JS ——DOM,BOM(包含盒模型,動畫)總結
定時器
在js中的定時器分兩種 setTimeout() (一次性定時器) setInterval() (持續性定時器)
setTimeOut()
只在指定時間後執行一次
//定時器 非同步執行
function hello(){
alert("hello");
}
//使用方法名字執行方法
var t1 = window.setTimeout(hello,1000);
var t2 = window.setTimeout("hello()",3000);//使用字串執行方法
window.clearTimeout(t1);//去掉定時器setlnterval()
在指定時間為週期迴圈執行
//實時重新整理時間單位為毫秒
setInterval('refreshQuery()',8000);
/* 重新整理查詢 */
function refreshQuery(){
console.log('每8秒調一次')
}
兩種方法根據不同的場景和業務需求擇而取之,
一般情況下setTimeout用於延遲執行某方法或功能,
setInterval則一般用於重新整理表單,對於一些表單的假實時指定時間重新整理同步,動畫效果等
結論:
1. 定時器不會立即執行
2. 一次性定時器只執行一次, 持續性定時器不做清除的話會一直執行
3. 宣告定時器第一個引數為邏輯函式地址, 第二個引數為事件間隔, 第三個為邏輯函式所需引數(可以為多個,一般省略)
4. 清除定時器可以混用, 本質就是清除建立定時器時的數字標號, 該編號就是建立定時器時的返回值
小技巧: 如果頁面中有n個定時器
var n = setTimeout(function () {}, 1);
for (var i = 1; i < n; i++) {
clearInterval(i)
}DOM物件(DHTML)
在JS中,所有的事物都是節點,元素、文字等都是節點。
應用場景:可以通過節點進行DOM物件的增刪改查。
DOM是W3C(全球資訊網聯盟)的標準,DOM定義了訪問HTML和XML文件的標準:
“W3C文件物件模型(DOM)是中立於平臺和語言的介面,它允許程式和指令碼動態的訪問和更新文件的內容,結構和樣式”。
W3C DOM 標準被分為 3 個不同的部分:
- 核心 DOM - 針對任何結構化文件的標準模型
- XML DOM - 針對 XML 文件的標準模型
- HTML DOM - 針對 HTML 文件的標準模型
- 什麼是 XML DOM? ---->XML DOM 定義了所有 XML 元素的物件和屬性,以及訪問它們的方法。
- 什麼是 HTML DOM?---->HTML DOM 定義了所有 HTML 元素的物件和屬性,以及訪問它們的方法。
獲取DOM節點的方法
//通過id獲取,唯一的
var oDiv = document.getElementById('box');
//通過類名獲取
var oDiv = document.getElementsByClassName('.box')[0];
//通過標籤名獲取
var oDiv = document.getElementsByTagName('div')[0];
根據 W3C 的 HTML DOM 標準,HTML 文件中的所有內容都是節點(NODE):
- 整個文件是一個文件節點(document物件)
- 每個 HTML 元素是元素節點(element 物件)
- HTML 元素內的文字是文字節點(text物件)
- 每個 HTML 屬性是屬性節點(attribute物件)
- 註釋是註釋節點(comment物件)
畫dom樹是為了展示文件中各個物件之間的關係,用於物件的導航。

常用的DOM節點
| 語法 | 含義 |
