',
value: Math.round(Math.random() * 1000)
},
{
name: '內蒙古',
value: Math.round(Math.random() * 1000)
},
{
name: '吉林',
value: Math.round(Math.random() * 1000)
},
{
name: '福建',
value: Math.round(Math.random() * 1000)
},
{
name: '廣東',
value: Math.round(Math.random() * 1000)
},
{
name: '西藏',
value: Math.round(Math.random() * 1000)
},
{
name: '四川',
value: Math.round(Math.random() * 1000)
},
{
name: '寧夏',
value: Math.round(Math.random() * 1000)
},
{
name: '香港',
value: Math.round(Math.random() * 1000)
},
{
name: '澳門',
value: Math.round(Math.random() * 1000)
}
]
},
{
name: 'iphone5',
type: 'map',
mapType: 'china',
label: {
normal: {
show: false
},
emphasis: {
show: true
}
},
data: [{
name: '北京',
value: Math.round(Math.random() * 1000)
},
{
name: '天津',
value: Math.round(Math.random() * 1000)
},
{
name: '上海',
value: Math.round(Math.random() * 1000)
},
{
name: '廣東',
value: Math.round(Math.random() * 1000)
},
{
name: '臺灣',
value: Math.round(Math.random() * 1000)
},
{
name: '香港',
value: Math.round(Math.random() * 1000)
},
{
name: '澳門',
value: Math.round(Math.random() * 1000)
}
]
}
]
}
map3.setOption(option3);
window.onresize=function(){
map1.resize();
map2.resize();
map3.resize();
}
</script>
</body>
</html>
