前端入門CSS學習
行內樣式表:由於一旦改動地方過大,寫的程式碼就要變多,只適合臨時測試程式碼塊用。
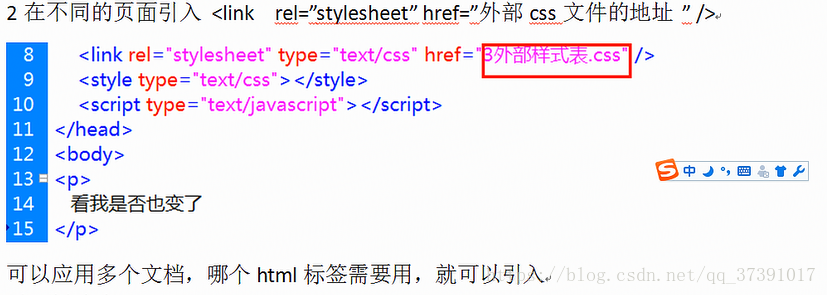
內嵌樣式表只適合當前的文件檔案
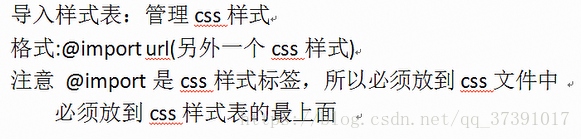
匯入樣式表可能用於比較大型的網站。
選擇器:
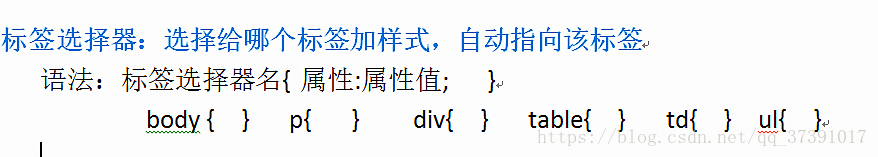
(一)基本選擇器:
缺點:
會把所有對應的標籤都套上樣式,不存在某個對應的樣式不設定。
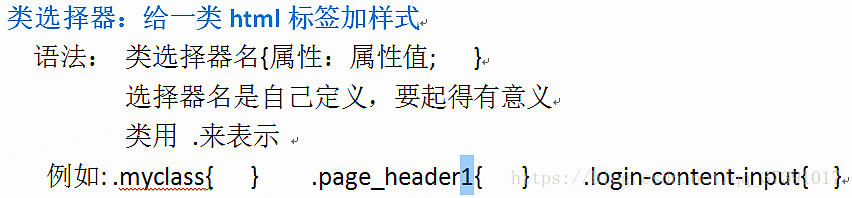
使用: ,類選擇器可以在多處地方使用
line-height 行間距屬性 text-indent 縮排屬性
id選擇器更多的用來當作一個標籤地址,保證唯一,通過id能找到對應的標籤物件,下面給出id標籤的定義:
font-weight:normal 去掉加粗,變正常 至於顏色的屬性值,可以使用Photoshop(簡稱PS)拾取工具進行獲取獲得。
通用選擇器:(*所有)給所有的標籤加樣式 語法:*{屬性:屬性值; }
text-decoration:underline 屬性的作用是: 文字修飾:下劃線
複合選擇器:
注意:這些選擇器沒有限定,可以是各種型別的選擇器。
後代選擇器,是一種樹形資料結構。有樹形資料結構的思想,就非常好辦:
後代選擇器:
語法:
選擇器1 選擇器2 選擇器3{屬性:屬性值;}
這裡也沒有限定選擇器的型別,同多元素選擇器。注意:選擇器1和選擇器2之間用空格隔開,多個選擇器的情況以此類推。
表示選擇器1裡面的選擇器2,選擇器2裡面選擇器3,以此類推。
子元素選擇器:
給html標籤的子標籤加樣式 格式:選擇器>選擇器{ 屬性:屬性值; } 只涉及父子節點,祖孫節點不算在內。所以子元素選擇器指向比後代選擇器更為明確。