|---|---|
| childNodes | 獲取所有的子節點,除了元素還有文字等 |
| children | 獲取所有元素子節點,不包含文字 |
| parentNode | 獲取父節點 |
| previousSibling | 獲取上一個兄弟節點,包含文字 |
| previousElementSibling | 獲取上一個兄弟元素節點,不包含文字 |
| nextSibling | 獲取下一個兄弟節點,包含文字 |
| nextElementSibling | 獲取下一個兄弟元素節點,不包含文字 |
| firstChild | 獲取第一個子節點,包含文字 |
| firstElementChild | 獲取第一個子節點,不包含文字 |
| lastChild | 獲取最後一個子節點,包含文字 |
| lastElementChild | 獲取父元素最後一個元素節點。不包含文字 |
節點(自身)屬性: attributes - 節點(元素)的屬性節點 nodeType – 節點型別 nodeValue – 節點值 nodeName – 節點名稱 innerHTML - 節點(元素)的文字值 導航屬性: parentNode - 節點(元素)的父節點 (推薦) firstChild – 節點下第一個子元素 lastChild – 節點下最後一個子元素 childNodes - 節點(元素)的子節點
節點的增刪改查
<div>
<h3>戰爭熱誠</h3>
</div>
<div id="box">
<p>james</p>
<p>durant</p>
<p>harden</p>
<p>lebnal</p>
<a>poel</a>
</div>
<div>
<h3>戰爭熱誠2</h3>
</div>
// 1.建立元素節點
var oH2 = document.createElement('h2');
// 設定oH2的內容,p標籤會被解析成p元素顯示到HTML頁面中
oH2.innerHTML = '<p>嘿 sariy</p>';
// 只設置元素內的文字內容,div標籤將被當做文字元素
oH2.innerText = '<div>嘿嘿</div>'
// 2.將建立好的元素節點新增到指定元素所有內容的後面
oDiv.appendChild(oH2);
// 獲取元素節點裡的所有內容 包括標籤和文字
console.log(oDiv.innerHTML);
// 表示元素節點的標籤名大寫
console.log(oDiv.tagName);
// 只獲取元素內的文字內容,html標籤將被忽略
console.log(oDiv.innerText);
// 設定元素id
oH2.id = 'luffy';
// 設定類名
oH2.className = 'wusir';
oH2.className = 'wusir2';
//獲取標籤屬性
console.log(oH2.getAttribute('class'));//wusir2
// 設定標籤屬性
oA.setAttribute('href','https://www.luffycity.com');
// 刪除元素上的屬性
oA.removeAttribute('href');
// 刪除建立的物件
// oDiv.removeChild(oH2);
//如果為true 克隆當前元素與元素的所有子節點
// console.log(oDiv.cloneNode(true));
// 父節點.replaceChild(新節點,子節點) 用新節點替換某個子節點
var op = document.createElement('p');
op.innerText = '我是一個段落';
