前端入門CSS
阿新 • • 發佈:2018-12-06
day48
參考:https://www.cnblogs.com/liwenzhou/p/7999532.html
CSS的幾種引入方式
行內樣式
行內式是在標記的style屬性中設定CSS樣式,不推薦大規模使用。
<p style="color: red">Hello world.</p>
內部樣式
嵌入式是將CSS樣式集中寫在網頁的<head></head>標籤對的<style></style>標籤對中。格式如下:

<head>
<meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>

外部樣式
外部樣式就是將css寫在一個單獨的檔案中,然後在頁面進行引入即可。推薦使用此方式。
<link href="mystyle.css" rel="stylesheet">
CSS選擇器
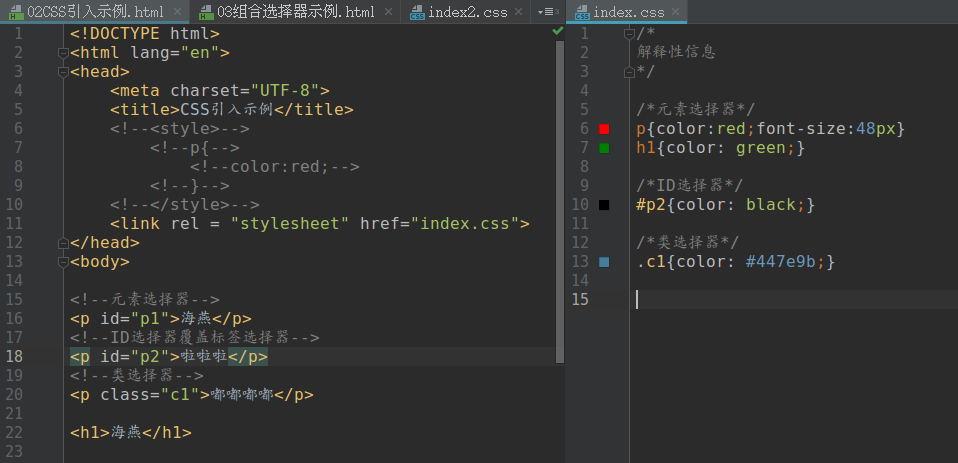
基本選擇器
1.元素選擇器
2.ID選擇器
3.類選擇器

p(元素)
#p2(ID)
.c1(類) 標籤中的class屬性如果有多個,要用空格分隔。

¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥4
組合選擇器
1.後代選擇器
2.兒子選擇器
3.毗鄰選擇器
4.弟弟選擇器

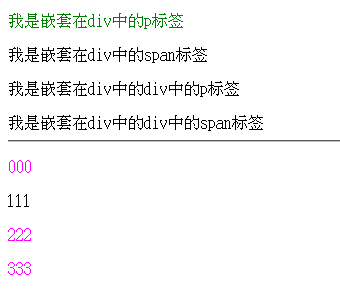
後代選擇器 #d1 p{color: red;} 從id為d1的標籤中找到所有p標籤,全部後代
 d1內所有的p都被設定。
d1內所有的p都被設定。
兒子選擇器 #d1>p{color:green;} 只對d1的下一級有效。 所以第一行顏色為綠色
毗鄰選擇器 div+p{color: orangered;} 設定的是div下面的p 222本應該是orangered
弟弟選擇器 div~p{color: magenta;} 與div同級,且在之後的所有p標籤 222,333本覆蓋為粉色

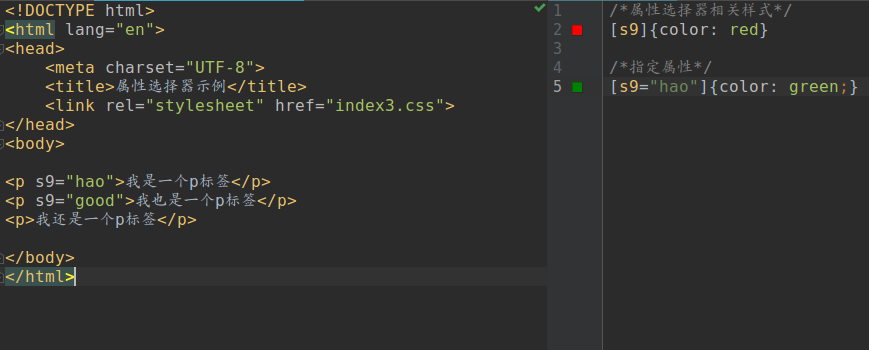
屬性選擇器

分組和巢狀
分組
當多個元素的樣式相同的時候,我們沒有必要重複地為每個元素都設定樣式,我們可以通過在多個選擇器之間使用逗號分隔的分組選擇器來統一設定元素樣式。
例如:div, p {
color: red;
}
上面的程式碼為div標籤和p標籤統一設定字型為紅色。
通常,我們會分兩行來寫,更清晰:div,
p {
color: red;
}
巢狀
多種選擇器可以混合起來使用,比如:.c1類內部所有p標籤設定字型顏色為紅色。
.c1 p {
color: red;
}
優先順序檢視參考連結,或者看day48。
