微信小程式實現tabs選項卡效果簡單程式碼例項
阿新 • • 發佈:2019-01-06
微信內部很多元件都已經封裝好了,但是卻沒有tab選項卡的元件,選項卡還是很常用的,
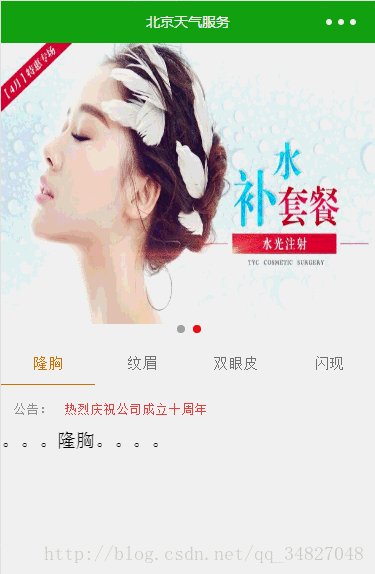
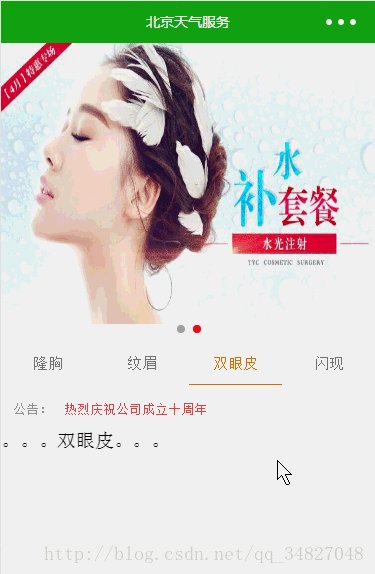
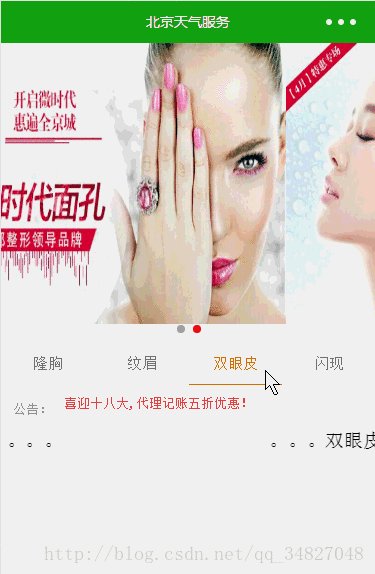
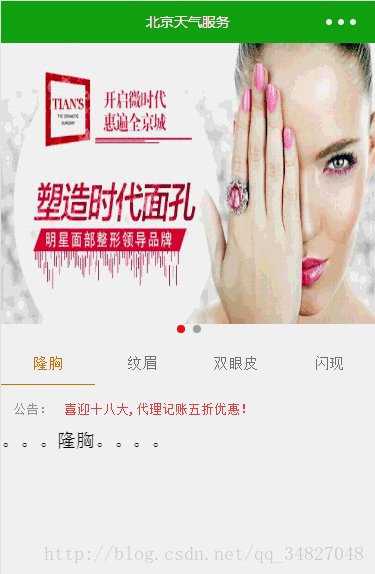
下面是一個簡單的效果
- wxml
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="tabNav">隆胸</view>
<view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" - js
data: {
isShow: true,
currentTab: 0,
},
tabNav: function (e) {
console.log(e.target.dataset.current, 111, this.data.currentTab)
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
var showMode = e.target.dataset.current == 0;
this.setData({
currentTab: e.target.dataset.current,
isShow: showMode
})
}
},css
/* 下面是tobar */
.swiper-tab {
width: 100%;
text-align: center;
line-height: 80rpx;
background-color:white;
}
.swiper-tab-list {
font-size: 30rpx;
display: inline-block;
width: 25%;
color: #777;
border-bottom: 0rpx;
}
.on {
color: #da7c0c;
border-bottom: 2rpx solid #da7c0c;
}
.swiper-box {
display: block;
height: 100%;
width: 100%;
overflow: hidden;
}
.swiper-box view {
text-align: center;
}