oDiv.replaceChild(op,oA);
//style屬性 :css內聯樣式屬性值
//一般情況下, css的樣式屬性中出現“-” 號,則對應的style屬性 是:去掉“-”號,把“-”號 後面單詞的第一字母大寫。 如果沒有“-”號,則兩者 一樣。
//例如:oDiv.css.backgroundColor = 'red';
注意
<div id="div1">
<div id="div2"></div>
<p>hello yuan</p>
</div>
<script>
var div=document.getElementById("div2");
console.log(div.nextSibling.nodeName); //思考:為什麼不是P?
</script>
推薦導航屬性
parentElement // 父節點標籤元素 children // 所有子標籤 firstElementChild // 第一個子標籤元素 lastElementChild // 最後一個子標籤元素 nextElementtSibling // 下一個兄弟標籤元素 previousElementSibling // 上一個兄弟標籤元素
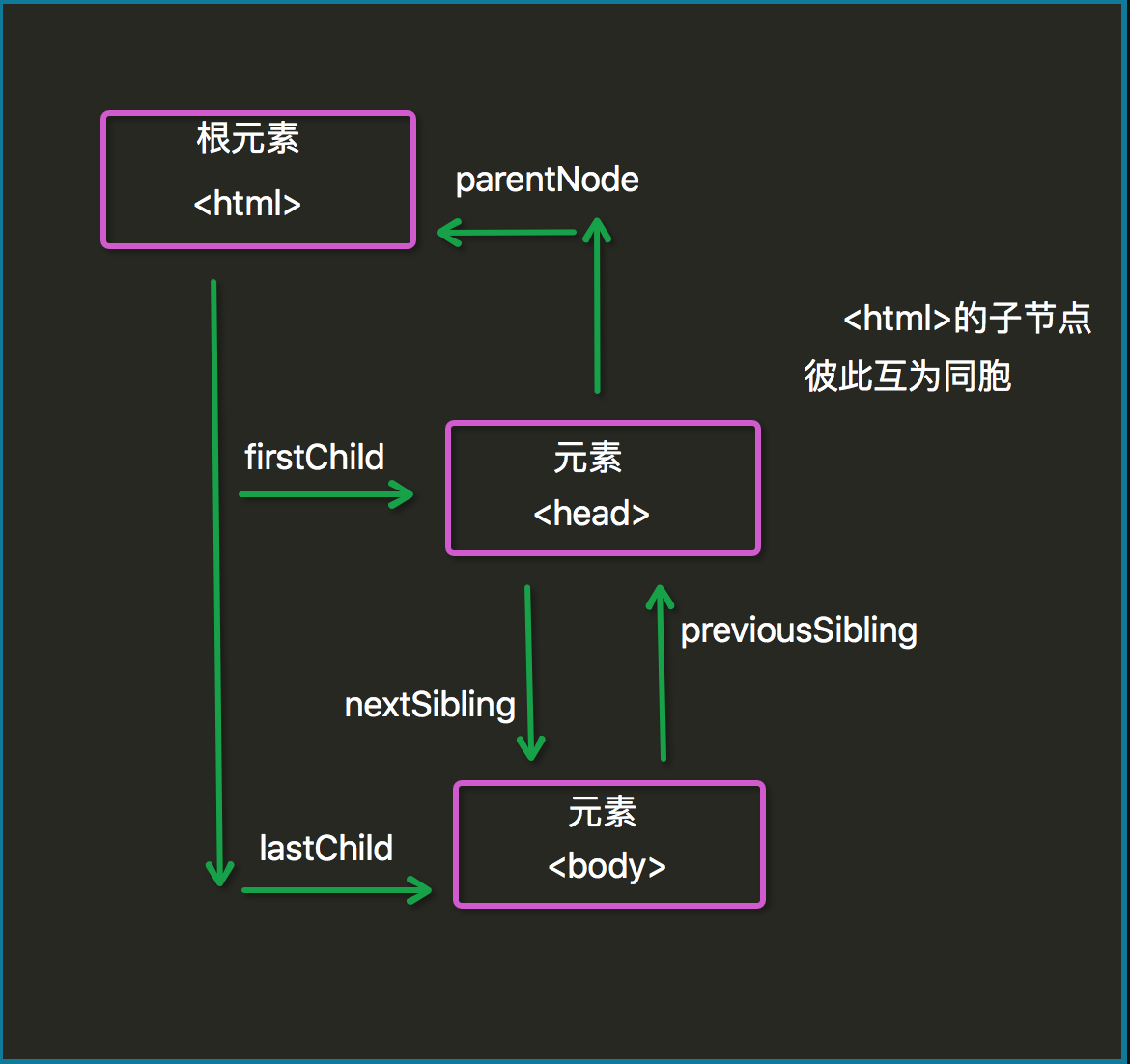
節點樹中的節點彼此擁有層級關係。
父(parent),子(child)和同胞(sibling)等術語用於描述這些關係。父節點擁有子節點。同級的子節點被稱為同胞(兄弟或姐妹)。
- 在節點樹中,頂端節點被稱為根(root)
- 每個節點都有父節點、除了根(它沒有父節點)
- 一個節點可擁有任意數量的子
- 同胞是擁有相同父節點的節點
下面的圖片展示了節點樹的一部分,以及節點之間的關係:

訪問 HTML 元素(節點),訪問 HTML 元素等同於訪問節點,我們能夠以不同的方式來訪問 HTML 元素:
頁面查詢:
- 通過使用 getElementById() 方法
- 通過使用 getElementsByTagName() 方法
- 通過使用 getElementsByClassName() 方法
- 通過使用 getElementsByName() 方法
區域性查詢
<div id="div1">
<div class="div2">i am div2</div>
<div name="yuan">i am div2</div>
<div id="div3">i am div2</div>
<p>hello p</p>
</div>
<script>
var div1=document.getElementById("div1");
////支援;
// var ele= div1.getElementsByTagName("p");
// alert(ele.length);
////支援
// var ele2=div1.getElementsByClassName("div2");
// alert(ele2.length);
////不支援
// var ele3=div1.getElementById("div3");
// alert(ele3.length);
////不支援
// var ele4=div1.getElementsByName("yuan");
// alert(ele4.length)
</script>
BOM物件
BOM(瀏覽器物件模型),可以對瀏覽器視窗進行訪問和操作,使用BOM,開發者可以移動視窗,改變狀態列中的文字以及執行其他與頁面內容不直接相關的動作。
使用JavaScript有能力與瀏覽器“對話”。
Window物件
window物件
所有瀏覽器都支援 window 物件。
概念上講.一個html文件對應一個window物件.
