swift實現布洛克簡單介面
阿新 • • 發佈:2018-11-17
第一步:構建iOS工程,選擇Swift語言
第二步:新建New Group 名為PageTitleView
裡面匯入第三方 連結: 第三方提取碼: p25b
第三步:新建New Group 名為控制器
控制器下面分別有 三個分組 Controller View Model
AppDelegate.swift
let vc1 = XinwenViewController() let nav1 = UINavigationController(rootViewController: vc1) nav1.tabBarItem = UITabBarItem(title: "新聞", image: UIImage(named: "新聞"), selectedImage: UIImage(named: "新聞")) let vc2 = ShequViewController() let nav2 = UINavigationController(rootViewController: vc2) nav2.tabBarItem = UITabBarItem(title: "社群", image: UIImage(named: "社群"), selectedImage: UIImage(named: "社群")) let vc3 = TouyanViewController() let nav3 = UINavigationController(rootViewController: vc3) nav3.tabBarItem = UITabBarItem(title: "投研", image: UIImage(named: "投研"), selectedImage: UIImage(named: "投研")) let vc4 = WodeViewController() let nav4 = UINavigationController(rootViewController: vc4) nav4.tabBarItem = UITabBarItem(title: "我的", image: UIImage(named: "我的"), selectedImage: UIImage(named: "我的")) let tbv = UITabBarController() tbv.viewControllers = [nav1,nav2,nav3,nav4] // tbv.selectedViewController = nav2 self.window?.rootViewController = tbv
建立繼承於UIViewController的類 名為 XinwenviewController
裡面程式碼為:
private lazy var pageTitleView: MFPageTitleView = { let config = MFPageTitleViewConfig() config.titleColor = colorWithRGB(r: 43, g: 43, b: 43) config.titleSelectedColor = colorWithRGB(r: 211, g: 0, b: 0) config.titleFont = UIFont.systemFont(ofSize: 14, weight: .regular) config.indicatorColor = colorWithRGB(r: 211, g: 0, b: 0) let pageTitleView = MFPageTitleView(frame: CGRect(x: 0, y: navHeight, width: SCREEN_WIDTH, height: 41), titles: ["推薦", "快訊", "深度", "時點對話", "行情分析"], config: config) pageTitleView.pageTitleViewDelegate = self return pageTitleView }() private lazy var pageContentView: MFPageContentView = { var childControllers = [UIViewController]() var arr:[UIViewController] = [One(),Two(),Three(),Four(),Five()] for i in 0..<5 { childControllers.append(arr[i]) } let pageContentViewY = pageTitleView.frame.maxY let pageContentView = MFPageContentView(frame: CGRect(x: 0, y: pageContentViewY, width: SCREEN_WIDTH, height: SCREEN_HEIGHT-pageContentViewY), parentVC: self, childVCs: childControllers) pageContentView.pageContentViewDelegate = self return pageContentView }() override func viewDidLoad() { super.viewDidLoad() self.navigationItem.title = "布洛克" self.navigationItem.rightBarButtonItem = UIBarButtonItem(barButtonSystemItem: .save, target: self, action: nil) view.addSubview(pageTitleView) view.addSubview(pageContentView) } } extension XinwenViewController: MFPageTitleViewDelegate, MFPageContentViewDelegate { func selectedIndexInPageTitleView(pageTitleView: MFPageTitleView, selectedIndex: Int) { self.pageContentView.setPageContentViewCurrentIndex(currentIndex: selectedIndex) } func pageContentViewScroll(progress: CGFloat, originalIndex: Int, targetIndex: Int) { self.pageTitleView.setPageTitleView(progress: progress, originalIndex: originalIndex, targetIndex: targetIndex) } }
資料夾 Controller裡
建立五個繼承於UIViewController的類 分別為 One Two Three Four Five
One.swift程式碼