要注意瀏覽器相容性:在IE6中,只支援後代選擇器,不支援子選擇器,而在IE7和FF中既支援後代選擇器,又支援子選擇器
這些元素選擇器是按照樹的結構來進行操作的,只要符合語法,子代,後代,多元素選擇器可以混合在一起使用。
CSS 偽類用於向某些選擇器新增特殊的效果。
text-decoration:none (去掉下劃線)
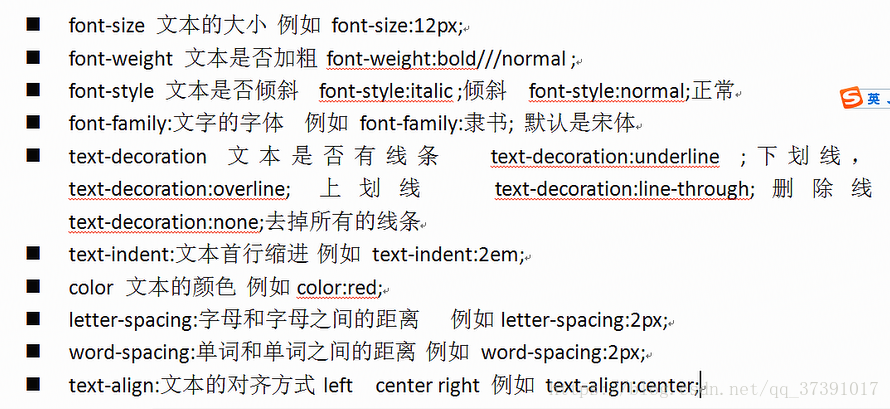
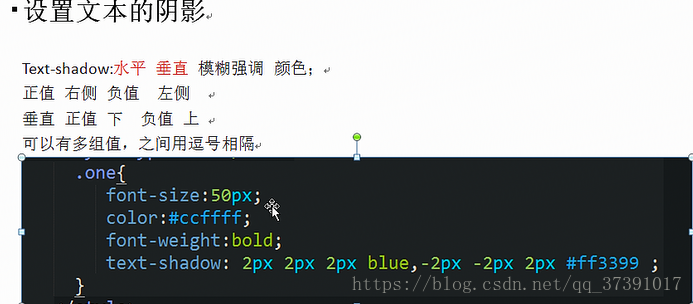
文字常見的幾種css樣式屬性:
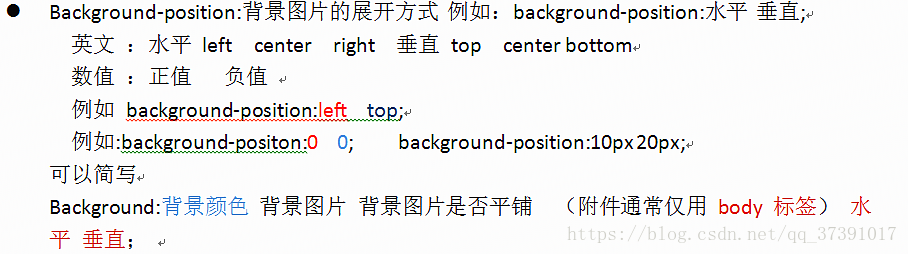
背景屬性:
對position的講解:
圖片的起始位置是以瀏覽器左上角座標(0,0)處開始的,所以這個屬性的格式是,background-position: x y;沒錯就是一個座標系。意味著圖片的左上角頂點在座標(x,y)處開始伸展開來直到右下角也就是全部顯示完成。
對於簡寫:
background:xxx xxxx 等除了position屬性的x,y值要按照順序寫,其餘都可以不按順序寫。
ps:attachment的預設值是scroll;
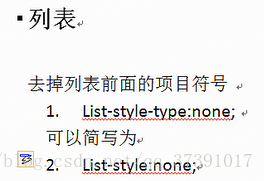
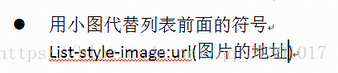
美化無序列表前面的黑圓點
表格:
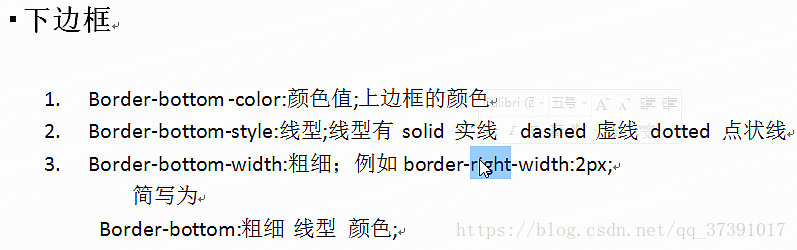
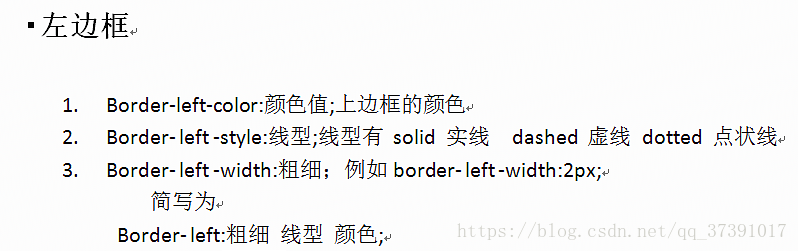
並不是只有表格才可以加邊框:
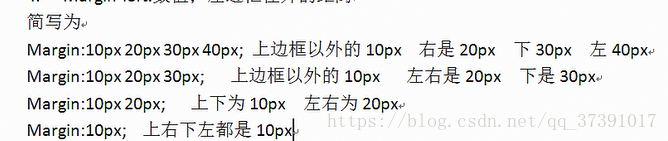
順序是上右下左
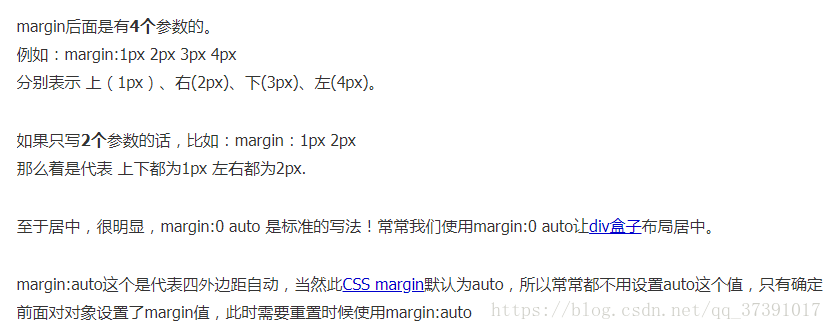
注意:設定了margin:auto屬性,會在當前盒子或者環境自動居中。
有個這樣子的情況:
賦值一個400X300的容器,裡面放入一段文字(這段文字剛好超出了容器底部一點),這時候設定了padding-bottom:xx,那麼整個容器的高也會改變,變化後的值等於原來的高加上padding-bottom的值
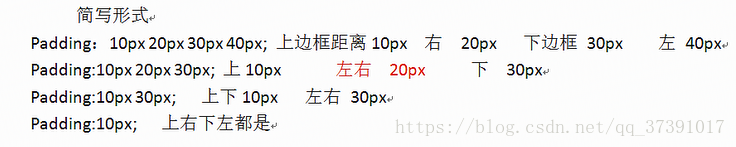
內邊距都可以這樣簡寫:
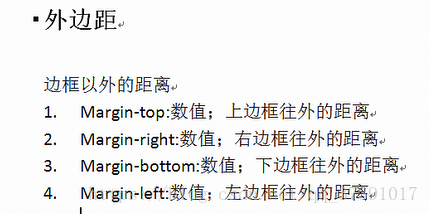
如果說一個盒子的外殼是邊框,內容與邊框的距離是內邊距,盒子之間的距離是外邊距,或者說是邊框以外的距離。
外邊距:

也是上右下左的順序;
簡寫:
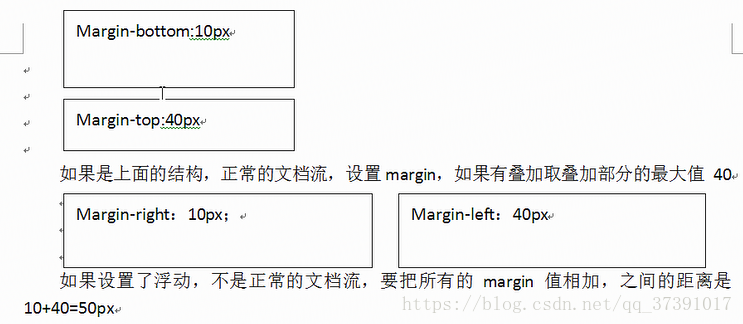
有這樣一個情況:
一個盒子在頂部有個屬性: margin-bottom:50px 第二個盒子設定了margin-top:40px
那麼它們之間的外邊距不是兩者之和,是取一個二者之間最大的值。比如上面就取的50px
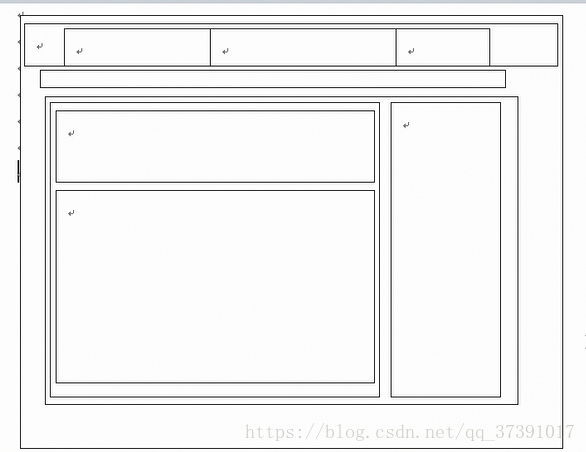
引入一個文件流的概念:
正常情況下,是按照從上到下排列的,當有佈局網頁需求時,按照需要將橫向排列布局。ps:div預設的正是縱向的塊級元素
所以大體上網站的結構就是縱向 與 橫向的div塊
儘量使用這種結構,基本上不設定右右右的結構,因為按照文件流的順序,全部都設定在右邊看起來會有些怪異。
想讓若干個盒子都橫排,就都要設定浮動。
浮動會將元素從文件流中刪除,他的空間會被其它元素補上,並且設定了浮動以後,無論本身是什麼元素都會變成塊狀。
