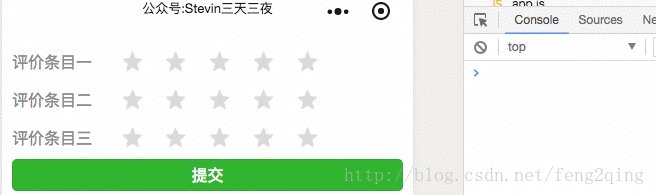
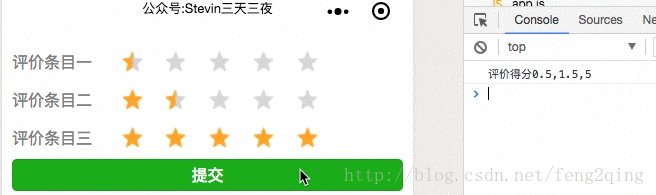
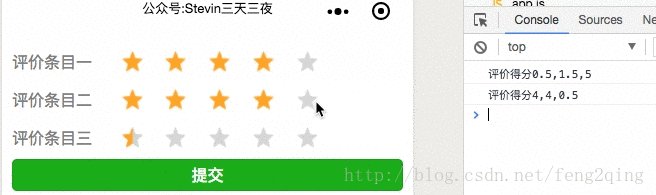
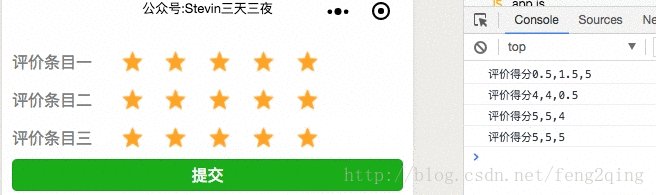
微信小程式實現星星評價效果
程式碼實現
wxml檔案
?| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!--pages/evaluatepage/evaluatepage.wxml-->
<
view
class
=
'container'
>
<
view
class=
'evaluate_contant'
>
<!--外層迴圈控制有幾個評價條目 -->
<
block
wx:for
=
'{{evaluate_contant}}'
wx:key
=
''
wx:for-index=
'idx'
>
<
view
class
=
'evaluate_item'
>
<
view
class
=
'evaluate_title'
>{{item}}</
view
>
<!--星星評價 -->
<
view
class
=
'evaluate_box'
>
<!--內層迴圈展示每個評價條目的星星 -->
<
block
wx:for
=
"{{stars}}"
wx:key
=
''
>
<
image
class
=
"star-image"
style
=
"left: {{item*80}}rpx"
src="{{scores[idx] > item ?(scores[idx]-item == 0.5?halfSrc:selectedSrc) : normalSrc}}">
<
view
class
=
"item"
style
=
"left:0rpx"
data-score
=
"{{item + 0.5}}"
data-idx
=
'{{idx}}'
bindtap
=
"selectLeft"
></
view
>
<
view
class
=
"item"
style
=
"left:20rpx"
data-score
=
"{{item + 1}}"
data-idx
=
'{{idx}}'
bindtap
=
"selectRight"
></
view
>
</
image
>
</
block
>
</
view
>
</
view
>
</
block
>
<
button
class
=
'submit_button'
bindtap
=
'submit_evaluate'
type
=
'primary'
>提交</
button
>
</
view
>
</
view
>
|
js檔案
?| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
Page({
data: {
evaluate_contant: [
'評價條目一'
,
'評價條目二'
,
'評價條目三'
,],
stars: [0, 1, 2, 3, 4],
normalSrc:
'../../images/no-star.png'
,
selectedSrc:
'../../images/full-star.png'
,
halfSrc:
'../../images/half-star.png'
,
score: 0,
scores: [0, 0, 0],
},
// 提交事件
submit_evaluate:
function
() {
console.log(
'評價得分'
+
this
.data.scores)
},
//點選左邊,半顆星
selectLeft:
function
(e) {
var
score = e.currentTarget.dataset.score
if
(
this
.data.score == 0.5 && e.currentTarget.dataset.score == 0.5) {
score = 0;
}
this
.data.scores[e.currentTarget.dataset.idx] = score,
this
.setData({
scores:
this
.data.scores,
score: score
})
},
//點選右邊,整顆星
selectRight:
function
(e) {
var
score = e.currentTarget.dataset.score
this
.data.scores[e.currentTarget.dataset.idx] = score,
this
.setData({
scores:
this
.data.scores,
score: score
})
}
})
|
wxss
?| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
/*評價區域 */
.container .evaluate_contant .evaluate_item {
font-size
:
30
rpx;
color
:
gray
;
margin-left
:
20
rpx;
margin-top
:
30
rpx;
}
/*評價標題 */
.container .evaluate_contant .evaluate_item .evaluate_title {
display
: inline-
block
;
}
/*評價盒子 */
.container .evaluate_contant .evaluate_item .evaluate_box {
position
:
absolute
;
left
:
220
rpx;
width
:
100%
;
display
: inline-
block
;
}
/*星星評價的每個圖片 */
.container .evaluate_contant .evaluate_item .evaluate_box .star-image {
position
:
absolute
;
width
:
40
rpx;
height
:
40
rpx;
src
:
"../../images/no-star.png"
;
}
/*星星的左邊和右邊區域<點選左邊半個星星,點選右邊整個星星> */
.container .evaluate_contant .evaluate_item .evaluate_box .star-image .item {
position
:
absolute
;
top
:
0
rpx;
width
:
20
rpx;
height
:
40
rpx;
}
/*按鈕 */
.container .evaluate_contant .submit_button {
height
:
60
rpx;
font-size
:
30
rpx;
line-height
:
60
rpx;
margin
:
20
rpx;
}
|
後盾 Reactnative 開發系列視訊課程 下載地址:百度網盤下載
移動WebAPP開發之實戰美團外賣視訊教程 下載地址:百度網盤下載
智慧社HTML5+css3實戰優酷開發視訊教程 附帶例項原始碼 下載地址:百度網盤下載
妙味移動端“淘寶造物節” 3D絢酷空間VR場景應用視訊教程 下載地址:百度網盤下載
JQuery EasyUI入門視訊教程 下載地址:百度網盤下載
尚矽谷h5前端開發視訊 下載地址:百度網盤下載
React 伺服器渲染原理解析與實踐(同步更新) 下載地址:百度網盤下載
Vue技術棧開發實戰視訊教程 下載地址:百度網盤下載
ThinkPHP5+Apicoud+vue商城APP實戰視訊教程 下載地址:百度網盤下載
開課吧2018最新web全棧架構師課程 下載地址:百度網盤下載
愛前端視訊課程全套 初級+中級+高階 下載地址:百度網盤下載
Vue基礎+進階+實戰深入淺出開發寶典視訊課程 下載地址:百度網盤下載
純正商業級應用-微信小程式開發實戰 下載地址:百度網盤下載
ReactNative技術精講與高質量上線APP開發視訊教程 下載地址:百度網盤下載
某課網 - Javascript 設計模式系統講解與應用 下載地址:百度網盤下載
webapp開發網上書城系統 web移動端教程視訊下載 下載地址:百度網盤下載
前端工程師JavaScript基礎入門視訊教程下載 下載地址:百度網盤下載
結合MUI框架完成HTML5移動端混合應用開發(微信實戰)視訊教程 下載地址:百度網盤下載
尚矽谷 HTML+CSS 核心基礎教程(103集實戰教學,從入門到精通) 下載地址:百度網盤下載