前端基礎知識梳理——前端的認識
前言
工作快兩年了,主要從事java後臺開發,當然不是純碎的寫介面,期間還要編寫前臺的的程式碼,寫過ext,原生js,也使用過一些流行的前端框架,比如jQuery,ligerUI,bootstrap,還有最近的react+redux。對於簡單的前臺程式碼,比如原生基礎的js,還有jQuery,使用和理解起來還是比較簡單,如果遇到問題,百度幾乎能解決所有的問題;一些css樣式也可已通過網路(主要有W3C網站)獲取,雖然要浪費不少時間在除錯上,但能勉強解決問題;前端框架能夠大大提高開發效率,因為它就像一個模具,複製貼上相似的業務邏輯程式碼就能滿足自己的需求。但是使用時間長了,也就停留在會使用的階段,要讓自己白手起家開始寫,還真有些毫無頭緒,這樣總覺得有些不踏實。所以還是從頭梳理前臺的一些基礎知識吧,不僅要知其然,還要知其所以然,感覺這樣才能有所提升吧。
1.從頭說起,什麼是C/S架構,什麼是B/S架構
這個是基礎不能再基礎的問題了,大學基本課程裡會介紹到,甚至期末開始也會考到類似的題目。兩者不同在於C與B,Client 與Browser。
C/S架構,客戶端/伺服器
(1)一般我們使用的軟體都是C/S架構
(2)比如系統的中的軟體QQ、360、office、XMind
(3)C表示客戶端,使用者通過客戶端來使用軟體
(4)S表示伺服器,伺服器負責處理軟體的業務邏輯
特點:1.軟體使用前必須得安裝 2.軟體更新時,伺服器和客戶端得同時更新 3.C/S架構的軟體不能跨平臺使用(比如QQ手機APP不能再windows上執行) 4.C/S架構的軟體客戶端和伺服器通訊採用的是自有協議,相對來說比較安全(自定義協議,可以在協議裡新增加密,來來保證安全)
B/S,瀏覽器/伺服器
(1)B/S本質上也是C/S,只不過B/S架構的軟體,使用瀏覽器作為軟體的客戶端
(2)B/S架構軟體通過使用瀏覽器訪問網頁的形式,來使用軟體
(4)3.比如:京東 淘寶 12306 知乎 新浪微博
特點:1.軟體不需要安裝,直接使用瀏覽器訪問指定的網址即可 2.軟體更新時,客戶端不需要更新 3.軟體可以跨平臺,只要系統中有瀏覽器,就可以使用 4.B/S架構的軟體,客戶端和伺服器之間通訊採用的是通用的HTTP協議,相對來說不安全(當然現在使用比較廣泛的是比較安全的協議是https)
2.前端工程師是做什麼的?
剛從事工作的時候,一直以為前端工程師就是寫寫畫畫介面,沒有什麼邏輯可言。現在想想當時可真是幼稚,前端的邏輯性很強,而且很難。所以大家都會覺得前端的入門很簡單,html+css+js ,所見即所寫,很簡單嗎。但是隨著學習的深入,發現並不是那麼回事。大家也都所java這麼語言比較簡單,但是相對於前端來說,java的門檻還是較高的,因為學完一開始的基礎知識後不知道自己學這門語言是幹嘛的,比較抽象。但是基礎打牢後,以後的學習會簡單起來,比如ssh,ssm等等,當然當達到一個瓶頸時,java的進階還是很難得,這和你的工作環境也有很大的關係。
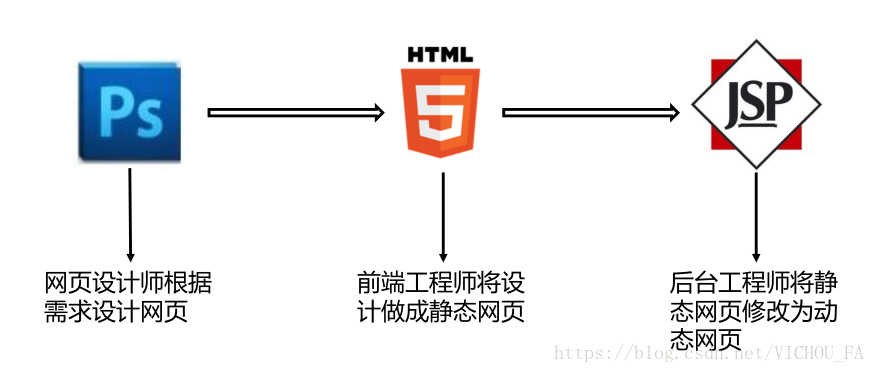
那前端工程師是做什麼的呢,可以看下圖
純粹的前端工程師就是將設計來的圖,轉化為網頁,然後交付給後臺工程師加入動態的資料邏輯程式碼,這樣會出現一個問題就是後臺工程師都比較純粹,在經過後臺工程師打造後,介面就變成另外一個樣子了,這顯然是使用者不能接受的。所以就衍生成這樣一個模式:讓後臺工程師提供介面,前臺工程師來寫展示邏輯,這樣介面就能最接近原始的設計;當然現在js也可以寫後臺了,node js,這樣一個人就做了兩個人的活,全棧,明顯這對工程師的要求也會越來越高。
今天就算從零開始吧,慢慢學習,路漫漫其修遠兮!