功能上講: 控制瀏覽器視窗的.
使用上講: window物件不需要建立物件,直接使用即可.
Window物件方法
alert() 顯示帶有一段訊息和一個確認按鈕的警告框。 confirm() 顯示帶有一段訊息以及確認按鈕和取消按鈕的對話方塊。 prompt() 顯示可提示使用者輸入的對話方塊。 open() 開啟一個新的瀏覽器視窗或查詢一個已命名的視窗。 close() 關閉瀏覽器視窗。 setInterval() 按照指定的週期(以毫秒計)來呼叫函式或計算表示式。 clearInterval() 取消由 setInterval() 設定的 timeout。 setTimeout() 在指定的毫秒數後呼叫函式或計算表示式。 clearTimeout() 取消由 setTimeout() 方法設定的 timeout。 scrollTo() 把內容滾動到指定的座標。
互動方法
方法講解:
//----------alert confirm prompt----------------------------
//alert('aaa');
/* var result = confirm("您確定要刪除嗎?");
alert(result); */
//prompt 引數1 : 提示資訊. 引數2:輸入框的預設值. 返回值是使用者輸入的內容.
// var result = prompt("請輸入一個數字!","haha");
// alert(result);
方法講解:
//open方法 開啟和一個新的視窗 並 進入指定網址.引數1 : 網址.
//呼叫方式1
//open("http://www.baidu.com");
//引數1 什麼都不填 就是開啟一個新視窗. 引數2.填入新視窗的名字(一般可以不填).
// 引數3: 新開啟視窗的引數.
open('','','width=200,resizable=no,height=100'); // 新開啟一個寬為200 高為100的視窗
//close方法 將當前文件視窗關閉.
//close();
BOM 輸出
所謂BOM指的是瀏覽器物件模型 Browser Object Model,它的核心就是瀏覽器
alert(1);//彈出框 調式使用
console.log('');//用於瀏覽器的呼叫 F12檢視
prompt('message',defaultValue)
var pro = prompt('','33333');
console.log(pro)
confirm() //如果點選確定 返回true 如果點選取消 返回false
open_close方法
open('https://www.baidu.com');//開啟百度網頁,winodow物件可以省略
//行間的js中的window不能省略
<button onclick="window.open('https://www.百度.com/')">百度</button>
//開啟空白頁面
open('about:blank',"_self")
//關閉當前頁面
close();
//行間js中的window還是不能省略
<button onclick="window.close()">關閉</button>
其他的BOM物件和方法
//返回瀏覽器的使用者裝置資訊
console.log(window.navigator.userAgent)
//獲取使用者本地資訊
console.log(window.location)
//經常使用的一個方法,跳轉一個網址
window.location.href = 'https://www.baidu.com';
//全域性重新整理 後面會學習ajax來實現區域性重新整理操作,這才是我們要學習的重點。記住:儘量少用這個方法
setTimeout(function(){
window.location.reload();
}
client系列
style:
top
left
right
bottom
client:
clientTop 內容區域到邊框頂部的距離
clientLeft 內容區域到邊框左部的距離
clientWidth 內容區域+左右padding 可視寬度
clientHeight 內容區域+ 上下padding 可視高度
螢幕的可視區域
window.onload = function(){
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
window.onresize = function(){
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
}
}
offset系列
//佔位寬 高 Top Left /* * offsetTop: 如果盒子沒有設定定位 到瀏覽器的頂部的距離,如果盒子設定定位, 那麼是以父盒子為基準的top值 * offsetLeft: 如果盒子沒有設定定位 到瀏覽器的左部的距離,如果盒子設定定位, 那麼是以父盒子為基準的left值 offsetWidth 內容+padding+border * */
scroll系列
<body style="width: 2000px;height: 2000px;">