class One: UIViewController,UITableViewDelegate,UITableViewDataSource,UIScrollViewDelegate { //分割槽個數 public func numberOfSections(in tableView: UITableView) -> Int{ return 2 } //單元格個數 func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { if section==0 { return 1 }else{ return 6 } } //單元格個數 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { var cell:UITableViewCell = tableView.dequeueReusableCell(withIdentifier: "Cell") as! UITableViewCell cell = UITableViewCell.init(style: .subtitle, reuseIdentifier: "Cell") if indexPath.section == 0 { tableView.rowHeight = 80 cell.imageView?.image = UIImage(named: "a1") cell.textLabel?.text = "創業黑馬董事長:區塊鏈是機會,但不是每個人的機會" cell.textLabel?.numberOfLines = 0 cell.accessoryType = UITableViewCell.AccessoryType.disclosureIndicator }else{ let cell1:OneTableViewCell = tableView.dequeueReusableCell(withIdentifier: "Cell") as! OneTableViewCell tableView.rowHeight = 140 return cell1 } return cell } var ojtable:UITableView? var View:UIView? var scroll:UIScrollView? var page:UIPageControl? var imgV:UIImageView? var timer:Timer? var k:Int = 0 override func viewDidLoad() { super.viewDidLoad() Time()//定時器 Table()//表格 ScrollView()//滾動檢視 PageContol()//分頁控制器 } //定時器 func Time() { timer = Timer.scheduledTimer(timeInterval: 1.0, target: self, selector: #selector(time), userInfo: nil, repeats: true) timer!.fire() } //表格 func Table(){ ojtable = UITableView(frame: self.view.frame, style: .grouped) self.view.addSubview(ojtable!) ojtable?.delegate = self; ojtable?.dataSource = self; ojtable?.register(UINib (nibName: "OneTableViewCell", bundle: nil), forCellReuseIdentifier: "Cell") } //滾動檢視 func ScrollView() { View = UIView(frame: CGRect(x: 0, y: 0, width: UIScreen.main.bounds.width, height: 220)) ojtable?.tableHeaderView = View scroll = UIScrollView(frame: CGRect(x: 0, y: 0, width: UIScreen.main.bounds.width, height: 220)) View?.addSubview(scroll!) scroll?.delegate = self scroll?.contentSize = CGSize(width: UIScreen.main.bounds.width*5, height: 220) scroll?.showsVerticalScrollIndicator = false scroll?.showsHorizontalScrollIndicator = false scroll?.bounces = false scroll?.isPagingEnabled = true let arr = ["4","2","3","1","5"] for i in 0..<arr.count { imgV = UIImageView(frame: CGRect(x: i*Int(UIScreen.main.bounds.width), y: 0, width: Int(UIScreen.main.bounds.width), height: 220)) imgV?.image = UIImage(named: arr[i]) scroll?.addSubview(imgV!) } } //分頁控制器 func PageContol() { page = UIPageControl(frame: CGRect(x: (UIScreen.main.bounds.width-100)/2, y: 150, width: 100, height: 40)) page?.currentPage = 1 page?.numberOfPages = 5 page?.pageIndicatorTintColor = UIColor.red page?.currentPageIndicatorTintColor = UIColor.orange View?.addSubview(page!) } //滾動檢視協議方法 func scrollViewDidScroll(_ scrollView: UIScrollView) { page?.currentPage = Int((scroll?.contentOffset.x)!/UIScreen.main.bounds.width) } // 定時器的時間 @objc func time(){ scroll?.contentOffset = CGPoint(x: Int(UIScreen.main.bounds.width)*k, y: 0) k+=1 if k>4 { k=0 } } }
Two.swift
self.view.backgroundColor = UIColor.black
Three.swift
self.view.backgroundColor = UIColor.white
Four.swift
self.view.backgroundColor = UIColor.orange
Five.swift
self.view.backgroundColor = UIColor.blue
資料夾 View裡
建立繼承於UITableViewCell 的類 名為OneTableViewCell 有xib
拖拽內容
import UIKit
class OneTableViewCell: UITableViewCell {
@IBOutlet weak var imgV: UIImageView!
@IBOutlet weak var Title: UILabel!
@IBOutlet weak var XimgV: UIImageView!
@IBOutlet weak var name: UILabel!
@IBOutlet weak var age: UILabel!
@IBOutlet weak var sex: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
}
xib:

資料夾 Model裡
建立繼承於UIViewController 的類
分別為shequViewController TouyanViewController WodeViewController
需要圖片 自行查詢

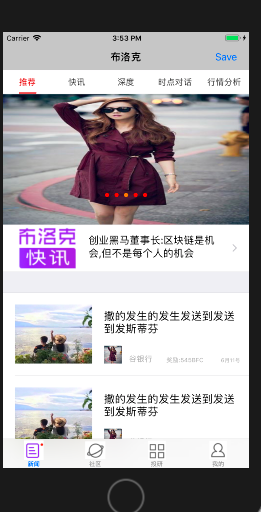
最終執行效果圖: