(1-3)line-height與圖片的表現
阿新 • • 發佈:2018-11-15
(1-3)line-height與圖片的表現
這篇文章真的很重要,耐心看,重中之重。
一、行高和圖片的表現
圖片和行高有什麼歪膩呢?? 很多人不明白,為什麼我圖片好好的放在一個標籤裡面它就出現瞭如下問題,
箭頭地方的空白處到底哪來的?

因為內聯盒模型預設基線對齊的,其中有一個隱藏的文字標籤在做遂啦~

看到沒!! 和基線對齊了
接下來再做個練習驗證一下

看,是不是和我們的標準X的基線重合了,
那麼我們有哪些方法來消除這個小問題呢?
貼出幾個大寫的方法:
1、 圖片塊狀化,因為內聯盒模型文字對齊怎麼影響的到變強的大哥呢
{ img:display:block;}
2、圖片底線對齊
{ img: vertical-align: bottom}
3、行高足夠小-使基線位置上移
.box { line-height:0;}
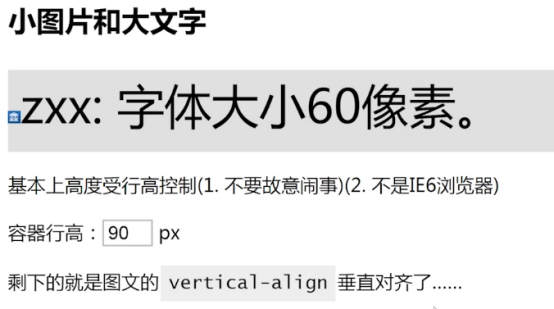
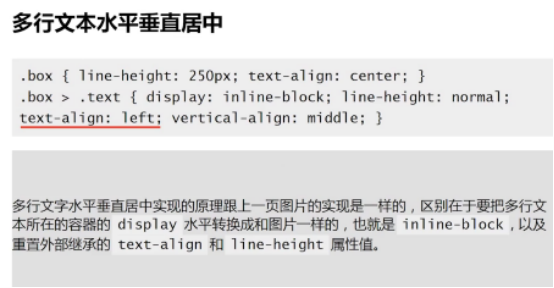
當我們知道圖片的對齊位置了我們可以做很多事。比如:


---------------------------------------------------------分割線---------------------------------------------------
小編碼字找圖不易,覺得好可以關注,後續還有繼續推文噢
