JS DOM和BOM的差異
JAVAScript 有三部分構成,ECMAScript,DOM和BOM,根據瀏覽器的不同,具體的表現形式也不盡相同。我們今天來談一談DOM和BOM這倆者之間的差異。
用百科上的來說:
1. DOM是 W3C 的標準; [所有瀏覽器公共遵守的標準]
2. BOM 是 各個瀏覽器廠商根據 DOM在各自瀏覽器上的實現;[表現為不同瀏覽器定義有差別,實現方式不同]
3. window 是 BOM 物件,而非 js 物件;
DOM(文件物件模型)是 HTML 和 XML 的應用程式介面(API)。
BOM 主要處理瀏覽器視窗和框架,不過通常瀏覽器特定的 JavaScript
<1>彈出新的瀏覽器視窗 <2>移動、關閉瀏覽器視窗以及調整視窗大小 <3>提供 Web 瀏覽器詳細資訊的定位物件 <4>提供使用者螢幕解析度詳細資訊的螢幕物件 <5>對 cookie 的支援 <6>IE 擴充套件了 BOM,加入了 ActiveXObject 類,可以通過 JavaScript 例項化 ActiveX 物件
javacsript是通過訪問BOM(Browser Object Model)物件來訪問、控制、修改客戶端(瀏覽器),由於BOM
window包含了document,window物件的屬性和方法是直接可以使用而且被感知的,因此可以直接使用window物件的document屬性,通過document屬性就可以訪問、檢索、修改XHTML文件內容與結構。因為document物件又是DOM(Document Object Model)模型的根節點。可以說,BOM包含了DOM(物件),瀏覽器提供出來給予訪問的是BOM物件,從BOM物件再訪問到DOM物件,從而js可以操作瀏覽器以及瀏覽器讀取到的文件。其中DOM包含:
window
| 1 2 |
|
從window.document已然可以看出,DOM的最根本的物件是BOM的window物件的子物件。而他們之前的最大區別:DOM描述了處理網頁內容的方法和介面,BOM描述了與瀏覽器進行互動的方法和介面。
首先我們來仔細瞭解一下DOM:
在HTML中DOM的節點層次為:

DOM操作creatElement(element)建立一個新的元素節點creatTextNode()建立一個包含給定文字的新文字節點appendChild()指定節點的最後一個節點列表後新增一個新的子節insertBefore()將一個給定節點插入到一個給定元素節點的給定子節點的前面removeChild()從一個給定元素中刪除子節點replaceChild()把一個給定父元素裡的一個子節點替換為另外一個節點,DOM通過建立樹來表示文件,描述了處理網頁內容的方法和介面,從而使開發者對文件的內容和結構具有空前的控制力,用DOM API可以輕鬆地刪除、新增和替換節點。
訪問節點的方法如下:
| 1 2 3 4 5 |
|
獲取到節點之後就要對它進行操作,操作的方法我們用事件來實現,事件型別有:
滑鼠事件:click、dbclick、mousedown、mouseup、mouseover、mouseout、mousemove 鍵盤事件:keydown、keypress、keyup HTML事件:load、unload、abort、error、select、change、submit、reset、resize、scroll、focus、blur
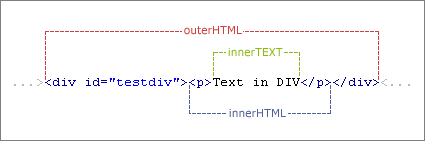
有人經常會把OUTHTML和innerText、innerHTML混淆開來,其實它們很好區分:

這樣就可以很清晰的看懂他們的劃分。
DOM基本操作思維導圖如下:

