世界各個國家echarts地圖展示
因為有時候業務需求需要實現展示某個國家地圖,但是目前資源我們很難找到有些國家的地圖json資料,我就從某個地圖應用中提取 了全世界地圖的json源資料,下面提供關於源資料的處理,將其轉換成我們需要的多邊形json資料。
<!DOCTYPE html>
<html style="height: 100%"><head>
<meta charset="utf-8">
<script src="jquery-1.9.1.min.js"></script>
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-gl/echarts-gl.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-stat/ecStat.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/dataTool.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/world.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ZUONbpqGBsYGXNIYHicvbAbM"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/bmap.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/simplex.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
myChart.showLoading();
$.get('Kazakhstan.json', function (KazakhstanJson) {
myChart.hideLoading();
echarts.registerMap('Kazakhstan', KazakhstanJson);
option = {
title: {
text: 'USA Population Estimates (2012)',
subtext: 'Data from www.census.gov',
sublink: 'http://www.census.gov/popest/data/datasets.html',
left: 'right'
},
tooltip: {
trigger: 'item',
showDelay: 0,
transitionDuration: 0.2,
formatter: function (params) {
var value = (params.value + '').split('.');
value = value[0].replace(/(\d{1,3})(?=(?:\d{3})+(?!\d))/g, '$1,');
return params.seriesName + '<br/>' + params.name + ': ' + value;
}
},
visualMap: {
left: 'right',
min: 500000,
max: 38000000,
inRange: {
color: ['#313695', '#4575b4', '#74add1', '#abd9e9', '#e0f3f8', '#ffffbf', '#fee090', '#fdae61', '#f46d43', '#d73027', '#a50026']
},
text:['High','Low'], // 文字,預設為數值文字
calculable: true
},
toolbox: {
show: true,
//orient: 'vertical',
left: 'left',
top: 'top',
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
}
},
series: [
{
name: 'USA PopEstimates',
type: 'map',
roam: true,
map: 'Kazakhstan',
itemStyle:{
emphasis:{label:{show:true}}
},
// 文字位置修正
textFixed: {
Alaska: [20, -20]
},
data:[
{name: 'URAL SK', value: 4822023},
{name: 'GUR YEV', value: 731449},
{name: 'OSTROV NORDVESTINSKIY#GUR YEV', value: 6553255},
{name: 'MANGYSHLAK', value: 2949131},
{name: 'KZYL-ORDA', value: 38041430},
{name: 'OSTROV KULALY#MANGYSHLAK', value: 5187582},
{name: 'AKTYUBINSK', value: 3590347},
{name: 'NORTH KAZAKHSTAN', value: 917092},
{name: 'KUSTANAY', value: 632323},
{name: 'TSELINOGRAD', value: 19317568},
{name: 'TURGAY', value: 9919945},
{name: 'KARAGANDA', value: 1392313},
{name: 'PAVLODAR', value: 1595728},
{name: 'ALMA-ATA', value: 12875255},
{name: 'EAST KAZAKHSTAN', value: 731449},
{name: 'DZHEZKAZGAN', value: 6553255},
{name: 'TALDY KURGAN}', value: 2949131},
{name: 'CHIMKENT', value: 38041430},
{name: 'DZHAMBUL', value: 5187582}
]
}
]
};
myChart.setOption(option);
});;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>
