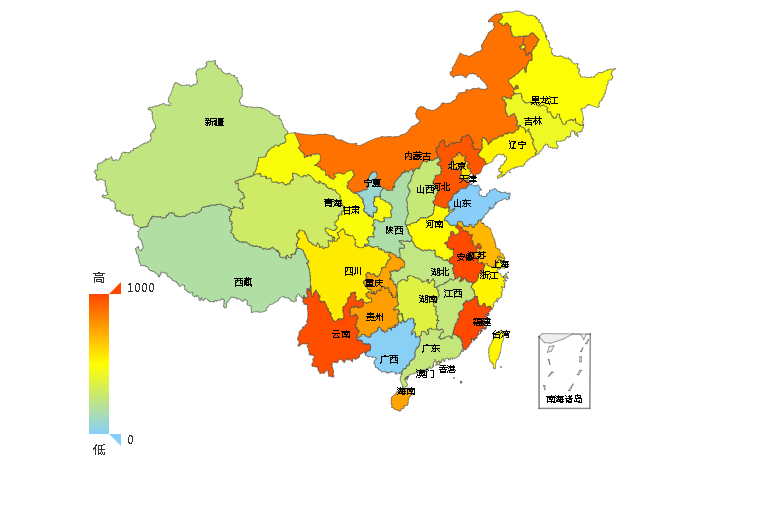
echarts地圖展示
阿新 • • 發佈:2018-11-20
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html>
<html>
<head>
<base href="<%=basePath%>">
<title>ECharts</title>
<script src="js/jquery-1.9.1.min.js"></script>
<script src="js/echarts.min.js"></script>
<script src="js/china.js"></script>
<script src="js/taiwan.js"></script>
<style>#main {width:1000px; height: 1000px;margin: auto;}</style>
</head>
<body>
<!-- 為ECharts準備一個具備大小(寬高)的Dom -->
<div id="main" ></div>
</body>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
},
visualMap : {
min: 0,
max: 1000,
y: 'bottom',
color: ['orangered','yellow','lightskyblue'],
text: ['高', '低'], // 文字,預設為數值文字
calculable: true
},
toolbox: {
show: true,
orient: 'vertical',
x: 'right',
y: 'center',
feature: {
mark: {
show: true
},
dataView: {
show: true,
readOnly: false
}
}
},
series: [{
tooltip: {
trigger: 'item',
},
boom:1.3,
type: 'map',
mapType: 'china',
left: 10,
selectedMode: 'single',
label: {
normal: {
show: true,
textStyle: {
fontSize: 9,
}
},
emphasis: {
show: true,
textStyle: {
fontStyle: 'oblique',
fontSize: 9,
}
}
},
showLegendSymbol: false,
data: [{
name: '北京',
selected: false,
//隨機產生地圖區域塊的顏色
value: Math.round(Math.random() * 1000)
}, {
name: '天津',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '上海',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '重慶',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '河北',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '河南',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '雲南',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '遼寧',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '黑龍江',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '湖南',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '安徽',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '山東',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '新疆',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '江蘇',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '浙江',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '江西',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '湖北',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '廣西',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '甘肅',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '山西',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '內蒙古',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '陝西',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '吉林',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '福建',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '貴州',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '廣東',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '青海',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '西藏',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '四川',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '寧夏',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '海南',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '臺灣',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '香港',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '澳門',
selected: false,
value: Math.round(Math.random() * 1000)
}]
}, ],
};
if (option && typeof option === "object") {
};
myChart.on('click', function (params) {
var country = params.name;
var url = "http://localhost:8080/codeflow/event/Hello_bak.jsp";
if(country=="臺灣") {
//圖表點選連結事件
window.location.href = "http://localhost:8080/codeflow/event/Test2.jsp";
});
</script>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html>
<html>
<head>
<base href="<%=basePath%>">
<title>ECharts</title>
<script src="js/jquery-1.9.1.min.js"></script>
<script src="js/echarts.min.js"></script>
<script src="js/china.js"></script>
<script src="js/taiwan.js"></script>
<style>#main {width:1000px; height: 1000px;margin: auto;}</style>
</head>
<body>
<!-- 為ECharts準備一個具備大小(寬高)的Dom -->
<div id="main" ></div>
</body>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
},
visualMap : {
min: 0,
max: 1000,
y: 'bottom',
color: ['orangered','yellow','lightskyblue'],
text: ['高', '低'], // 文字,預設為數值文字
calculable: true
},
toolbox: {
show: true,
orient: 'vertical',
x: 'right',
y: 'center',
feature: {
mark: {
show: true
},
dataView: {
show: true,
readOnly: false
}
}
},
series: [{
tooltip: {
trigger: 'item',
},
boom:1.3,
type: 'map',
mapType: 'china',
left: 10,
selectedMode: 'single',
label: {
normal: {
show: true,
textStyle: {
fontSize: 9,
}
},
emphasis: {
show: true,
textStyle: {
fontStyle: 'oblique',
fontSize: 9,
}
}
},
showLegendSymbol: false,
data: [{
name: '北京',
selected: false,
//隨機產生地圖區域塊的顏色
value: Math.round(Math.random() * 1000)
}, {
name: '天津',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '上海',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '重慶',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '河北',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '河南',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '雲南',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '遼寧',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '黑龍江',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '湖南',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '安徽',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '山東',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '新疆',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '江蘇',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '浙江',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '江西',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '湖北',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '廣西',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '甘肅',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '山西',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '內蒙古',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '陝西',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '吉林',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '福建',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '貴州',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '廣東',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '青海',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '西藏',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '四川',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '寧夏',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '海南',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '臺灣',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '香港',
selected: false,
value: Math.round(Math.random() * 1000)
}, {
name: '澳門',
selected: false,
value: Math.round(Math.random() * 1000)
}]
}, ],
};
if (option && typeof option === "object") {
};
myChart.on('click', function (params) {
var country = params.name;
var url = "http://localhost:8080/codeflow/event/Hello_bak.jsp";
if(country=="臺灣") {
//圖表點選連結事件
window.location.href = "http://localhost:8080/codeflow/event/Test2.jsp";
});
</script>
