hexo搭建github
title: hexo搭建github
date: 2018-10-16 18:19:29
tags:
搭這個東西著實折騰了很久,所以寫下過程,也算是個筆記吧!
Hexo快速搭建靜態Blog網站
宣告:以下所有操作都是在windows作業系統下進行。
什麼是Hexo
Hexo 是一個快速、簡潔且高效的部落格框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在幾秒內,即可利用靚麗的主題生成靜態網頁。
安裝
在安裝Hexo前需要確保電腦已經安裝以下程式 :
Node.js(https://nodejs.org/en/)
Git(https://git-scm.com/
這兩個程式的安裝很簡單,windows使用者可以使用安裝程式進行安裝,簡單高效。
安裝Node.js
建議使用這個下載地址
找到合適的版本進行下載安裝即可,安裝時的操作請自行參考百度。
安裝Git
建議使用這個下載地址 進行下載安裝, 這裡也請參考百度。建議不要下載最新的版本, 儘量下載大多數人用的版本
安裝Hexo
在安裝Hexo前,請再次確保Node.js和Git已經成功安裝。檢查是否安裝好以上兩個程式,
在桌面點選滑鼠右鍵,可在選項中看到 Git Bash Here 選項,點選進入bash互動介面。
在開啟bash互動介面(類似於Linux互動介面)中輸入:
$ git --version
$ node --version
如果顯示相關的版本資訊說明安裝成功。
現在可以正式安裝Hexo了,使用如下命令安裝
$ npm install -g hexo-cli
建站
初始化
安裝 Hexo 完成後,執行下列命令,Hexo 將會在指定資料夾中新建所需要的檔案。
$ hexo init <folder> # folder 是資料夾 即 hexo init 資料夾
$ cd <folder>
$ npm install
命令執行成功沒有 error 錯誤,我們就建站成功了。
$ npm install hexo-server --save $ hexo server #這條命令是在本地執行hexo
這兩條命令執行完成後會生成一個如下的地址:
127.0.0.1:4000
把這個網址複製下來並貼上到瀏覽器中開啟即可看到本地 Hexo 預設的主題部落格了,如果沒有成功的話請檢查自己是否有操作不當的地方或者命令錯誤。
部署
建立Git倉庫
登入GitHub賬號,建立一個倉庫,注意倉庫的名字一定要以 “<使用者名稱>.github.io” 這種格式。
使用者名稱為登陸github的使用者名稱。
建立時,注意要將下面這個選項勾上。
生成SSH keys
這個很重要! 這個如果沒有新增 ssh keys 那麼等會必定會報錯。
使用如下操作生成SSH key
郵箱名稱換成你自己的
生成金鑰完成後, 將 id_rsa.pub 中的所有內容拷貝到github中相應的位置中去。
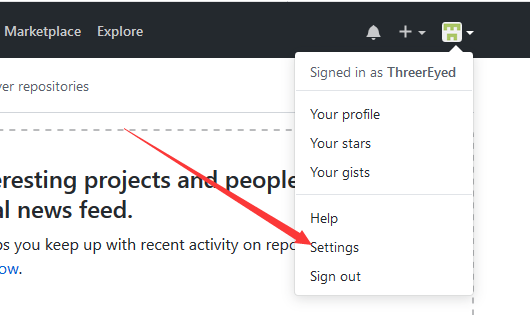
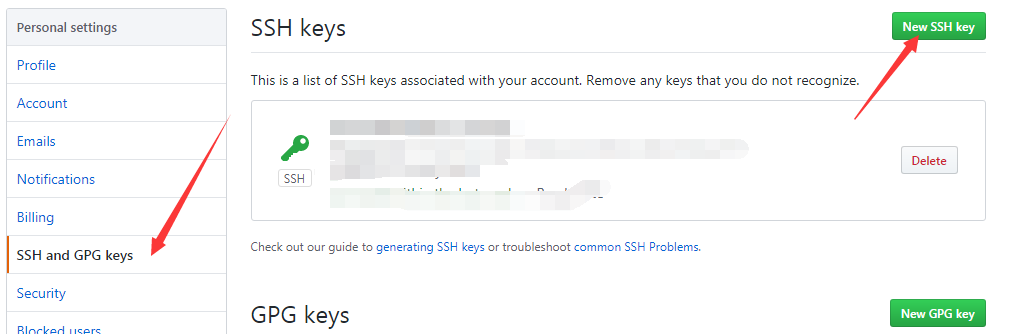
登入GitHub,找到如下位置:
將生成的在 id_rsa.pub 中的內容 拷貝到其中,然後新增。
然後ssh連線
開啟git bash,輸入以下內容驗證ssh連線
ssh -T [email protected]
第一次需要輸入“yes”然後回車才能看到連線成功的資訊,以後就不需要了
配置全域性資訊
配置全域性的使用者名稱、郵箱資訊,作為提交人資訊
git config --global user.name "使用者名稱"
git config --global user.email "郵箱"
然後會發現GitHub裡面設定的ssh會變綠,上上面的那張圖,下面會變綠
更改配置
在初始化資料夾下找到 _config.yml 這個檔案並開啟
$ vim _config.yml
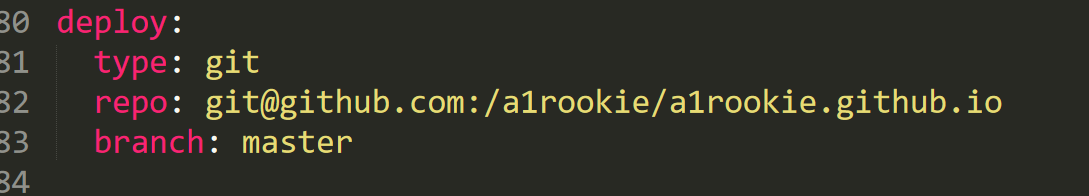
開啟後做如下修改, repo 就是 github 為我們生成的一個地址。這裡注意一下空格。
repo裡面使用者名稱換成你自己的
生成靜態網頁並部署
$ hexo clean # 清理快取
$ npm install hexo-deployer-git --save
$ hexo g -d
至此,部署完畢。
最後在瀏覽器中輸入地址即可(即 username.github.io ,其中username為你自己建立倉庫的名字)。
