react入門筆記五 (元件傳值----------父傳子->props)
經過上面的學習,我們已經會了元件化的開發;
但是第四篇的專案有個致命的缺陷;
就是它的網站名,與a標籤的連結地址是靜態資料,是定死的,這也就是我們說的硬程式碼;
這樣的話,那我們在呼叫這個自定義元件的時候,所有的元件都是一樣的,這樣就沒有任何意義了;
所以現在讓我們開始讓元件內的資料動起來,而不是我們自己寫的靜態資料;
上程式碼!
0.props
首先我們要認識到這樣的幾個問題;
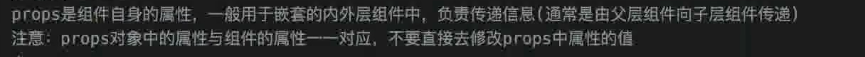
資料的來源:react的資料是這樣的,它像一個瀑布一樣,它的資料從一個父元件向它的子元件的方向流下,而且父元件傳下去的資料子元件只有自讀許可權,不能修改父元件傳遞的資料,
資料的傳遞方式:

所以當我們使用父元件的資料時,我們可以直接this.props.XXX就可以使用父元件傳遞下來的XXX資料了
但是props有一個例外

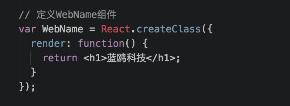
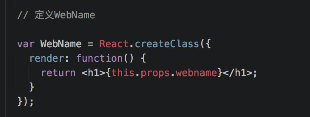
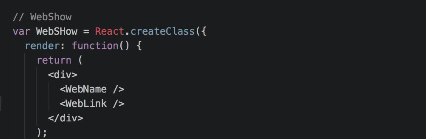
1.讓我們修改存放網站名的元件
將原來的

改為

2.讓我們修改存放網站的元件
將原來的

改為

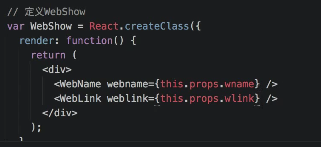
3.讓我們修改存放上述兩個子元件的大元件
現在兩個子元件已經將資料從死資料改為父元件傳遞下來的資料了;
所以現在我們來改裝這個父元件,給子元件傳遞資料
將原來的

改為

因為父元件也不是資料的來源,所以我們先得到父元件的父元件的資料,也就是爺爺輩的元件傳遞下來的資料,this.props
然後我們將this.props.wname與this.props.wlink分別傳遞給下面的兩個子元件
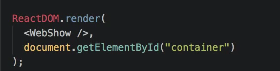
4.讓我們修改渲染的函式
將原來的

改為

這時候因為渲染函式是資料來源了,就直接像寫js的屬性一樣,直接把網站名與網站連結地址傳遞給Webshow元件
5.執行效果

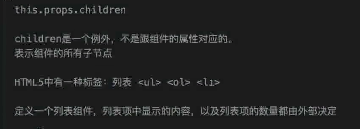
6.this.props.children
剛才我們學習瞭如何使用this.props傳遞普通資料,現在我們有個特殊的需求,
現在又一個ul列表,但是下面的子節點的個數不確定,這時候我們就要用到this.props.children
this.props.children與普通的this.props.XXX不同在於,
this.props.children傳遞的是子節點,
this.props.傳遞的是普通資料
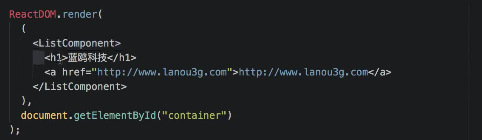
現在讓我們看下這個this.props.children是如何實現上述的需求的
首先先定義一個自定義的元件

然後編寫渲染函式

實現效果

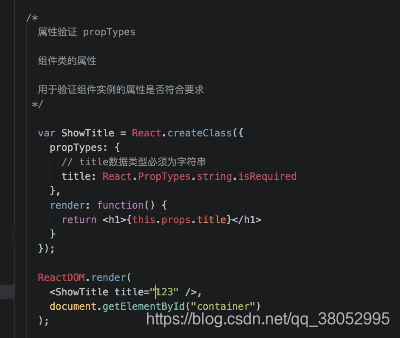
7.屬性值的驗證

8.設定屬性的預設值