<div style="height: 200px;"></div>
<div style="height: 200px;background-color: green;"></div>
<div style="height: 200px;background-color: yellow;"></div>
<div style="height: 200px;background-color: blue;"></div>
<div style="height: 200px;background-color: gray;"></div>
<div id = 'scroll' style="width: 200px;height: 200px;border: 1px solid red;overflow: auto;padding: 10px;margin: 5px 0px 0px 0px;">
<p>學習學習學習學習學習學習學習學習學習學習學習學習學習學習學習學習學習學
習學習學習學習學習學習學習學習學習學習學習學習學習學習學習學習學習學習學習學習學
習學習學習學習學習學習學習學習學習學習學習學習學習學習學習學習學習學習學習學習學
習學習學習學習學習學習學習學習學習學習學習學習學習學習學習學習學習學習學習學習
學習學習學習
</p>
</div>
</body>
*{
padding: 0;
margin: 0;
}
window.onload = function(){
//實施監聽滾動事件
window.onscroll = function(){
// console.log('上'+document.documentElement.scrollTop)
// console.log('左'+document.documentElement.scrollLeft)
// console.log('寬'+document.documentElement.scrollWidth)
// console.log('高'+document.documentElement.scrollHeight)
}
var s = document.getElementById('scroll');
s.onscroll = function(){
//scrollHeight : 內容的高度+padding 不包含邊框
console.log('上'+s.scrollTop)
console.log('左'+s.scrollLeft)
console.log('寬'+s.scrollWidth)
console.log('高'+s.scrollHeight)
}
}
練習
var num = Math.round(Math.random()*100);
function acceptInput(){
//2.讓使用者輸入(prompt) 並接受 使用者輸入結果
var userNum = prompt("請輸入一個0~100之間的數字!","0");
//3.將使用者輸入的值與 隨機數進行比較
if(isNaN(+userNum)){
//使用者輸入的無效(重複2,3步驟)
alert("請輸入有效數字!");
acceptInput();
}
else if(userNum > num){
//大了==> 提示使用者大了,讓使用者重新輸入(重複2,3步驟)
alert("您輸入的大了!");
acceptInput();
}else if(userNum < num){
//小了==> 提示使用者小了,讓使用者重新輸入(重複2,3步驟)
alert("您輸入的小了!");
acceptInput();
}else{
//答對了==>提示使用者答對了 , 詢問使用者是否繼續遊戲(confirm).
var result = confirm("恭喜您!答對了,是否繼續遊戲?");
if(result){
//是 ==> 重複123步驟.
num = Math.round(Math.random()*100);
acceptInput();
}else{
//否==> 關閉視窗(close方法).
close();
}
}
setInterval clearInterval
<input id="ID1" type="text" onclick="begin()">
<button onclick="end()">停止</button>
<script>
function showTime(){
var nowd2=new Date().toLocaleString();
var temp=document.getElementById("ID1");
temp.value=nowd2;
}
var clock;
function begin(){
if (clock==undefined){
showTime();
clock=setInterval(showTime,1000);
}
}
function end(){
clearInterval(clock);
}
</script>
setTimeout clearTimeout
var ID = setTimeout(abc,2000); // 只調用一次對應函式.