當然在以上操作中如果遇到什麼錯誤 這裡也許可以幫到你 幫助 。
然後,這只是部署一個官方預設的一個主題,接著你可以自定義自己的主題
https://hexo.io/themes/
我用的是這個
https://github.com/yscoder/hexo-theme-indigo
獲取主題
git clone [email protected]:yscoder/hexo-theme-indigo.git themes/indigo
切換主題
執行 git branch 顯示所有本地分支,如果只存在一個分支,可以執行下面的命令獲取另一分支的主題。
獲取遠端 card 分支,並切換
$ git checkout -b card origin/card
獲取遠端 master 分支,並切換
$ git checkout -b master origin/master
此命令只需執行一次,之後使用 git checkout [branch] 命令在兩個主題之間切換。
依賴安裝
還是在 Hexo 根目錄,如果以下外掛已安裝過,無需再次安裝。
Less
主題預設使用 less 作為 css 預處理工具。
$ npm install hexo-renderer-less --save
Feed
用於生成 rss。
$ npm install hexo-generator-feed --save
Json-content
用於生成靜態站點資料,用作站內搜尋的資料來源。
$ npm install hexo-generator-json-content --save
QRCode
用於生成微信分享二維碼。
可選,不安裝時會請求 jiathis Api 生成二維碼。
$ npm install hexo-helper-qrcode --save
開啟標籤頁
hexo new page tags
修改 hexo/source/tags/index.md 的元資料
layout: tags
comments: false
---
開啟分類頁
僅 card theme 支援。
hexo new page categories
修改 hexo/source/categories/index.md 的元資料
layout: categories
comments: false
---
配置
編輯站點配置檔案,hexo/_config.yml。
啟用主題
theme: indigo
基本配置
為了得到更好的使用體驗,以下內容請務必填寫完整,因為這些內容會在主題中得到展示。更多
title: your title
subtitle: your subtitle
description: your description
keywords: your keywords
author: your name
email: your email
url: your site url
feed配置
參考 hexo-generator-feed
feed:
type: atom
path: atom.xml
limit: 0
jsonContent配置
為了節約資源,可以對 jsonContent 外掛生成的資料欄位進行配置,減少資料檔案大小。參考 hexo-generator-json-content
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: true
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true
主題配置
編輯主題配置檔案,themes/indigo/_config.yml。
左側選單
預設配置如下
menu:
home:
text: 主頁
url: /
archives:
url: /archives
tags:
url: /tags
github:
url: https://github.com/使用者名稱
target: _blank
weibo:
url: http://www.weibo.com/使用者名稱
target: _blank
link:
text: 測試
url: /
新增新選單項時,在 menu 下增加子屬性即可。屬性說明如下:
menu:
link: # fontawesome圖示,省略字首,本主題字首為 icon-,必須
text: About # 選單顯示的文字,如果省略即預設與圖示一致,首字母會轉大寫
url: /about # 連結,絕對或相對路徑,必須
target: _blank # 是否跳出,省略則在當前頁面開啟
