Bootstrap css學習筆記(一)——大綱與排版
目錄:
1. bootstrap css內容大綱2. 排版
1. bootstrap css內容大綱
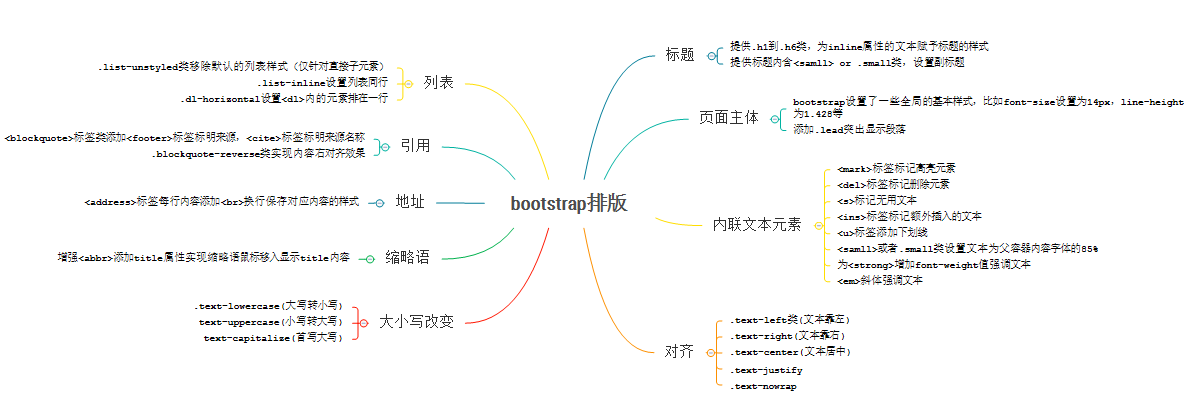
概述:在bootstrap中對我們常規的元素進行了一些簡單的css樣式的設定,這篇文章在於簡單的學習bootstrap 這些簡單的css樣式。bootstrap css主要內容如下圖:
 柵格化 系統我們已經在前面一篇文章中單獨學習了,我接下來就從排版開始進行學習。
柵格化 系統我們已經在前面一篇文章中單獨學習了,我接下來就從排版開始進行學習。
2. 排版
我們來簡單總結一下bootstrap中對排版的那些內容進行了改變。
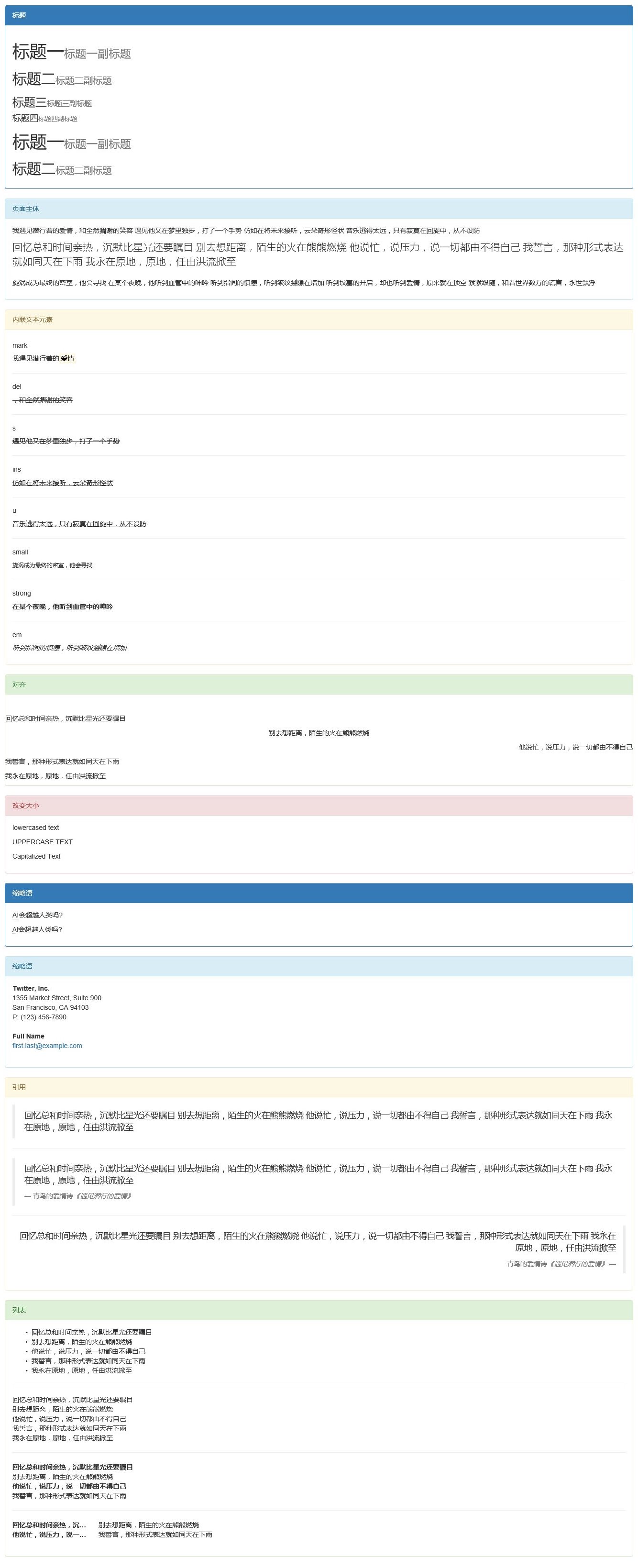
上一個bootstrap排版改變的程式碼示例,先看看效果:

再來看程式碼 1
<html>
3
<head lang="en">
4
<meta charset="UTF-8">
5
<title>bootstrap css之排版</title>
6
<
7
<script type="application/javascript" src="js/bootstrap.min.js"></script>
8
</head>
9
<body style="padding: 20px">
10
<div class="panel panel-primary">
11
<
12
<div class="panel-body">
13
<h1>標題一<small>標題一副標題</small></h1>
14
<h2>標題二<small>標題二副標題</small></h2>
15
<h3>標題三<small>標題三副標題</small></h3>
16
<h4>標題四<small>標題四副標題</small></h4>
17
<div class="h1">標題一<small>標題一副標題</small></div>
18
<div class="h2">標題二<small>標題二副標題</small></div>
19
</div>
20
</div>
21
22
<div class="panel panel-info">
23
<div class="panel-heading">內聯文字元素</div>
24
<div class="panel-body">
25
<p>
26
我遇見潛行著的愛情,和全然凋謝的笑容
27
遇見他又在夢裡獨步,打了一個手勢
28
仿如在將未來接聽,雲朵奇形怪狀
29
音樂逃得太遠,只有寂寞在迴旋中,從不設防
30
<p class="lead">
31
回憶總和時間親熱,沉默比星光還要矚目
32
別去想距離,陌生的火在熊熊燃燒
33
他說忙,說壓力,說一切都由不得自己
34
我誓言,那種形式表達就如同天在下雨
35
我永在原地,原地,任由洪流掀至
36
</p>
37
旋渦成為最終的密室,他會尋找
38
在某個夜晚,他聽到血管中的呻吟
39
聽到指間的憤懣,聽到皺紋裂隙在增加
40
聽到墳墓的開啟,卻也聽到愛情,原來就在頂空
41
緊緊跟隨,和著世界數萬的謊言,永世飄浮
42
</p>
43
</div>
44
</div>
45
46
<div class="panel panel-warning">
47
<div class="panel-heading">頁面主體</div>
48
<div class="panel-body">
49
<p>
50
<h5>mark</h5>
51
我遇見潛行著的<mark>愛情</mark><hr>
52
<h5>del</h5>
53
<del>,和全然凋謝的笑容</del><hr>
54
<h5>s</h5>
55
<s>遇見他又在夢裡獨步,打了一個手勢</s><hr>