clearTimeout(ID);
function abc(){
alert('aaa');
}
History 物件
History物件屬性
History 物件包含使用者(在瀏覽器視窗中)訪問過的 URL。
History 物件是 window 物件的一部分,可通過 window.history 屬性對其進行訪問。
length 返回瀏覽器歷史列表中的 URL 數量
History物件方法
back() 載入 history 列表中的前一個 URL。 forward() 載入 history 列表中的下一個 URL。 go() 載入 history 列表中的某個具體頁面
例子
<a href="rrr.html">click</a> <button onclick=" history.forward()">>>></button> <button onclick="history.back()">back</button> <button onclick="history.go()">back</button>
Location物件
Location 物件包含有關當前 URL 的資訊。
Location 物件是 Window 物件的一個部分,可通過 window.location 屬性來訪問。
Location物件方法
location.assign(URL) location.reload() location.replace(newURL)//注意與assign的區別
HTML DOM Event(事件)
HTML 4.0 的新特性之一是有能力使 HTML 事件觸發瀏覽器中的動作(action),比如當用戶點選某個 HTML 元素時啟動一段 JavaScript。下面是一個屬性列表,這些屬性可插入 HTML 標籤來定義事件動作
onclick 當用戶點選某個物件時呼叫的事件控制代碼。 ondblclick 當用戶雙擊某個物件時呼叫的事件控制代碼。 onfocus 元素獲得焦點。 //練習:輸入框 onblur 元素失去焦點。 應用場景:用於表單驗證,使用者離開某個輸入框時,代表已經輸入完了,我們可以對它進行驗證. onchange 域的內容被改變。 應用場景:通常用於表單元素,當元素內容被改變時觸發.(三級聯動) onkeydown 某個鍵盤按鍵被按下。 應用場景: 當用戶在最後一個輸入框按下回車按鍵時,表單提交. onkeypress 某個鍵盤按鍵被按下並鬆開。 onkeyup 某個鍵盤按鍵被鬆開。 onload 一張頁面或一幅影象完成載入。 onmousedown 滑鼠按鈕被按下。 onmousemove 滑鼠被移動。 onmouseout 滑鼠從某元素移開。 onmouseover 滑鼠移到某元素之上。 onmouseleave 滑鼠從元素離開 onselect 文字被選中。 onsubmit 確認按鈕被點選。
兩種為元素附加事件屬性的方法
<div onclick="alert(123)">點我呀</div>
<p id="abc">試一試!</p>
<script>
var ele=document.getElementById("abc");
ele.onclick=function(){
alert("hi");
};
</script>
注意
<div id="abc" onclick="func1(this)">事件繫結方式1</div>
<div id="id123">事件繫結方式2</div>
<script>
function func1(self){
console.log(self.id)
}
//jquery下是$(self), 這種方式this引數必須填寫;
//------------------------------------------
var ele=document.getElementById("id123").onclick=function(){
console.log(this.id);
//jquery下是$(this), 這種方式不需要this引數;
}
</script>
onload
onload 屬性開發中 只給 body元素加.
這個屬性的觸發 標誌著 頁面內容被載入完成.
應用場景: 當有些事情我們希望頁面載入完立刻執行,那麼可以使用該事件屬性.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// window.onload=function(){
// var ele=document.getElementById("ppp");
// ele.onclick=function(){
// alert(123)
// };
// };
function fun1() {
var ele=document.getElementById("ppp");
ele.onclick=function(){
alert(123)
};
}
</script>
</head>
<body onload="fun1()">
<p id="ppp">hello p</p>
</body>
</html>
onsubmit
是當表單在提交時觸發. 該屬性也只能給form元素使用.應用場景: 在表單提交前驗證使用者輸入是否正確.如果驗證失敗.在該方法中我們應該阻止表單的提交
<form id="form">
<input type="text"/>
<input type="submit" value="點我!" />
</form>
<script type="text/javascript">
//阻止表單提交方式1().
//onsubmit 命名的事件函式,可以接受返回值. 其中返回false表示攔截表單提交.其他為放行.
var ele=document.getElementById("form");
ele.onsubmit=function(event) {
// alert("驗證失敗 表單不會提交!");
// return false;
// 阻止表單提交方式2 event.preventDefault(); ==>通知瀏覽器不要執行與事件關聯的預設動作。
alert("驗證失敗 表單不會提交!");
event.preventDefault();
}
Event物件
Event 物件代表事件的狀態,比如事件在其中發生的元素、鍵盤按鍵的狀態、滑鼠的位置、滑鼠按鈕的狀態。
事件通常與函式結合使用,函式不會在事件發生前被執行!event物件在事件發生時系統已經建立好了,並且會在事件函式被呼叫時傳給事件函式.我們獲得僅僅需要接收一下即可.