關於資料來源Kazakhstan.json的處理
世界原始檔的資料摘取一個地圖應用的程式,格式為sql形式。當前資料是經過初次處理的,格式,中間的逗號,問好都經過處理。假如我需要製作哈薩克Kazakhstan國家的地圖資料,需要以下步驟。
首先我們篩選出哈薩克國家的資料,通過程式將當前檔案通過程式碼將sql形式資料轉換為地圖多邊形資料。
package cn.com.util;
import java.io.BufferedReader;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.OutputStreamWriter;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class SourceSolve {
SourceSolve();
AutoPackage();
}
private static void SourceSolve() throws FileNotFoundException, IOException {
BufferedReader br = new BufferedReader(new InputStreamReader(new FileInputStream(new File("C:/Users/Administrator/Desktop/Mapdata/sourceFile.txt"))));
BufferedWriter bw = new BufferedWriter(new OutputStreamWriter(new FileOutputStream(new File("C:/Users/Administrator/Desktop/Mapdata/resultFile.txt"))));
String name = "";
String length = "";
//篩選名字的正則
String regex = "[1-9]{5}(.*?)BM";
Pattern pattern = Pattern.compile(regex);
while((length=br.readLine())!=null) {
int indexOf = length.indexOf("[[[");
Matcher matcher = pattern.matcher(length);
length = length.substring(indexOf).replaceAll("\\)", "").replace("\'", "").replaceAll(";", "");
if(matcher.find()) {
name = matcher.group(1).replaceAll("'", "").replaceAll(",", "");
}
bw.write(name+"---"+length+"\n");
}
br.close();
bw.close();
}
private static void AutoPackage() throws FileNotFoundException, IOException {
BufferedReader br = new BufferedReader(new InputStreamReader(new FileInputStream(new File("C:/Users/Administrator/Desktop/Mapdata/head.txt"))));
String data = "";
int count = 0 ;
String head = "";
String body = "";
while((data=br.readLine())!=null) {
if(count==0) {
head = data;
}else{
body = data;
}
count ++;
}
br.close();
String result = head;
BufferedReader br2 = new BufferedReader(new InputStreamReader(new FileInputStream(new File("C:/Users/Administrator/Desktop/Mapdata/resultFile.txt"))));
String data2 = "";
String name = "";
String datas = "";
while((data2 = br2.readLine())!=null) {
String[] split = data2.split("---");
name = split[0];
datas = split[1];
System.out.println(data2);
result += body.replaceAll("ANDHRA,PRADESH", name) + datas + "}},"+"\n";
}
br2.close();
result += "]}";
BufferedWriter bw = new BufferedWriter(new OutputStreamWriter(new FileOutputStream(new File("C:/Users/Administrator/Desktop/Mapdata/packageFile.txt"))));
bw.write(result);
bw.close();
}
}
處理完成後的json資料是如下這樣
樓主寫的程式會有點小問題,就是有時候篩選出來的資料正則匹配不是很完全,一般去尋找處理後的檔案是否存在 ( 或者 )類似的字元,處理完成即可。以下是緬甸的地圖
此地圖會出現的一個小問題是,最開始從地圖應用中提取的json資料,總體會在地圖上加入經緯線,情況如下
可以按照可以的需求對這個進行篩選。一般這條線都是該地區各個輪廓中相同的點造成的,只需要找出上下兩塊地區的資料,找出相同的然後將其接起來就可以解決。這種程式程式碼很簡單,這裡就不寫了。
大致的流程就是這樣。
以下是幾個案例展示,有的調了樣式,有的沒有調樣式。
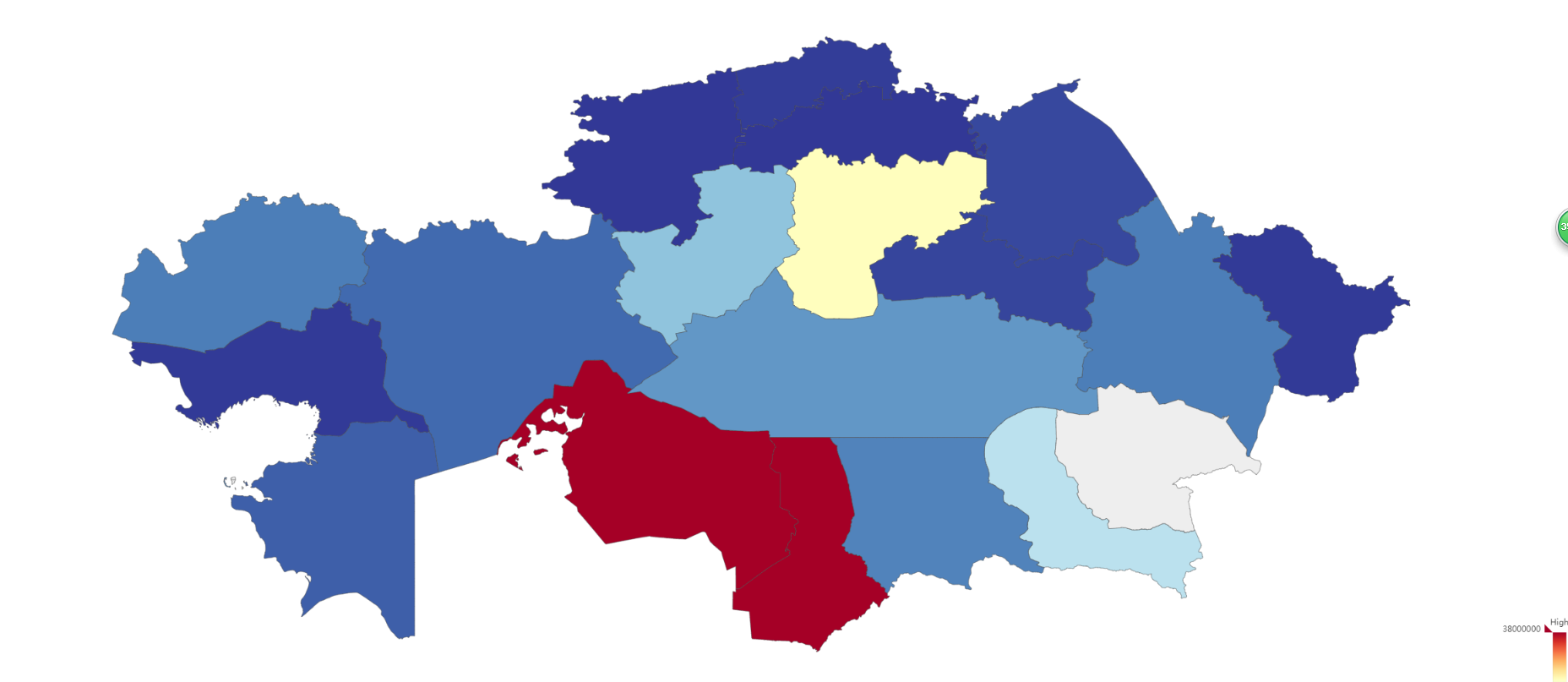
Kazakhstan
India
已經篩選出世界各國的json檔案
下載路徑為
https://download.csdn.net/download/dalton2017/10539660