56
<h5>ins</h5>
57
<ins>仿如在將未來接聽,雲朵奇形怪狀</ins><hr>
58
<h5>u</h5>
59
<u>音樂逃得太遠,只有寂寞在迴旋中,從不設防</u><hr>
60
<h5>small</h5>
61
<small>旋渦成為最終的密室,他會尋找</small><hr>
62
<h5>strong</h5>
63
<strong>在某個夜晚,他聽到血管中的呻吟</strong><hr>
64
<h5>em</h5>
65
<em>聽到指間的憤懣,聽到皺紋裂隙在增加</em>
66
67
</p>
68
</div>
相關推薦
Bootstrap css學習筆記(一)——大綱與排版
目錄: 1. bootstrap css內容大綱 2. 排版 1. bootstrap css內容大綱 概述:在bootstrap
CSS學習筆記(一) --CSS基礎
CSS學習筆記(一) --CSS基礎 本人大四渣前端一枚,目前還在求職狀態,雖然小公司的offer也拿到了不少,但是次次在大公司面試時碰壁,並且均被指出基礎不是特別紮實,因此最近在自我反省需要在重新將基礎打紮實,希望自己在學習前端的過程中可以在CSDN上分享一些學習的筆記和心得,歡迎廣大
div+css學習筆記(一)
T01 商業網站佈局 課程目標: 一、常用流行佈局 二、DIV+CSS佈局思路 三、DIV+CSS佈局的運用【重點】 四、使用<iframe>實現頁首頁尾的複用 重要筆記: 一、DIV+CSS佈局思路 1、步驟: a、首先,將頁面在整體上用
Shiro學習筆記(一)--- 認證與授權
一、簡介 Apache Shiro是一個強大且易用的Java安全框架,執行身份驗證、授權、密碼和會話管理。使用Shiro的易於理解的API,您可以快速、輕鬆地獲得任何應用程式,從最小的移動應用程式到最大的網路和企業應用程式。 主要功能 三個核心元件:Subject, Security
嵌入式核心及驅動開發之學習筆記(一) 認識與使用驅動模組
應用層的程序是通過核心層驅動來訪問硬體的,Linux核心原始碼在每次編譯之後生成一個總的映象,將映象載入記憶體中執行並使用(核心在系統執行時會移植佔用核心空間)。驅動屬於核心原始碼的一部分,如果每次修改驅動都要重新編譯載入核心的話,這態麻煩了,所以我們通過模組,使驅動可以獨立於核心映象之外,並能動態
嵌入式核心及驅動開發之學習筆記(一) 認識與使用驅動模組
應用層的程序是通過核心層驅動來訪問硬體的,Linux核心原始碼在每次編譯之後生成一個總的映象,將映象載入記憶體中執行並使用(核心在系統執行時會移植佔用核心空間)。驅動屬於核心原始碼的一部分,如果每次修改驅動都要重新編譯載入核心的話,這態麻煩了,所以我們通過模組,使驅動可以獨立
XSS 跨站指令碼攻擊 學習筆記 (一) 概念與簡單XSS構造
XSS是個啥? ### XSS 跨站指令碼攻擊。通過HTML注入篡改網頁,插入惡意指令碼。 啥是XSS? 首先我們寫了一個PHP <?php $input = $_GET["id"]; echo "<div>".$input."&l
cs229 斯坦福機器學習筆記(一)-- 入門與LR模型
房價 com 還要 實現 最大 title pid 分布 fcm 版權聲明:本文為博主原創文章,轉載請註明出處。
Bootstrap學習筆記(一)
type yiq test origin bject adding device pip ctype 引用Bootstrap需要的 基本格式 <!doctype html> <html lang="en"> <head> &l
Node.js學習筆記(一)——完整的響應html頁面(包括css,js檔案)