fontawesome 圖示已整合到主題中,你可以到 這個頁面 挑選合適的圖示。
rss
6.x 後移除該配置項,使用站點配置中的 feed 作為統一配置。
rss: /atom.xml
favicon
站點 logo,顯示在瀏覽器當前標籤頁左上角。
favicon: /favicon.ico
頭像
位於左側選單上方
avatar: /img/logo.jpg
email
頭像下方
email: [email protected]
color
設定 Android L Chrome 瀏覽器狀態列顏色,不需要可去除此項或設為 false。
color: ‘#3F51B5’
標籤頁 (old)
配置標籤頁標題
tags:
title: 標籤
頁面標題 (card theme)
自定義歸檔、標籤、分類頁的大標題。
tags_title: Tags
archives_title: Archives
categories_title: Categories
文章摘要
可以在 Markdown 檔案中加
以分割摘要與文章正文。未設定時,按 excerpt_length 設定擷取。
#文章摘要渲染方式: 為 true 時將渲染為 html,否則為文字
excerpt_render: false
#截斷長度
excerpt_length: 200
#文字正文頁連結文字
excerpt_link: 閱讀全文...
mathjax
開啟後,使你的站點支援公式渲染,by mathjax。 請按需開啟,因為此項需要載入額外的 js 檔案。
mathjax: false
分享
文章分享開關,by jiathis-api。
share: true
文章打賞
預設開啟
reward:
title: 謝謝大爺~ #顯示的文字
wechat: /img/wechat.jpg #微信,關閉設為 false
alipay: /img/alipay.jpg #支付寶,關閉設為 false
此外在 crad theme 中,可以通過在 markdown 頭部新增 reward: false 來控制某些不想開啟打賞的頁面。
關閉
reward: false
二維碼請自行從微信、支付寶中下載。當兩個二維碼同時存在時,為保持顯示效果的一致性,注意截圖時的邊框留白保持一致。必要時可藉助PS等圖片處理工具進行圖片大小裁剪、壓縮等。
站內搜尋
是否開啟搜尋
search: true
佈局
開啟後,文章頁在大屏下會隱藏左側選單,專注閱讀。
hideMenu: true
Toc
開啟文章內容導航。
#toc: false #關閉
toc:
list_number: false # 決定導航使用的標籤, true 為 ol, false 為 ul。
copyright (card theme)
文章頁版權宣告內容,hexo中所有變數及輔助函式等均可呼叫,具體請查閱 hexo.io。
copyright: 這裡寫留言或版權宣告:<a href="<%- url_for(page.path) %>" target="_blank" rel="external"><%- url %></a>
less
設定 less 編譯時的入口檔案路徑,hexo-renderer-less。
less:
compress: true # 是否壓縮css
paths:
- source/css/style.less
評論
集成了 disqus、友言、gitment 和 valine,開啟其一即可。
資料統計
整合的有谷歌、騰訊、百度和 CNZZ,請填寫你的站點標識。
google_analytics: key
tajs: 站點id
baidu_tongji: 站點id
cnzz: 站點id
谷歌站點驗證 (card theme)
google_site_verification: false
規範網址 (card theme)
讓搜尋引擎重定向你的不同域名、不同子域、同域不同目錄的站點到你期望的路徑。使用規範網址
canonical: http://imys.net
版權起始年份
since_year: 2018
自定義頁面關於
使用者頁面中作者相關的描述性文字,如不需要設為 false
about: 使用者頁面中作者相關的描述性文字,如不需要設為 false
cdn
開啟後將使用 unpkg cdn 最新的主題樣式,如果想讓你的自定義樣式生效,把此項設為 false。
cdn: true
lightbox
文章圖片燈箱效果。
lightbox: true
ICP 備案號
ICP_license: 京ICP備1234556號-1
好了,至此,搭建就完成了,接下來就是寫文章了。