vue框架之腳手架的使用
前期準備
1.在使用之前需要安裝node.js,https://nodejs.org/dist/latest-v8.x/
2.下載之後在cmd中測試
node -v
npm -v

如圖上即可
3.下載之後在cmd中測試
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g vue-cli
cnpm install -g @vue/cli
cnpm install -g @vue/cli-init
npm i [email protected] -g
依次按照上面指令下載之後,測試


如上圖則為成功
搭建環境
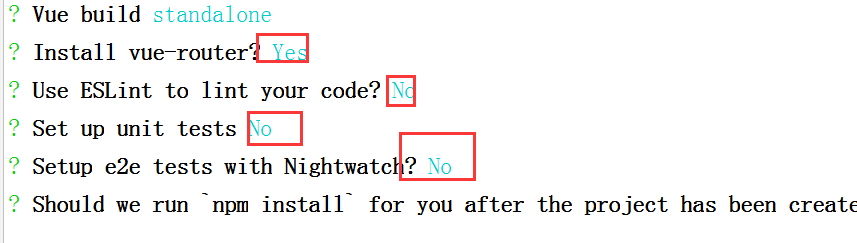
在當前路徑下輸入指令
vue init webpack 專案名


相關推薦
vue框架之腳手架的使用
前期準備 1.在使用之前需要安裝node.js,https://nodejs.org/dist/latest-v8.x/ 2.下載之後在cmd中測試 node -v npm -v 如圖上即可 3.下載之後在cmd中測試 npm ins
Vue框架之初識
介紹 vue.js 是用來構建web應用介面的一個庫 技術上,Vue.js 重點集中在MVVM模式的ViewModel層,它連線檢視和資料繫結模型通過兩種方式。實際的DOM操作和輸出格式被抽象的方式到指令(Directives)和過濾器(Filters) 在哲學領域內,儘量讓MVVM資料繫結API儘可能
Vue框架之vuex的使用
1.首先需要在你的專案目錄下安裝vuex 終端命令: 2.在全域性元件中匯入與宣告vuex 3.建立store例項物件 let store = new Vuex.store({ state:{ }, mutations:{ }, a
Vue框架之元件系統
1,Vue元件系統之全域性元件 1.1Vue全域性元件的在例項化呼叫Vue的模板中匯入元件的名稱 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8">
VUE框架學習——腳手架的搭建
#我的VUE框架學習 題記:初識VUE,覺得VUE十分的不錯,故決定去深入的瞭解學習它,工欲善其事,必先利其器,下面是我搭建vue環境的過程! #一.專案搭建及初始化 1.安裝:node.js;去官網下載:https://nodejs.org/en/ 2.安裝cnp:mnpm in
學習Vue.js之vue移動端框架到底哪家強
outer import ati 工作 需要 全部 ctu ron 上層 官網:https://cn.vuejs.org/ Weex 2016年4月21日,阿裏巴巴在Qcon大會上宣布跨平臺移動開發工具Weex開放內測邀請。 Weex 是一套簡單易用的跨平臺開發方案
前端框架之VUE
學習 www ack bootstra cli span webp font trap vue學習【第1篇】:vue之指令 vue學習【第2篇】:es6簡單介紹 vue學習【第3篇】:vue之node.js的簡單介紹 vue學習【第4篇】:vue 之webpack打包工具
Vue框架核心之數據劫持
gif 完全 當前 總結 控制臺 www blank blink ray 本文來自網易雲社區。前瞻當前前端界空前繁榮,各種框架橫空出世,包括各類mvvm框架橫行霸道,比如Angular、Regular、Vue、React等等,它們最大的優點就是可以實現數據綁定,再也不需要手
Vue 框架-10-搭建腳手架 CLI
註意 命名 文章 category ini 打開終端 water zh-cn nim Vue 框架-10-搭建腳手架 CLI + 批處理快捷啟動 腳手架是通過 webpack 搭建的開發環境 使用 ES6 語法 打包和壓縮 JS 為一個文件 項目文件在環境中,而不是瀏覽器
Vue 框架-10-搭建腳手架 CLI + 批處理快捷啟動
Vue 框架-10-搭建腳手架 CLI + 批處理快捷啟動 腳手架是通過 webpack 搭建的開發環境 使用 ES6 語法 打包和壓縮 JS 為一個檔案 專案檔案在環境中,而不是瀏覽器 實現頁面自動重新整理 環境準備 1.安裝
vue框架搭建之axios使用教程
本文重點介紹axios如何配合vue搭建專案框架,而axios的詳細使用介紹請移步 1、安裝 cnpm install axios --save-dev 2、引入 main.js 檔案引入: import Vue from 'vue'//引入vue
web前端開之網站搭建框架之vue詳解
網站搭建框架之vue Vue是web前端快速搭建網站的框架之一。它與jQuery有所不同,是以資料驅動web介面(以操作資料改變頁面,而jQuery是以操作節點來改變頁面),同時,vue還實現了資料的雙向繫結,可及時響應使用者的輸入。最主要的是vue的寫法簡單,容易掌握,元件形式可以大大提高工作效率。 對
每天一點點之vue框架開發 - vue-router路由進階(路由別名、跳轉、設定預設路由)
路由別名 在main.js中的路由中新增name來建立別名 const routes = [ {path:'/footer',name:footerLink,component:Footer} ] 在元件中的路由中通過
每天一點點之vue框架開發 - vue-router路由進階(路由別名、跳轉、設置默認路由)
跳轉 創建 mage 分享圖片 const oot ons dir info 路由別名 別名的作用:防止文件路徑泄露 使用之前顯示如下: 使用別名後就只會顯示到域名,後面的文件是不會顯示的,這就起到保護的作用了 在main.js中的路由中添加name來創建別
專案實戰之vue爬坑之路:vue框架中如何註冊全域性公共過濾器filter、全域性公共外掛、全域性公共元件component
專案需求: 在我們的實際專案的開發中,經常會遇到一些可以重複利用的方法和元件,比如:我們在一個專案中可能會經常用到格式化時間的方法。這個時候就需要我們把這個方法封裝起來,註冊成一個全域性的過濾器,在整個專案中都可以使用,這樣既可以提高程式碼的使用效率,也便於我們
每天一點點之vue框架開發 - History 模式下線上路由報404錯誤
vue-router 預設 hash 模式 —— 使用 URL 的 hash 來模擬一個完整的 URL,於是當 URL 改變時,頁面不會重新載入。 如果不想要很醜的 hash,我們可以用路由的 history 模式,這種模式充分利用 history.pushState
每天一點點之vue框架開發 - axios攔截器的使用
<script> import axios from 'axios' export default { name: 'hello', data () { return { msg: 'Welcome to Your Vue.js
Vue學習之路之框架對比
vue框架對比 Vue和React對比 原因 Angular提供的更多是一整套解決方案,而vue更像一個生態。 Vue和React目前都是用了Virtual Dom(虛擬節點) 速度對比 速度 vue react 最快 23ms 63ms
web前端框架之Vue hello world
【部落格園cnblogs筆者m-yb原創,轉載請加本文部落格連結,筆者github: https://github.com/mayangbo666,公眾號aandb7,QQ群927113708】 https://www.cnblogs.com/m-yb/p/10162346.html &nbs
每天一點點之vue框架開發 - vue坑-This relative module was not found
set -c index mod rap 研究 就是 ans color 94% asset optimization ERROR Failed to compile with 1 errors This relative module was not found: *