下面我們來了解一下BOM:
BOM的核心是window,而window物件又具有雙重角色,它既是通過js訪問瀏覽器視窗的一個介面,又是一個Global(全域性)物件。這意味著在網頁中定義的任何物件,變數和函式,都以window作為其global物件。
window.close(); //關閉視窗
window.alert("message"); //彈出一個具有OK按鈕的系統訊息框,顯示指定的文字
window.confirm("Are you sure?"); //彈出一個具有OK和Cancel按鈕的詢問對話方塊,返回一個布林值
window.prompt("What's your name?", "Default"); //提示使用者輸入資訊,接受兩個引數,即要顯示給使用者的文字和文字框中的預設值,將文字框中的值作為函式值返回
window.status //可以使狀態列的文字暫時改變
window.defaultStatus //預設的狀態列資訊,可在使用者離開當前頁面前一直改變文字
window.setTimeout("alert('xxx')", 1000); //設定在指定的毫秒數後執行指定的程式碼,接受2個引數,要執行的程式碼和等待的毫秒數
window.clearTimeout("ID"); //取消還未執行的暫停,將暫停ID傳遞給它
window.setInterval(function, 1000); //無限次地每隔指定的時間段重複一次指定的程式碼,引數同setTimeout()一樣
window.clearInterval("ID"); //取消時間間隔,將間隔ID傳遞給它
window.history.go(-1); //訪問瀏覽器視窗的歷史,負數為後退,正數為前進
window.history.back(); //同上
window.history.forward(); //同上
window.history.length //可以檢視歷史中的頁面數
document物件
document物件:實際上是window物件的屬性,document == window.document為true,是唯一一個既屬於BOM又屬於DOM的物件 document.lastModified //獲取最後一次修改頁面的日期的字串表示 document.referrer //用於跟蹤使用者從哪裡連結過來的 document.title //獲取當前頁面的標題,可讀寫 document.URL //獲取當前頁面的URL,可讀寫 document.anchors[0]或document.anchors["anchName"] //訪問頁面中所有的錨 document.forms[0]或document.forms["formName"] //訪問頁面中所有的表單 document.images[0]或document.images["imgName"] // 訪問頁面中所有的影象 document.links [0]或document.links["linkName"] //訪問頁面中所有的連結 document.applets [0]或document.applets["appletName"] //訪問頁面中所有的Applet document.embeds [0]或document.embeds["embedName"] //訪問頁面中所有的嵌入式物件 document.write(); 或document.writeln(); //將字串插入到呼叫它們的位置
location物件
location物件:表示載入視窗的URL,也可用window.location引用它
location.href //當前載入頁面的完整URL,如http://www.somewhere.com/pictures/index.htm
location.portocol //URL中使用的協議,即雙斜槓之前的部分,如http
location.host //伺服器的名字,如www.wrox.com
location.hostname //通常等於host,有時會省略前面的www
location.port //URL宣告的請求的埠,預設情況下,大多數URL沒有埠資訊,如8080
location.pathname //URL中主機名後的部分,如/pictures/index.htm
location.search //執行GET請求的URL中的問號後的部分,又稱查詢字串,如?param=xxxx
location.hash //如果URL包含#,返回該符號之後的內容,如#anchor1
location.assign("http:www.baidu.com"); //同location.href,新地址都會被加到瀏覽器的歷史棧中
location.replace("http:www.baidu.com"); //同assign(),但新地址不會被加到瀏覽器的歷史棧中,不能通過back和forward訪問
location.reload(true | false); //重新載入當前頁面,為false時從瀏覽器快取中過載,為true時從伺服器端過載,預設為false
navigator物件
navigator物件:包含大量有關Web瀏覽器的資訊,在檢測瀏覽器及作業系統上非常有用,也可用window.navigator引用它 navigator.appCodeName //瀏覽器程式碼名的字串表示 navigator.appName //官方瀏覽器名的字串表示 navigator.appVersion //瀏覽器版本資訊的字串表示 navigator.cookieEnabled //如果啟用cookie返回true,否則返回false navigator.javaEnabled //如果啟用java返回true,否則返回false navigator.platform //瀏覽器所在計算機平臺的字串表示 navigator.plugins //安裝在瀏覽器中的外掛陣列 navigator.taintEnabled //如果啟用了資料汙點返回true,否則返回false navigator.userAgent //使用者代理頭的字串表示
screen物件
screen物件:用於獲取某些關於使用者螢幕的資訊,也可用window.screen引用它 screen.width/height //螢幕的寬度與高度,以畫素計 screen.availWidth/availHeight //視窗可以使用的螢幕的寬度和高度,以畫素計 screen.colorDepth //使用者表示顏色的位數,大多數系統採用32位 window.moveTo(0, 0); window.resizeTo(screen.availWidth, screen.availHeight); //填充使用者的螢幕
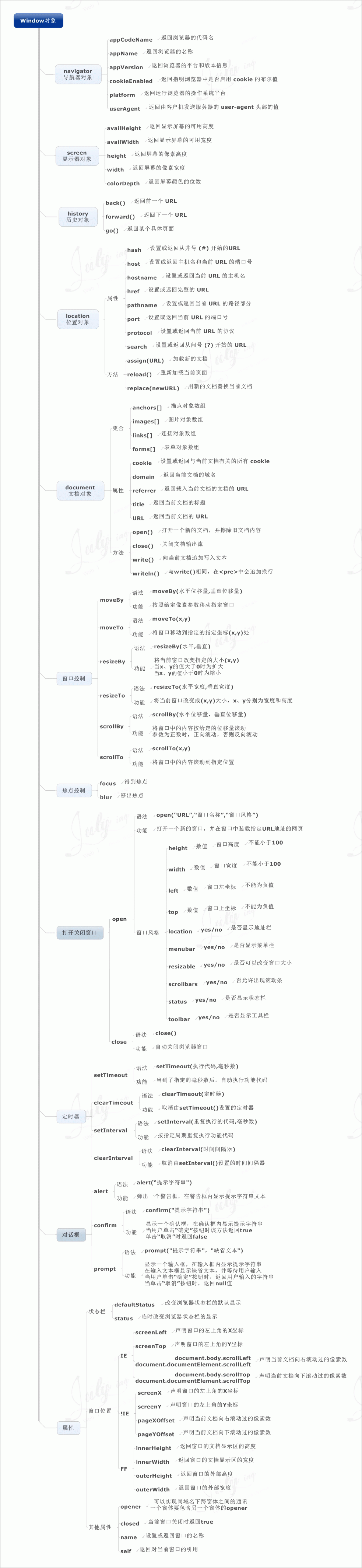
window物件方法則有以下這幾種:

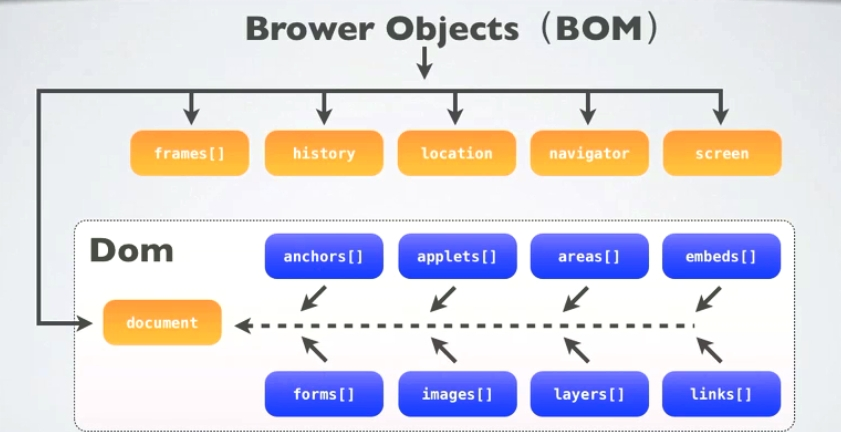
BOM和DOM的結構關係示意圖:

window物件思維導圖: