Bootstrap(一)腳手架
阿新 • • 發佈:2018-11-13
必須使用HTML5文件型別
Bootstrap使用的某些HTML元素和CSS屬性需要文件型別為HTML5 doctype。因此這一文件型別必須出現在專案的每個頁面的開始部分。
使用前需要引入相關css js 以及jquery
<link href="../css/bootstrap.css" rel="stylesheet"/>
<script src="../jquery/jquery.js"></script>
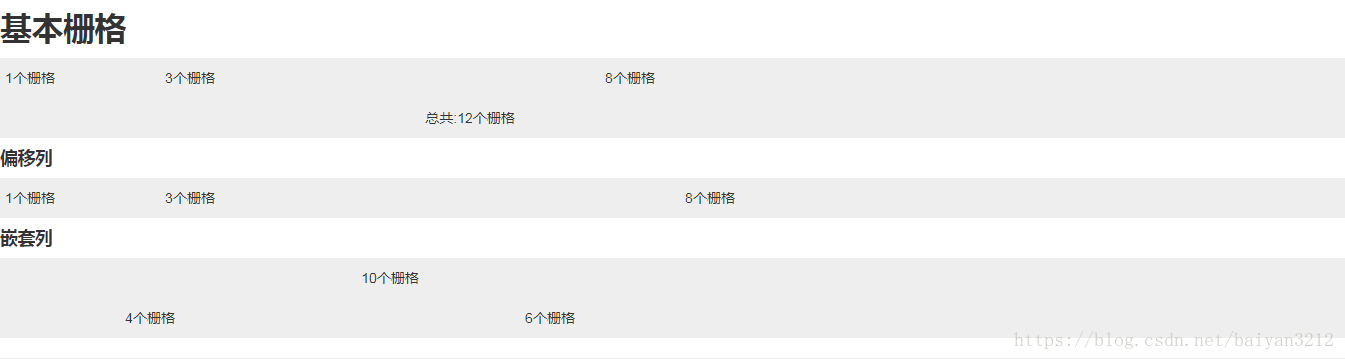
<script src="../js/bootstrap.js"></script>柵格系統(基本和流動柵格)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="../css/bootstrap.css" rel="stylesheet"/> <script src="../jquery/jquery.js"></script> <script src="../js/bootstrap.js"></script> <style type="text/css"> .row,[class*="span"]{ background-color: #eee; text-align: center; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; min-height: 40px; line-height: 40px; } </style> </head> <body> <div> <h2>基本柵格</h2> <div> <div class="row"> <div class="span1">1個柵格</div> <div class="span3">3個柵格</div> <div class="span8">8個柵格</div> <div class="span12">總共:12個柵格</div> </div> </div> <div> <h4>偏移列</h4> <div class="row"> <div class="span1">1個柵格</div> <div class="span3">3個柵格</div> <div class="span8 offset1">8個柵格</div> </div> </div> <div> <h4>巢狀列</h4> <div class="row"> <div class="span10">10個柵格 <div class="row"> <div class="span4">4個柵格</div> <div class="span6">6個柵格</div> </div> </div> </div> </div> <hr/> <h2>流式柵格佈局</h2> <div> <div class="row-fluid"> <div class="span1">1個柵格</div> <div class="span3">3個柵格</div> <div class="span8">8個柵格</div> <div class="span12">總共:12個柵格</div> </div> </div> <div> <h4>巢狀列</h4> <div class="row-fluid"> <div class="span6">6個柵格 <div class="row"> <div class="span4">4個柵格</div> <div class="span8">8個柵格</div> </div> </div> </div> </div> </div> </body> </html>
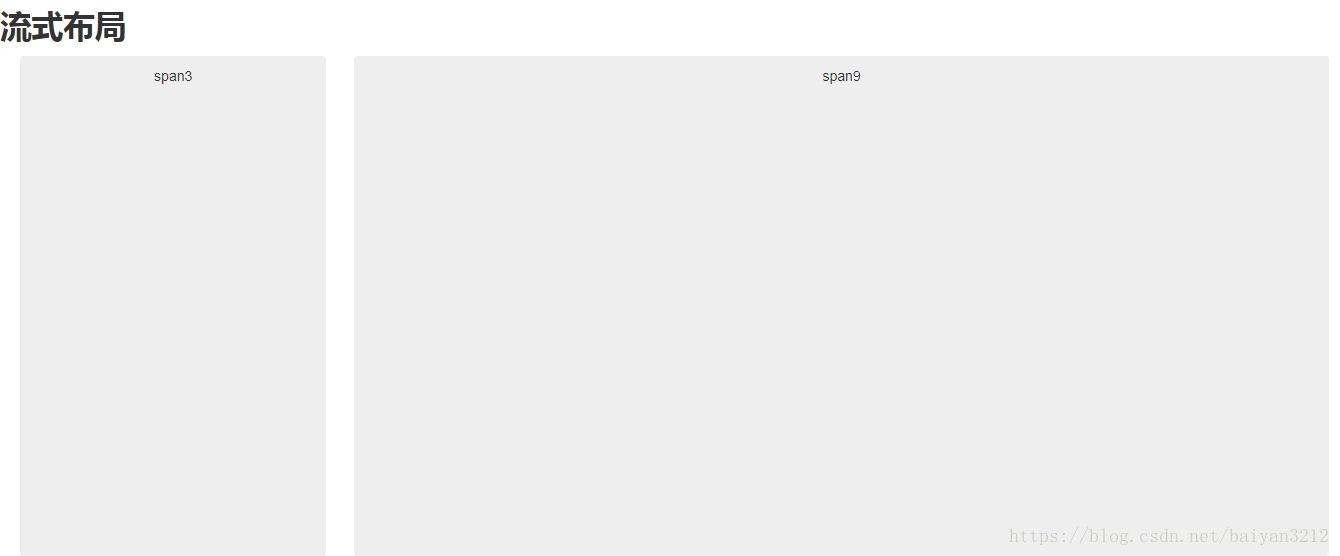
流式佈局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="../css/bootstrap.css" rel="stylesheet"/> <script src="../jquery/jquery.js"></script> <script src="../js/bootstrap.js"></script> <style type="text/css"> .row,[class*="span"]{ background-color: #eee; text-align: center; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; min-height: 40px; line-height: 40px; } .container-fluid [class*="span"]{ height: 500px; } </style> </head> <body> <div> <div> <h2>流式佈局</h2> <div class="container-fluid" style="height: 500px;"> <div class="row-fluid"> <div class="span3">span3</div> <div class="span9">span9</div> </div> </div> </div> </div> </body> </html>
響應式設計
啟用響應式特性
通過在文件中的 <head> 標籤裡新增合適的meta標籤並引入一個額外的樣式表即可啟用響應式CSS。如果你已經在定製頁面編譯好一個Bootstrap, 那麼只需新增一個meta標籤。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="assets/css/bootstrap-responsive.css" rel="stylesheet">