CSS-相對定位——position: relative
阿新 • • 發佈:2018-11-15
一、相對定位
1、相對定位就是相對於自己以前在標準流中的位置來移動。
相對定位注意點:
1、相對定位是不脫離標準流的,會繼續在標準流中佔用一份空間。

相對定位應用場景: 1、用於對元素進行微調 2、配合絕對定位來使用。
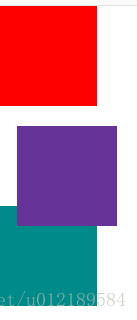
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位01</title> <style> *{ margin: 0; padding:0; } div{ width: 100px; height: 100px; } .box1{ background-color: red; } .box2{ background-color: rebeccapurple; position: relative; top: 20px; left: 20px;; } .box3{ background-color: darkcyan; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>
2、
由於相對定位是不脫離標準流的,所以在相對定位中區分塊級元素/行內元素/行內塊元素。span{
position: relative;
width: 100px;
height: 100px;
background-color: rebeccapurple;
left:50px;
}<span>哈哈</span> 3、由於相對定位是不脫離標準流的,並且相對定位的元素會佔用標準流中的位置,所以當給相對定位的元素設定padding和margin等屬性會影響到標準流的佈局。
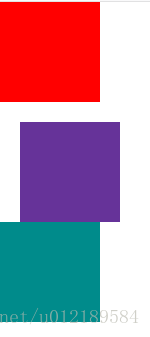
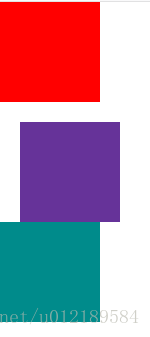
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位01</title> <style> *{ margin: 0; padding:0; } div{ width: 100px; height: 100px; } .box1{ background-color: red; } .box2{ background-color: rebeccapurple; position: relative; top: 20px; left: 20px; margin-bottom: 20px; } .box3{ background-color: darkcyan; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>

相對定位應用場景: 1、用於對元素進行微調 2、配合絕對定位來使用。