比如onkeydown,我們想知道哪個鍵被按下了,需要問下event物件的屬性,這裡就時KeyCode;
思考:onclick=function(event){};這個方法是誰呼叫的?
事件傳播
<div id="abc_1" style="border:1px solid red;width:300px;height:300px;">
<div id="abc_2" style="border:1px solid red;width:200px;height:200px;">
</div>
</div>
<script type="text/javascript">
document.getElementById("abc_1").onclick=function(){
alert('111');
}
document.getElementById("abc_2").onclick=function(event){
alert('222');
event.stopPropagation(); //阻止事件向外層div傳播.
}
</script>
增刪改查演示
node的CURD
增
createElement(name)建立元素 appendChild();將元素新增
測試程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="div1">hello fiv</div>
<input id="add" type="button" value="add" src="computer_outline.jpg">
</body>
<script>
var ele=document.getElementById("add");
ele.onclick = function () {
var div1 = document.getElementsByClassName("div1")[0];
var img =document.createElement("img")
img.setAttribute("src","computer_outline.jpg");
div1.appendChild(img)
}
</script>
</html>
刪
獲得要刪除的元素 獲得它的父元素 使用removeChild()方法刪除
改
第一種方式: 使用上面增和刪結合完成修改 第二中方式: 使用setAttribute();方法修改屬性 使用innerHTML屬性修改元素的內容
查:使用之前介紹的方法
<script type="text/javascript">
//在第一個div中動態增加一個a標籤. 該a標籤點選之後跳轉到百度首頁.
function addNode(){
//1.獲得 第一個div
var div = document.getElementById("div_1");
//2.建立a標籤 createElement==>建立一個a標籤 <a></a>
var eleA = document.createElement("a");
//3.為a標籤新增屬性 <a href="http://www.baidu.com"></a>
eleA.setAttribute("href", "http://www.baidu.com");
//4.為a標籤新增內容 <a href="http://www.baidu.com">百度</a>
eleA.innerHTML = "百度";
//5.將a標籤新增到div中
div.appendChild(eleA);
}
//點選後 刪除div區域2
function deleteNode(){
//1 獲得要刪除的div區域
var div = document.getElementById("div_2");
//2.獲得父親
var parent = div.parentNode;
//3 由父親操刀
parent.removeChild(div);
}
//點選後 替換div區域3 為一個美女
function updateNode(){
//1 獲得要替換的div區域3
var div = document.getElementById("div_3");
//2建立img標籤物件 <img />
var img = document.createElement("img");
//3新增屬性 <img src="001.jpg" />
img.setAttribute("src", "001.JPG");
//4.獲得父節點
var parent = div.parentNode;
//5.替換
parent.replaceChild(img, div);
}
//點選後 將div區域4 克隆一份 新增到頁面底部
function copyNode(){
//1.獲取要克隆的div
var div = document.getElementById("div_4");
//2.克隆 引數為true 那麼克隆時克隆所有子元素. false 只克隆自己
var div_copy = div.cloneNode(true);
//3.獲得父親
var parent = div.parentNode;
//4.新增
parent.appendChild(div_copy);
}
</script>
修改HTML DOM
- 改變 HTML 內容
改變元素內容的最簡答的方法是使用 innerHTML ,innerText。
- 改變 CSS 樣式
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";<br>
.style.fontSize=48px
- 改變 HTML 屬性
elementNode.setAttribute(name,value)
elementNode.getAttribute(name)<-------------->elementNode.value(DHTML)
- 建立新的 HTML 元素
createElement(name)
- 刪除已有的 HTML 元素
elementNode.removeChild(node)
- 關於class的操作
elementNode.className
elementNode.classList.add
elementNode.classList.remove