在設定了浮動的盒子裡面可以正常設定縱向排列
佈局的經驗:通過盒子搭成的基本網頁結構,對於同一個盒子(父類)裡面的多個盒子排列一般是通過設定浮動(物件是個列表)使其成為塊級。
字型加粗:font-weight:bold normal(字型正常)font-style:normal(文字風格恢復正常)
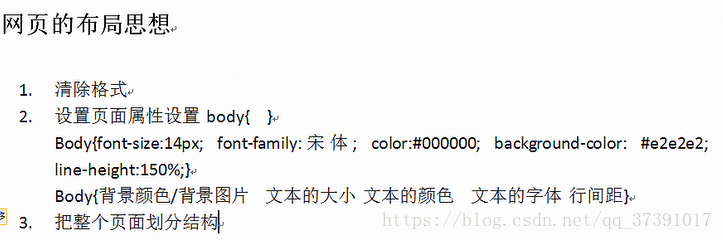
清除格式:
清除所有html標籤格式,如果後期使用再重新寫。這裡的格式是指一些標籤比如列表有自帶的padding等。
語法:
*{margin:0px;padding:0px} 相容寫法:Body,你要清楚的標籤名xx,xx,xxx,xxx{margin:0px;padding:0px}
以傳智雲課堂來示例:
新手應該規劃清楚佈局結構,再動手。佈局清楚就很好寫。
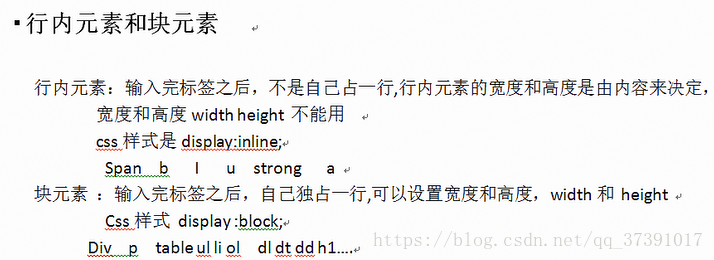
若像img標籤那樣自頻寬高的行內元素,可以設定寬高,不受規則影響,比較特殊。
所以行內元素轉換為塊級步驟(以導航欄為例子):css設定display:block,然後再設定浮動橫向排列即可。
ps:css的16進位制顏色寫在html中會轉成10進位制。
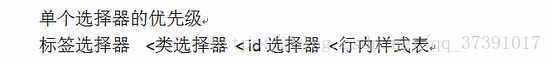
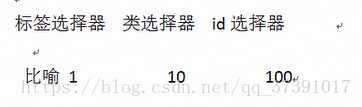
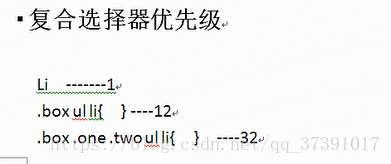
選擇器權重:
可見:寫的越精確權重越高,優先順序越高,瀏覽器顯示的樣式就是優先順序高的物件。
一般網頁不設定高,因為直接由內容撐起容器。
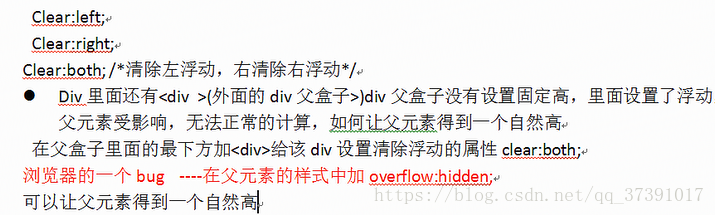
清除浮動的影響:
css的浮動是float屬性,該屬性沒有繼承性,預設值為none,
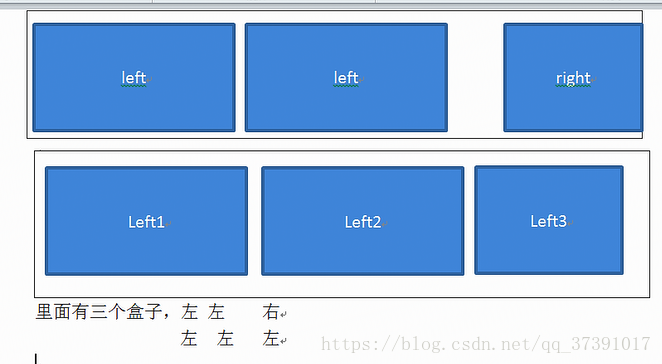
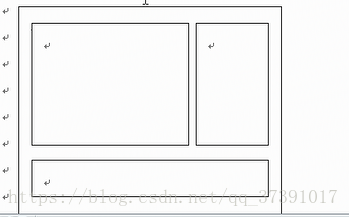
常見的網頁浮動:
這種結構不受浮動的影響,因為大盒子之間符合正常的文件流。
下面來看這種受影響比較大的:
這種結構如果上面兩個盒子都設定浮動,那麼第三個盒子會頂上去,因為浮動不佔空間,那麼清除浮動意思就是清除浮動對該元素的影響讓它保持獨佔一行。所以設定清除浮動clear:both即可。
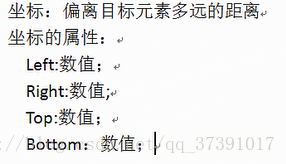
定位座標預設為左上。
固定定位是不佔空間的,層級高的意思就是它能覆蓋掉下面的元素(體現在顏色上)。
相對定位是佔空間的,層級也高於普通元素。
相對定位通常搭配絕對定位
通常我們使用position:absolute;position:relative進行絕對定位佈局,通過CSS進行定義定位,DIV佈局HTML,注意什麼地方使用position:relative,什麼地方使用position:absolute進行定位,同時不要忘記使用left、right、top、bottom的配合定位具體位置。絕對定位如果父級不使用position:relative,而直接使用position:absolute絕對定位,這個時候將會以body標籤為父級,使用position:absolute定義物件無論位於DIV多少層結構,都將會被拖出以<body>為父級(參考級)進行絕對定位。絕對定位非常好用,但切記不要濫用,什麼地方都用,這樣有時會懶得計算距離上、下、左、右間距,同時可能會造成CSS程式碼臃腫,更加經驗適當使用,用於該使用地方。
比如,a b c ,a是爺爺,b是父親,c是孩子,a和b都設定相對定位,c也設定的話是參考b不參考a。當然b就會去參考a。
html5=html5+css3+js IE9以上才支援html5
html5是向下相容的。也就是html,xhtml也都能支援。
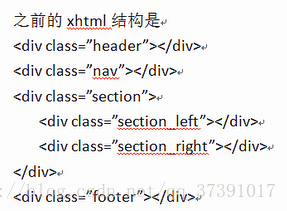
html5新增加的標籤:<header>網頁文件的一個區域---網頁的頭部
<nav>代表網頁的導航---連結的哪行文字
<section>代表網頁的一個塊---div相似
<article>網頁中的文章內容
<aside>網頁文件的側邊欄
<footer>代表網頁的頁尾----版權
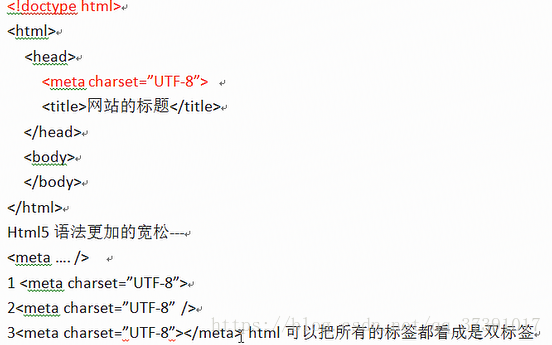
換成html5。
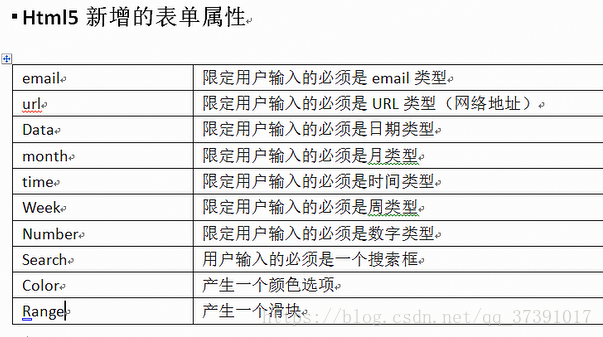
input框新增屬性:
當輸入內容為空時,不讓提交
獲取焦點的意思:滑鼠點選框內出現個閃閃的游標
失去焦點:滑鼠離開,並且框內失去閃閃的游標。
自動獲取焦點的屬性:
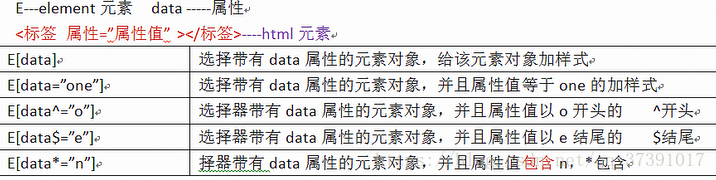
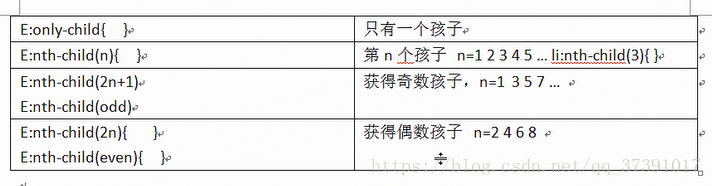
css3新增了屬性選擇器:
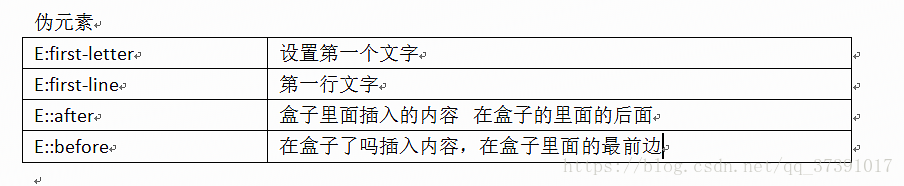
偽類:
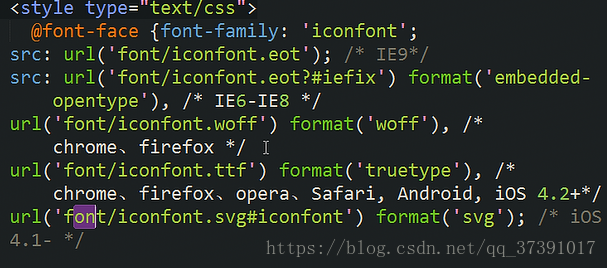
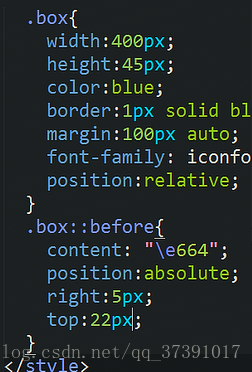
偽元素做搜尋框:
如圖:
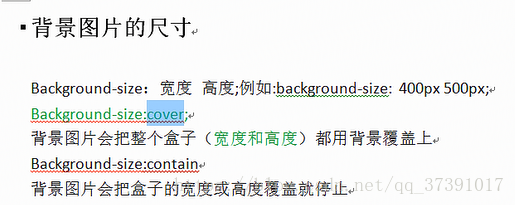
ps:在css裡面只有圖片才可以設定尺寸,背景圖片是不可以的,但是CSS3增加了設定背景圖片的功能。