Node.js學習筆記(一)——完整的響應html頁面(包括css,js檔案) 新手學習部落格,如存在問題,歡迎指出! 終於解決了這個問題!之前寫的程式碼,然後只能加載出html檔案,然後在網上找到了解決方案。 參考部落格 這裡標記一下最主要的幾個點: node.js
python框架之 Tornado 學習筆記(一)
tornado pythontornado 一個簡單的服務器的例子:首先,我們需要安裝 tornado ,安裝比較簡單: pip install tornado 測試安裝是否成功,可以打開python 終端,輸入: import tornado.https
Scala學習筆記(一)編程基礎
大數據 上一個 extends 移除 condition api arr 調用方法 tab 強烈推薦參考該課程:http://www.runoob.com/scala/scala-tutorial.html 1. Scala概述 1.1. 什麽是Scala Scala
3D Game Programming withDX11 學習筆記(一) 數學知識總結
表示 圖形 http 根據 轉置 元素 material -s com 在圖形學中,數學是不可或缺的一部分,所以本書最開始的部分就是數學知識的復習。在圖形學中,最常用的是矢量和矩陣,所以我根據前面三個章節的數學知識,總結一下數學知識。 一、矢量 數學中的矢量,擁有
系統分析與設計學習筆記(一)
學習 掌握 應該 溝通 基本 最終 表示 對象 毫無 為什麽要學習這門課程? “擁有一把錘子未必能成為建築師”。 這門課程學習的是面向對象分析和設計的核心技能的重要工具。對於使用面向對象技術和語言來,創建設計良好、健壯且可維護的軟件來說,這門課程所
最大熵學習筆記(一)預備知識
color wrap targe dsm entropy plus 文件 eight 相關鏈接 生活中我們常常聽到人們說“不要把雞蛋放到一個籃子裏”。這樣能夠減少風險。深究一下,這是為什麽呢?事實上,這裏邊包括了所謂的最大熵原理(The Maxim
Nginx模塊之Nginx-Ts-Module學習筆記(一)搶險體驗
學習筆記 體驗 nginx模塊 int images clas tps gin issues 1、通過HTTP接收MPEG-TS2、生產和管理Live HLS 3、按照官方的編譯和配置,當然了我是第一次編譯沒有通過,在作者重新調整下,編譯成功,感謝:@arut https:
jq學習筆記(一)
簡單 ren 當前 一個 text 互斥 元素 如果 property 1 .attr() 與 .removeAttr()方法 - atr()方法用來獲取和設置元素屬性 attr()有4個表達式: attr(傳入屬性名):獲取屬性的值 attr(屬性名, 屬性
Redis學習筆記(一)關於在windows64位環境下的安裝學習使用
客戶端 mas key-value 錯誤 services 再次 基準 alt 類型 前言 由於工作需要,目前我正在學習使用Redis。我當時學習Redis就從網上下載了點資料就開始學習了。入門看的是《REDIS入門指南》,這本書個人覺得很適合新手用來學習接觸。根據書上的引
Memcache 學習筆記(一)----Memcache — Linux部署
工作 apach sch trick 解壓 font ash 一個 鍵值 Memcache 一、Memcache簡介(內容摘自 --百度百科) memcache是一套分布式的高速緩存系統,由LiveJournal的Brad Fitzpatrick開發,但目前被許多網
HtmlParser學習筆記(一)-- 創建Parser對象
nco 修改 英文 text aid 意思 charset 網頁 第一個 首先 ,介紹下HTMLParser的核心類,org.htmlparser.Parser類,這個類實際完成了對於HTML頁面的分析工作。主要的構造函數如下: public Parser ();
